Now loading…Here we are presenting a very useful collection of some free CSS libraries and […]
Showing posts from Tag: css
show all postsNow loading…For today’s round up, we have chosen 12 CSS generators for UI elements and […]
Now loading…You are at the right place if you were looking for some free to […]
Now loading…If you are looking for some cool and visually appealing CSS tutorials and techniques, […]
We regularly post CSS3 and HTML5 code snippets for the web developers because we know how much of a hot commodity they are for the web developers. Keeping this fact in mind, we have come up with yet another collection of 37 CSS only code snippets that are absolutely free to use. We are pretty much sure that you will like this compilation and find these code snippets useful for you as well.
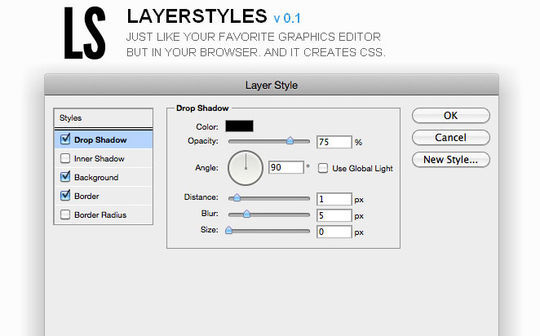
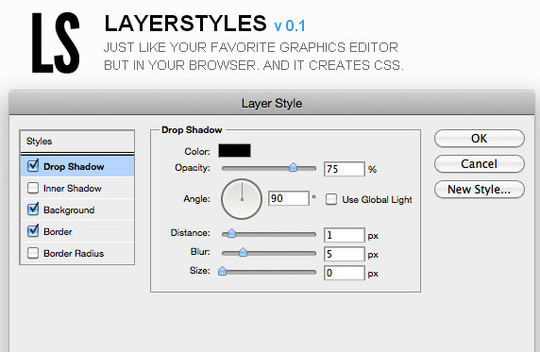
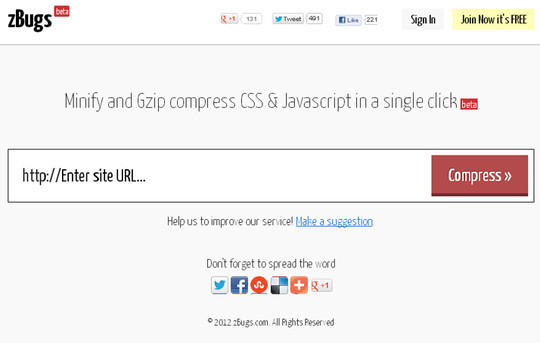
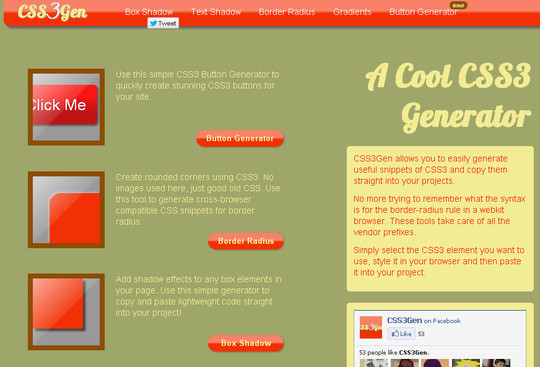
Starting a project of web designing or learning to use CSS for web development? Whatever the situation is, you will always need a significant amount of time as well as effort to develop CSS from scratch. Luckily, there are some tools out there that can help you with this. Such tools will help you in developing quick CSS development that can save your time and efforts. By using these online tools, developers can easily cut down their workload in half.
Few years back, it was totally impossible to create logos or create characters only with the use of CSS, but now, thanks to the development in IT sector, it is possible. Today, designers can create logo only by using their coding skills. This sounds quite interesting and so the logo created with CSS only.
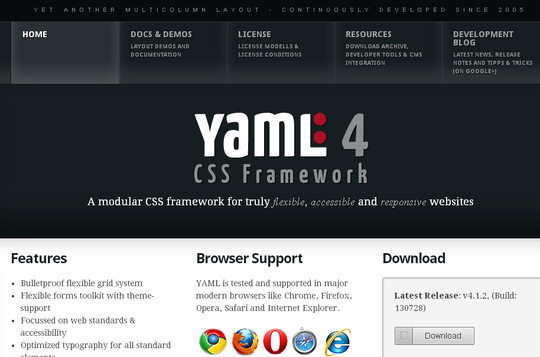
Are you a web developer? Need some top quality CSS framework? If your answer is yes, then look no further. You have come to the right place. In this compilation, we are sharing 10 top quality CSS frameworks for web developers so that you do not have to create everything from the scratch rather get a prearranged set of files and folders of a standard code that they can use for the development of a website. For this reason, many web developers constantly look for high quality frameworks.
We have previously presented many user interface (UI) kits for our designers fellows but rarely have compiled UI kits that have been exclusively built with CSS. This is something that many designers are looking for. So, look no further as here we are presenting 11 free CSS UI Kits for you. All of these 11 UI kits have been coded with CSS and contain a wide range of common web UI elements. These UI kits and more precisely the common web UI elements are the resources that you will need to build your own wireframe. We hope that you will find this collection useful for you.
Here we are presenting 11 extremely useful CSS tools that will help you quicken your design process. CSS is the most popular and most widely used programming language that has been used for the website development. This is mainly because CSS is relatively easy to learn as compared to other programming languages. Another reason is the vast variety of CSS tools that are available online to help you quicken your design process and save your time.
There are many CSS tools available on the internet that help us writing better and valid CSS code. Such tools are of great importance for the web developers and web designers because achieving good command over CSS is a must to achieve skill for them. Many designers and developers constantly look for fresh and useful CSS tools to add them to their toolbox.