Now loading...
If you are looking for some cool and visually appealing CSS tutorials and techniques, then look no further. In today’s round up, we are unveiling 38 most useful CSS tutorials along with some cool techniques that would help you a lot. These are the tutorials that focus on making the smaller details of the web visually appealing. These include fantastic text effects, innovative button styles, space-saving navigation systems, subtly animated form elements… you name it.
Without any further ado, here is the complete list for you. We hope that you would like this compilation and find these tutorials and techniques useful for you. Enjoy!
A set of flat and 3D progress button styles where the button itself serves as a progress indicator. 3D styles are used for showing the progress indication on one side of the button while rotating the button in perspective.
Here I will show a simple effect of making the menu links stack upwards. The second effect I created is a Metro inspired menu that stacks upwards but uses random delays to make it look unique every time.
How To Style And Animate Svg Elements With Css
In this tutorial, I will show you step-by-step how to animate a SVG (Scalable Vector Graphic) icon using CSS. This tutorial will give you valuable insight for using SVG as your preferred graphic format.
Pure CSS3 Star Wars Lightsaber Checkboxes
This is a quick fun little project built to demonstrate the power behind CSS3, and an awesome little checkbox hack.
Apple-like Login Form with CSS 3D Transforms
In this tutorial we will see how we can use these transforms to create an interesting flipping effect on an Apple-inspired form.
Here is a simple CSS trick to show you how to create gradient text effect with a PNG image (pure CSS, no Javascript or Flash).
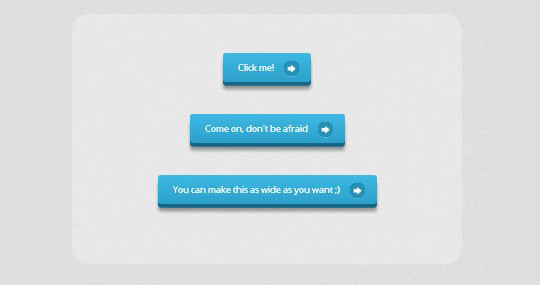
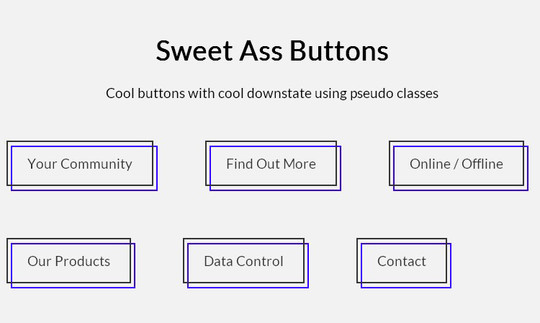
CSS Button With Pseudo-Elements
In this tutorial, I’ll show you how to create buttons with a twist, using just one anchor tag per button and the great power of CSS.
Fluid Menu With Transparent Icon
Today we will be creating very simple but attractive buttons with icons. You can use them in your next project and enhance the look.
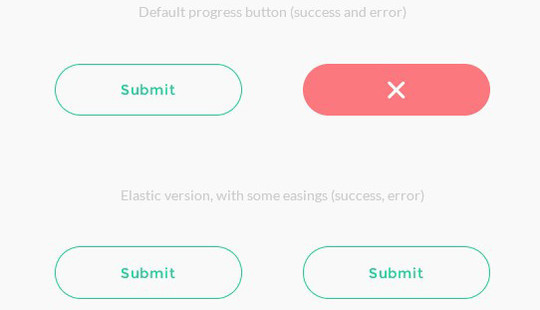
How To Create A Circular Progress Button
A tutorial on how to implement the circular progress button concept by Colin Garven. We are using the SVG line drawing animation technique as described by Jake Archibald to animate the circular progress and provide a success and error state to indicate the final status.
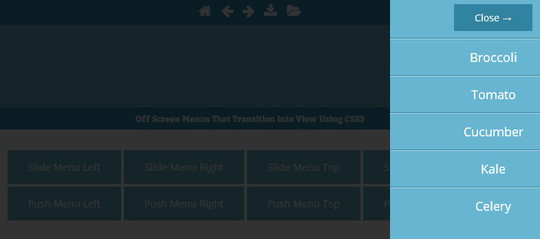
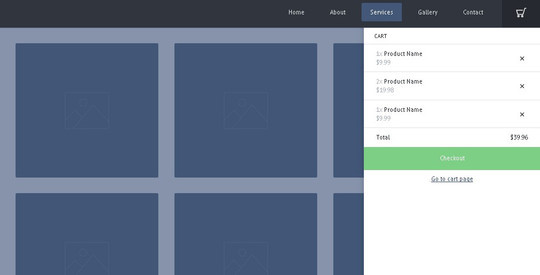
Creating Off Screen Menus That Transition Into View Using CSS3
In this tutorial, we’re going to create some slide and push menus using CSS3 transitions.
