Now loading...
You are at the right place if you were looking for some free to use CSS tools for accelerated development. You are lucky enough to land on this page where we are showcasing 40 CSS tools that can help you with accelerated development. CSS is the most popular designing language commonly used for styling web pages and user interfaces written in HTML and XHTML.
We hope that this list proves to be the best for you. These tools play an important role while developing effective and useful web applications. Feel free to share this list with your friends as well and also let us know what you think about this compilation. Here is the full list. Enjoy!
Spritebox is a WYSIWYG tool to help web designers create CSS from sprite images.
csstyle is a modern approach for crafting beautifully maintainable stylesheets. The csstyle method is implemented using a set of SASS mixins that make your CSS readable and semantic, generate your selectors for you, and automatically handle things like specificity and nesting.
A free library of HTML, CSS, JS nuggets.
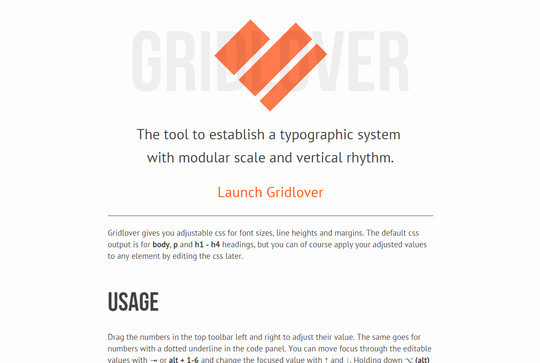
Gridlover gives you adjustable css for font sizes, line heights and margins. The default css output is for body, p and h1 – h4 headings, but you can of course apply your adjusted values to any element by editing the css later.
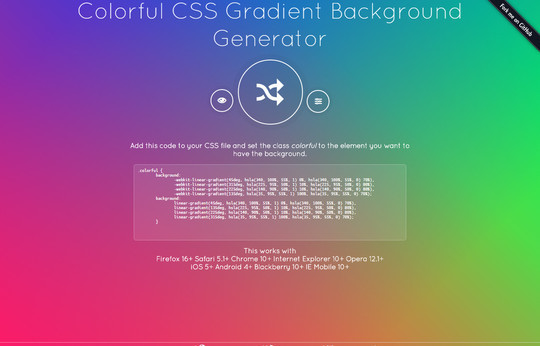
Colorful CSS Gradient Background Generator
This is a pure javascript generator for colorful css backgrounds.
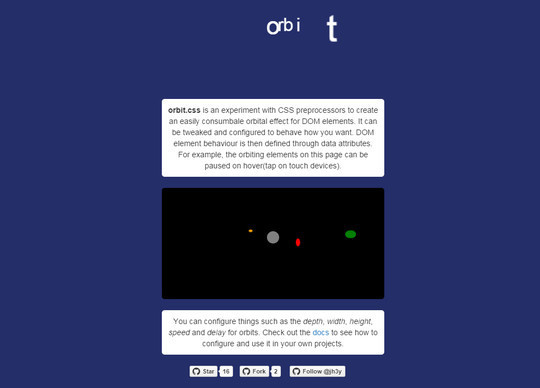
orbit.css is an experiment with CSS preprocessors to create an easily consumbale orbital effect for DOM elements. It can be tweaked and configured to behave how you want. DOM element behaviour is then defined through data attributes.
Because CSS is on the critical path to rendering pages. It must be small! Or else!
A new smart kid on the Responsive block.
MotorCortex makes web animations easy, providing the ability to describe them through CSS-like syntax and stop messing animation logic with your actual javascript code.
Agile is a simple, fast and easy to use engine which uses javascript generated pure CSS3.
Jeet is built on CSS preprocessors. As such, you’re no longer limited to classes like .col-6. Instead, you can pass any fraction, decimal, or combination of the two, to create a completely custom grid.
Enter the URL of any CSS file to view and modify its color spectrum.
Sencha Animator is a desktop app to create CSS3 animations for WebKit browsers and touchscreen mobile devices. Create rich experiences for today’s most popular devices.
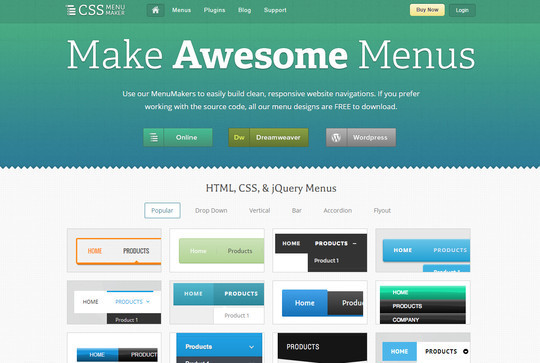
Use our MenuMakers to easily build clean, responsive website navigations. If you prefer working with the source code, all our menu designs are FREE to download.
