Now loading...
In this collection, we have collected 15 helpful websites for testing code snippets. These websites will be of great importance for the web developers as they constantly need to check and verify their codes in order to make sure that everything is working fine. We hope that with this list of code snippets testing you can easily check your codes. Although, there are loads of online tools available for the web developers that they can use to check their codes and some of them even allow them to edit or modify their codes.
With this list of websites, web developers cannot only check their code snippets but also can share them with their colleagues to review. These websites are valuable tools for the web developers and they can check their unprepared codes as well as they can also modify them and can see how they work. Here is the full list. Enjoy!
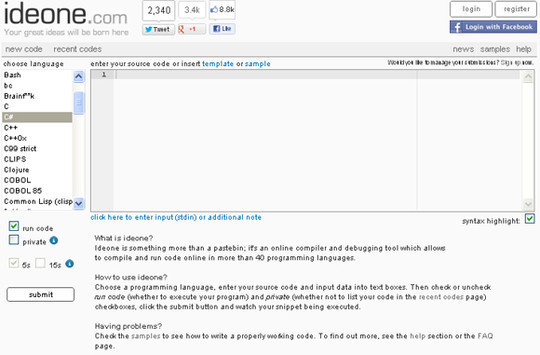
Ideone is something more than a pastebin; it’s an online compiler and debugging tool which allows to compile and run code online in more than 40 programming languages.
codepad is an online compiler/interpreter, and a simple collaboration tool. Paste your code below, and codepad will run it and give you a short URL you can use to share it in chat or email.
jsfiddle is one the most popular playground for web developers. It’s an online editor for snippets build from HTML, CSS and JavaScript.You can also share your code snippets with others and embed them in a blog.
Liveweave is a HTML5, CSS3 & JavaScript playground for web developers and designers.
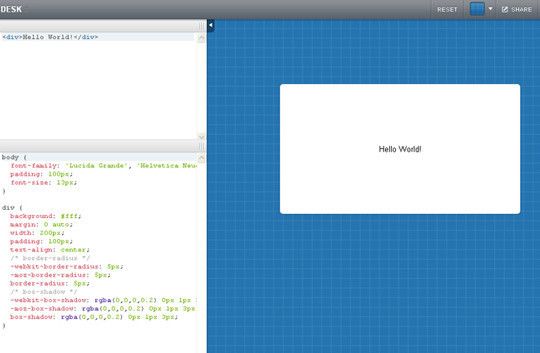
dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others.It currently only supports modern versions of Chrome, Safari and Firefox.
Google Code Playground is another great online tool test and run your code without opening an external editor.All of the API’s are loaded for you in the Pick an API box.
Another online tool for editing your code snippets. Practiocode renders HTML, CSS and VBScript.
jsdo.it is a website where you can write JavaScript, HTML5, CSS in your browser, and share it.
CSSDesk is a website that allows developers to quickly test snippets of CSS code, and watch the result appear live.
Tinkerbin lets you play with HTML,Javascript and CSS without creating files or uplading to servers.It also supports Coffeescript,Sass(with compass),Less,HAML and more.
Snippet.io is another free tool that let you share your code snippet easily.
Rendurr is an another interactive playground to test your code snippets.
Pastebin.me is a simple and clutter-free HTML/JS open source sandbox tool. The code pane flexibly resizes depending on your browser’s viewport, which is especially awesome when you’re using a widescreen monitor. It has three useful templates (“HTML”, “JavaScript” and “jQuery”) for instantly auto-populating the code pane with default HTML tags.
Snippely is a basic text and code organizational tool. Instead of storing bits of code, quick notes, and memos in text files all over your hard drive, this application will let you save and organize “snippets” in one convenient location. A snippet is a collection of one or more pieces of code and notes. Snippets are stored in groups for organization and quick retrieval.
Just paste your code and see the result in browser window.
Now loading...