Now loading...
A great website capability is the demand of many elements working in harmony, creating an engaging experience for users. A great inspiring website is what haves easy navigation, creative design, visual effects, not too heavy of server resources. These may combine a lot of techniques to work together such as HTML and CSS.And to the best combination adds up is jQuery. jQuery does wonders to your websites with effects and plugins giving it that charm it needs to attract attention.
jQuery comes with light and flight worthy web development techniques. Need responsive sliders, great image presentation, dialog alerts, lightweight animations etc. jQuery is these quarries perfect answer for all solutions. With its fast and lightweight JavaScript Library, interaction between languages with hassle-free handling, it gives most rapid web development capabilities ever. When such a great thing is at a web developers disposal, why not start with these great Useful jQuery Tutorials for Web Developers we have for you today for making web development work your favorite profession.
Colorful Sliders With jQuery & CSS3
In this tutorial we are using jQuery and the new transformation features brought by CSS3 to create a three dimensional dynamic slider effect.
Animated Form Switching with jQuery
In this tutorial we will create a simple animated form switch with three very common forms. The idea is not to leave the page when the user goes to another form but instead make the new form appear within the same container, expanding or contracting to the dimensions of the new form.
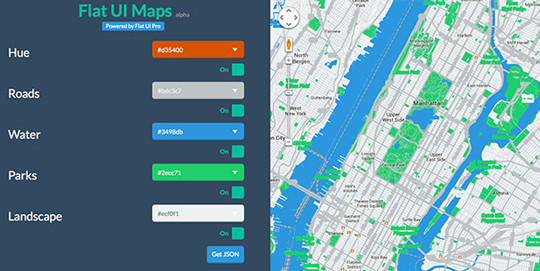
How to Make Custom Flat Styled Google Maps with jQuery and Flat UI
In this tutorial we will show you how to make custom flat styled google map with jquery and flat UI.
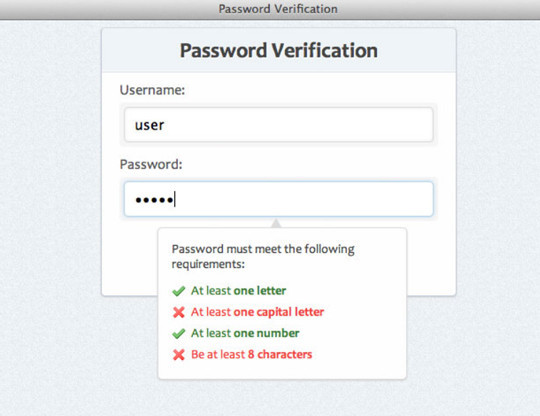
Password strength verification with jQuery
In this tutorial, we’ll construct a form that gives the user live feedback as to whether their password has sufficiently met the complexity requirements we will establish.
Vertical Scroll Menu with jQuery Tutorial
In this tutorial we will learn vertical scroll menu with jquery tutorial.
Shiny Knob Control with jQuery and CSS3
In this tutorial we will be writing a jQuery plugin for creating a shiny knob control. Aptly named knobKnob, this plugin will use CSS3 transformations and jQuery’s new event handling methods to give visitors of your website a new way of interactively choosing a value from a range.
Make Pretty Charts For Your App with jQuery and xCharts
In this tutorial you will learn about pretty charts for your app with jquery and xcharts.
How to Create Login Form with CSS3 and jQuery
In this tutorial we will learn how to create login form with CSS3 and jQuery.
A Simple Movie Search App w/ jQuery UI
In this tutorial, we are using jQuery UI’s autocomplete widget, to build a simple AJAX movie search form. The script is going to use TheMovieDatabase.org‘s free API, to provide auto suggestions against a vast database of movie titles.
In this tutorial you will learn beautiful slide out navigation a CSS and jQuery.
There is the option of using one of the numerous lightbox plugins to do this, but the plugin we will be creating in this tutorial has a lot of advantages over a generic lightbox script.
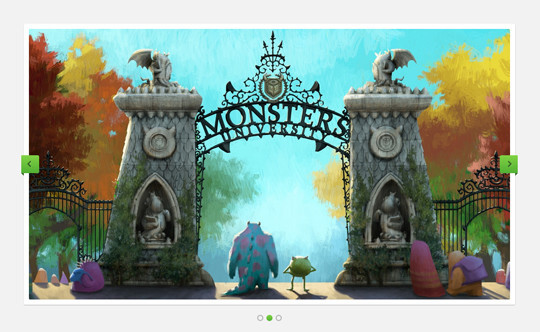
How to Create a Responsive Image Slider in jQuery and CSS3
In this tutorial we will code a responsive image slider from the Impressionist UI. We will code it using the FlexSlider plugin for the functionality and style it using CSS3.
Animated Content Menu with jQuery
In this we will create a slick animated content menu with jQuery for a restaurant theme. The menu items will be animated and when clicked, a content area with more information will appear.
Now loading...