Now loading...
There are many CSS tools available on the internet that help us writing better and valid CSS code. Such tools are of great importance for the web developers and web designers because achieving good command over CSS is a must to achieve skill for them. Many designers and developers constantly look for fresh and useful CSS tools to add them to their toolbox.
Therefore, keeping this in mind we thought to compile a collection of 12 useful CSS tools for the web developers and web designers. With these tools, designers and developers can learn new ways of using CSS3 properties and in this way can increase their work efficiency. Here is the full collection. We hope that you will like this list.
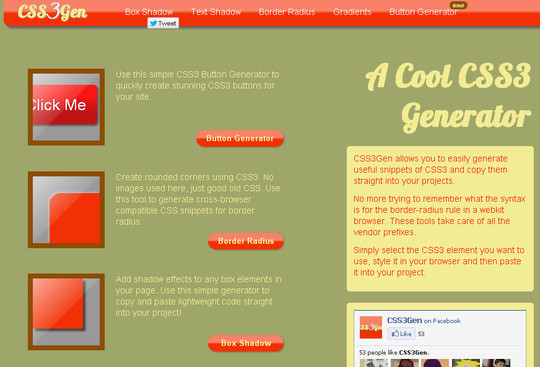
CSS3Gen – Generate Useful Snippets of CSS3
CSS3Gen is a CSS3 Generator that allows you to generate CSS3 snippets for Box Shadow, Text Shadow and Border Radius.
Stylie – A Graphical CSS Animation Tool
Stylie is a fun tool for easily creating CSS 3 animations.
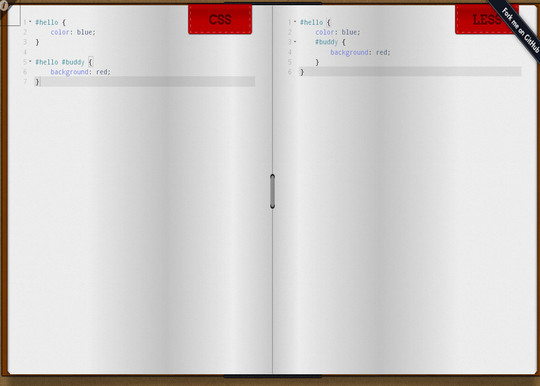
Css2Less – CSS to LessCSS converter
Easily convert old CSS to fresh new LESS — As easy as copy/paste.
SpritePad – Create and Edit CSS Sprites
Create your css sprites with drag&drop and have it directly available as PNG + CSS file. No fiddling in Photoshop, no exporting, no manual assignment of css styles. SpritePad automates and simplifies most aspects of css spritemap creation.
On/Off Flipswitch HTML5/CSS3 Generator
Generate pure CSS3 On/Off flipswitches with animated transitions.
Minify and GZip Compress JavaScript & CSS
Minify and Gzip compress CSS & Javascript in a single click.
Prefix your CSS3 code. Instantly! Convert your CSS3 syntax to the prefixed versions
Ultimate CSS gradient editor and generator
A powerful Photoshop-like CSS gradient editor from ColorZilla.
Primer undercoats your CSS by pulling out all of your classes and id’s and placing them into a starter stylesheet. Don’t you deserve a little timesaver?
CSS Type Set is a hands-on typography tool allowing designers and developers to interactively test and learn how to style their web content.
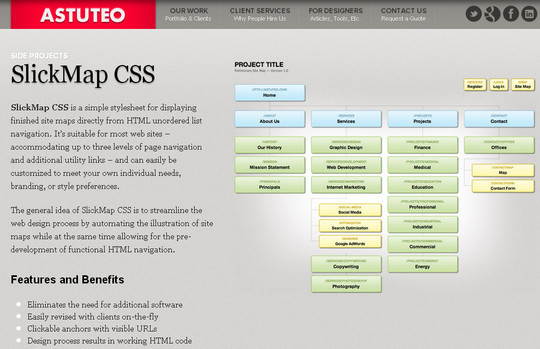
SlickMap CSS is a simple stylesheet for displaying finished site maps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own individual needs, branding, or style preferences.
Optimize and format your CSS using a variety of different compression settings. Fixes sloppy code and generates clean and concise CSS.
Now loading...