Prefix your CSS3 code. Instantly! Convert your CSS3 syntax to the prefixed versions.
CSS for clean and fast web apps.
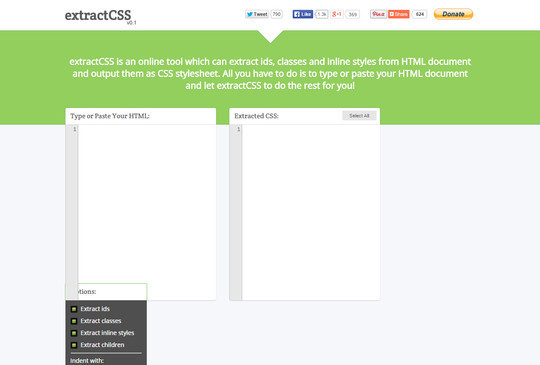
extractCSS is an online tool which can extract ids, classes and inline styles from HTML document and output them as CSS stylesheet. All you have to do is to type or paste your HTML document and let extractCSS to do the rest for you!
Tridiv is a web-based editor for creating 3D shapes in CSS.
A fun CSS animation tool.
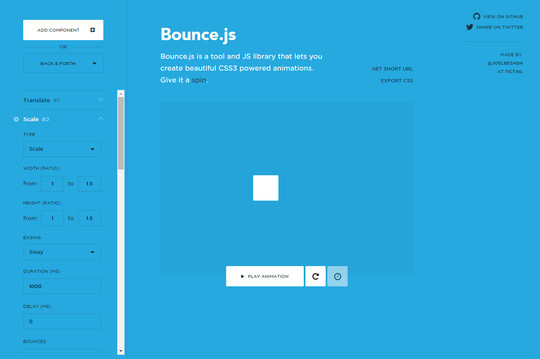
Bounce.js is a tool and JS library that lets you create beautiful CSS3 powered animations.
Give up the bloat. Stop tripping over your classes. Be Concise.
Learn CSS and sharpen your front-end skills with this totally free 26-part video series.
Free cloud based photoshop plugin that converts your layers to CSS3.
CSS 3D Lighting Engine.
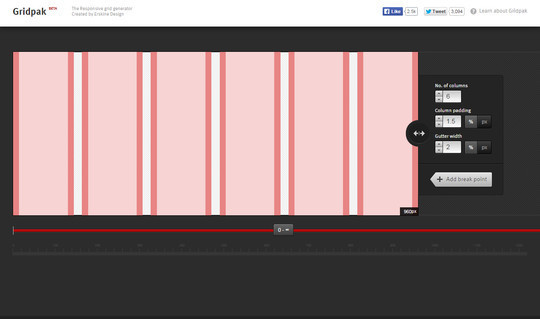
A Responsive Web Design tool for creating grids by Erskine Design.
kouto swiss gives you a lot of mixins, functions and utilities to code faster, and include the power of caniuse website to make your stylesheets fits your compatibility needs.
Spritemapper is an application that merges multiple images into one and generates CSS positioning for the corresponding slices.
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8.
Create rapid and logical page layout and app prototypes with Gumby Framework, a flexible, responsive CSS framework, powered by Sass.
With SpritePad you can create your CSS sprites within seconds. Simply drag & drop your images and have them immediately available as one PNG sprite + CSS code.
CSSrefresh is a small, unobstructive javascript file that monitors the CSS-files included in your webpage. As soon as you save a CSS-file, the changes are directly implemented, without having to refresh your browser.
It’s a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com.
Helping you build a solid stylesheet foundation based on your markup.
Easily convert old CSS to fresh new LESS.
CSSArrowPlease allows you to create and export CSS code for a custom box with an arrow extending out from the side.
cssFx adds vendor-specific prefixes to your stylesheets.
With SpritePad you can create your CSS sprites within minutes seconds. Simply drag & drop your images and have them immediately available as one PNG sprite + CSS code. No fiddling in Photoshop, no manual assignment of CSS styles.
Everyone loves LESS. After all, who isn’t tired of typing all the browser prefixes to make some kick-ass CSS3?
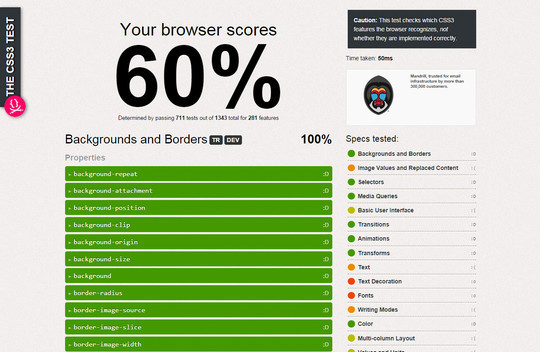
This test checks which CSS3 features the browser recognizes, not whether they are implemented correctly.
Now loading...