In this tutorial we will create a really beautiful and simple flat drop down menu using HTML and CSS only. We are not using any JavaScript or jQuery plugin to achieve the drop down effect.
Today we’d like to share some subtle effects and styles for simple dot navigation with you. These styles could, for example, be used for a page scroll navigation or a thumbnail preview, in a vertical or horizontal fashion.
A fixed navigation that allows your users to access the menu at any time while they are experiencing your website.
Secondary Expandable Navigation
This simple responsive navigation let users focus on few important menu items, while the entire navigation is still accessible, just one-click away.
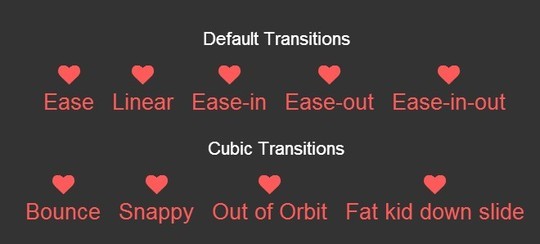
Off Canvas Menus with CSS3 Transitions and Transforms
This tutorial will cover an introduction on them, a getting started guide, some improvement tricks, and then finally some awesome demos for you to build off of. Instead of JavaScript, we’ll use CSS3 Transitions and Translations for the animation making them smoother, better performing, and easier to tweak and customize.
Create A Pure CSS Diagonal Menu
In this tutorial, we leverage some CSS3 transformations to create a pure CSS diagonal menu, and include some simple media queries to make it responsive.
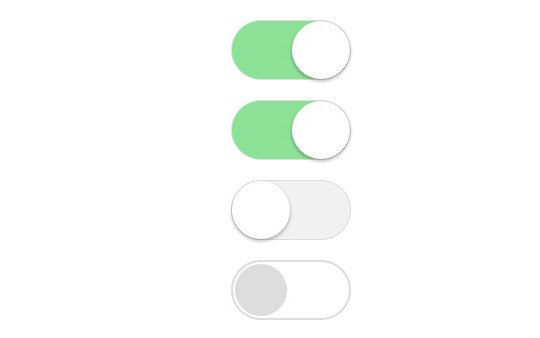
Creating Round, Flat and Flip-Style CSS Toggle Switches
In this tutorial, we show how to easily create some fantastic round, flat and flip-style CSS toggle switches. We’ll be using pure CSS to create some toggle switches, adding a neat user experience to checkbox functionality.
Custom Animated Checkbox Inputs Using Css Iconfonts
This tutorial uses the popular fontawesome iconfont to create animated checkbox inputs using CSS3 transitions.
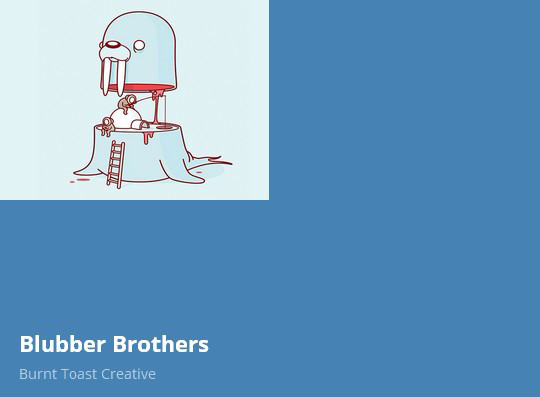
Image Captions That Reveal with CSS3 Transitions
Neat effects for image captions that reveal on hover using CSS3 transitions to transition out the image and transition in the caption on hover.
A simple 3D form concept where different faces act as different parts of the form. The default state looks like a flat button which surprises the user by rotating to show the next face which is the text input.
Creating A Border Animation Effect With SVG And CSS
The website of Carl Philipe Brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using CSS transitions on SVG lines.
How to Animate Festive SVG Icons With CSS
In this tutorial, I’ll walk through creating some CSS animated, holiday-themed, SVG icons.
Build a Responsive Pricing Table with Neat Hover States
During this tutorial we’ll be creating a sleek pricing table with some striking hover effects.
How to Create Stylish CSS Buttons
Today we’ll be looking at some very simple techniques using CSS3 transforms to make social link buttons. Usually you’ll see these links all over a site sitting there making a site look ugly.
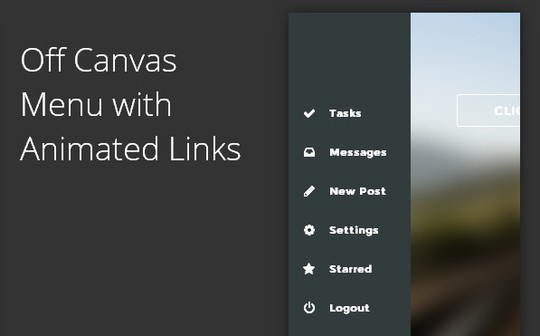
Off Canvas Menu Animated Links
Create a Google Polymer Checkbox Using CSS3
Making a SVG HTML Burger Button
Now loading...