A great website capability is the demand of many elements working in harmony, creating an engaging experience for users. A great inspiring website is what haves easy navigation, creative design, visual effects, not too heavy of server resources. These may combine a lot of techniques to work together such as HTML and CSS.And to the best combination adds up is jQuery. jQuery does wonders to your websites with effects and plugins giving it that charm it needs to attract attention.
Showing posts from Category: Codes and Scripts
show all postsjQuery’s emphasis on interface between JavaScript and HTML, centralizing on write less and do more approach made it a top notch tool that is fascinating every attention for theremarkable abilities for fast and short JavaScripts that simplifiesanimation, HTML navigations and Ajax interactions for swift web development.
Looking for some online code editors, but could not find out up-to-date and most recent online editors? If yes, then this post is for you. Majority of the online code editors on the web are outdated, depreciated and are not for the modern web design. This is the reason why we have compiled this post.
It is very crucial for a web developer to keep his toolbox up to date with the latest and most useful tools in order to keep up with the tough competition, but on the other hand, finding out good and high quality tools that actually work is not as easy thing. You need to invest loads of time in searching for such useful tools. There are some tools that are very useful and pleasing to use but they are not so popular and therefore they did not get the deserved attention.
In this collection, we have collected 15 helpful websites for testing code snippets. These websites will be of great importance for the web developers as they constantly need to check and verify their codes in order to make sure that everything is working fine. We hope that with this list of code snippets testing you can easily check your codes. Although, there are loads of online tools available for the web developers that they can use to check their codes and some of them even allow them to edit or modify their codes.
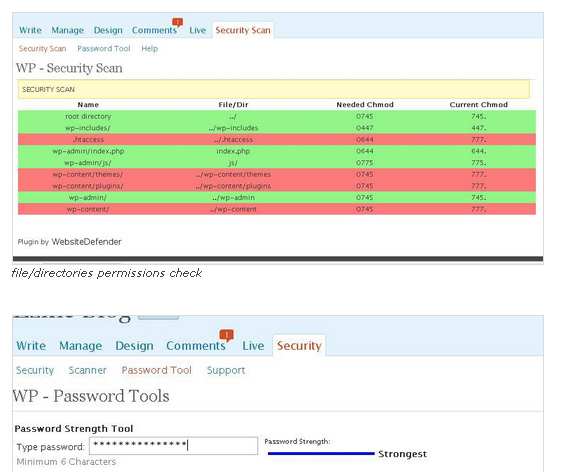
WordPress is a wonderful content management system that has been widely used all over the world. Many websites and blogs have been built on WordPress because of the ease in functionality and accessibility. However, just like any other thing WordPress blogs and websites also need some maintenance for keeping it run smoothly without any trouble.
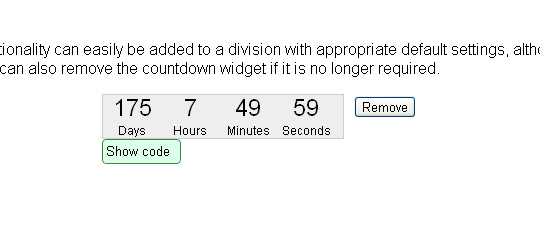
A countdown timer is the first thing that comes to a developer’s mind whenever the website is down for maintenance and there is a requirement to inform the visitors about the upcoming special events. Countdown timer scripts are there to help developers in informing their visitors about the specific events no matter how long their website will be down.
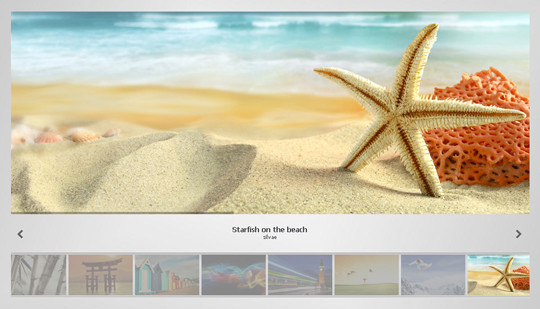
In this collection, we are presenting a complete list of some amazingly stylish and appealing jQuery plugins for creating image and multimedia galleries. It goes without saying that jQuery is the first option that strikes your mind when it comes to showcasing a variety of creative stuff on your website. With the help of jQuery plugins, you can easily showcase your stuff to the world even without being technical savvy.
PHP or Hypertext Preprocessor is a scripting language that is especially designed for the web development purpose. With the help of PHP, one can create dynamic web pages with loads of functionality. It is the general-purpose scripting language which is similar to other scripting language such as JavaScript, Ruby, Python etc. For the beginners, it may be somewhat difficult to learn but with the help of step by step tutorials, learning the scripting language also is a fun.
