Posted inAnnouncement Charts contest
Congratulations To The Winners Of Visifire Charting Tools
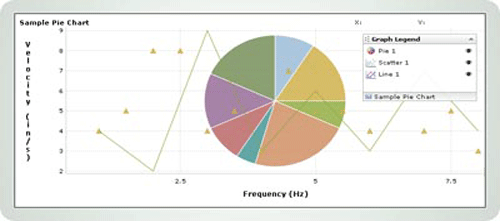
Thanks to all of the participants of contest in which Visifire - Windows Phone 7 (WP7) Charting Tools were givingaway. We ran the MySQL random query and selected these comments to give them Visifire.Visifire is a set of data visualization controls - powered by Microsoft®Silverlight™ & WPF. Visifire is a multi-targeting control which can be used in both WPF & Silverlight applications. Use the same API to create charts & gauges in Mobile, Web & Desktop environments. Visifire Silverlight Controls can also be embedded in any webpage as a standalone Silverlight App. Visifire is independent of server side technology. It can be used with ASP, ASP.Net, SharePoint, PHP, JSP, ColdFusion, Python, Ruby or just simple HTML. You can visit Visifire Gallery or design your own chart or gauge using Chart/Gauge Designer.