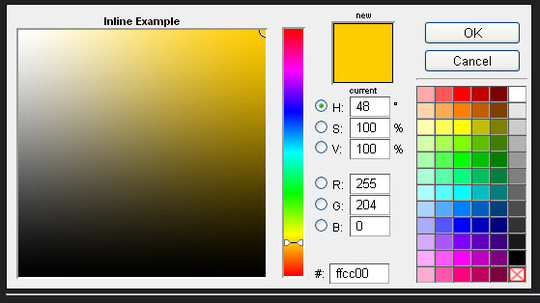
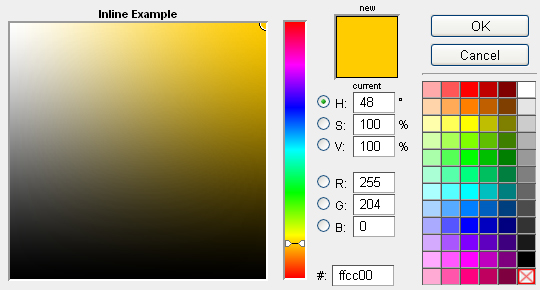
With the help of Color Picker plugins and tools, you can get a color reading from any point in your browser and can rapidly change this color and paste it into another program. Or simply a color picker lets to pick a color from anywhere on your screen so that you can use the exact color in your creation. Few years back finding out the right kind of color picker was a tough job but now thanks to Javascript color picker plugins, you can easily pick colors and use them in your project.
By presenting different tutorials on our site, we tend to help our fellow designers who are looking for a more specific and interactive medium to learn certain techniques and skills. And, for today’s session we have come up with 40+ truly amazing and valuable CSS3 menu tutorials. Though, there are dozens of tutorials available on the internet that let you use new properties of CSS3 but here we only focus on creating menu and navigation by using CSS3.
In this round up, we have put together a beautiful collection of some auto completion scripts that will help you enhance your user experience. An auto completion or suggestion script is a valuable way that can make completing online forms easier for your visitors. It is particularly helpful when you need to allow your users to choose some data like countries, currencies or even tags from a drop down, list or even from a text box, and the data is very large.
HTML5 templates are getting very popular these days because all professional HTML5 templates are compatible to all browsers with its functionality and features, and with the release of HTML5 / CSS3 it has become even more popular among designers because of the additional and great features.
At the moment, HTML5 and CS3 templates are the hottest topics for the web developers, particularly CSS3 that make building beautiful and functional websites easier than ever before. Same goes with the HTML5, so if you have not already tried it, then get your hands on HTML5 and CSS3.
In this collection, you will see some of the best jQuery Calendar Date Picker Plugins that will allow you output planners and calendars even more easily. Majority of these plugins are built on jQuery and jQuery UI (User Interface). With this collection, we tend to help those who need frameworks with great functionality.
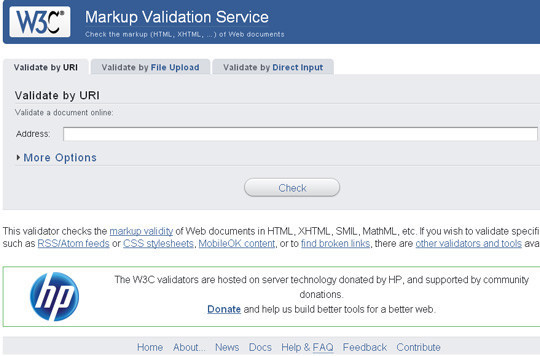
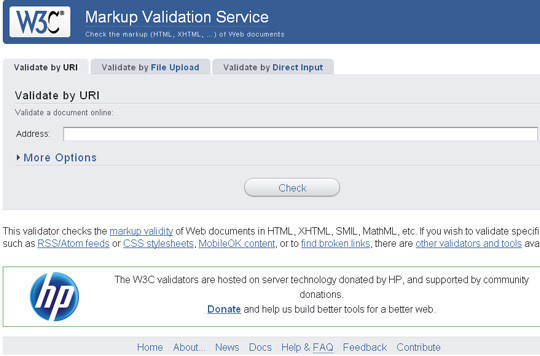
Website testing and validation are the must to conduct processes before making any website live. By Validation, we mean the process of checking out the website data against a standard or requirement. It has become extremely important to verify the quality and correctness of web page code. These are the necessary and fundamental process and one should never overlook to check and test the web pages in order to make sure that they are working fine with great look.
The year 2011 has ended. We have explored and reviewed so many useful tools and resources for you all the year. Today, we are going to take a look on few of the web apps we have featured that we think you would like bookmark for 2012. I hope designers, developers and programmers will like this list, but you can also use them and will love them whether you are an office worker, a manager, a supervisor, a student, a home user, etc. They are really amazing in respect to their features. This is the list of Coolest Apps Of 2011 You Would Never Want To Miss In 2012. We have categorized them as Web Apps, Desktop Apps and Smartphone/Tablet PC Apps. Just take a look at them and share your thought’s here.
jQuery is one of the most accepted JavaScript library that possesses an enormous collection of plugins which makes it even more powerful. On the other hand, there is a good deal of additional codes or modules, from simple alert functions to multifaceted galleries or form validation methods, that are hard-coded inside websites & not convinced to plugins.
Of course, not each code must become a plugin that would be worthless. However converting the ones to be re-utilized will save loads of improvement time & if shared with the community, will make the code itself better.
At the moment, we would like to give you an idea about some amazing and useful CSS menu tutorials that will help you in using CSS more efficiently and expertly. CSS for sure is the wonderful language for designing attractive and eye-catching navigation menus. It is able to be employed to any kind of website and is exceptionally flexible.
Not to worry if your CSS skills are comparatively inadequate because there are loads of great tutorials for you to learn and sharpen your CSS skills. These tutorials will teach you how to add sparkling and proficient looking CSS menu to your websites. You can either modify the menu or you can copy and paste the code into your design to fulfill your needs.