Now loading...
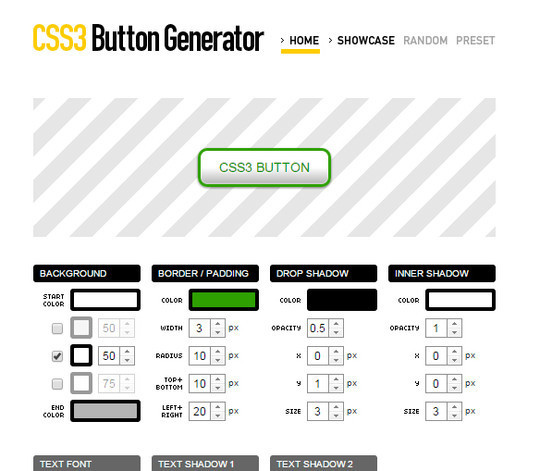
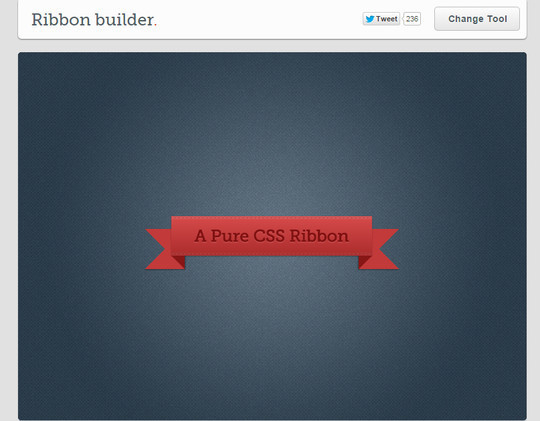
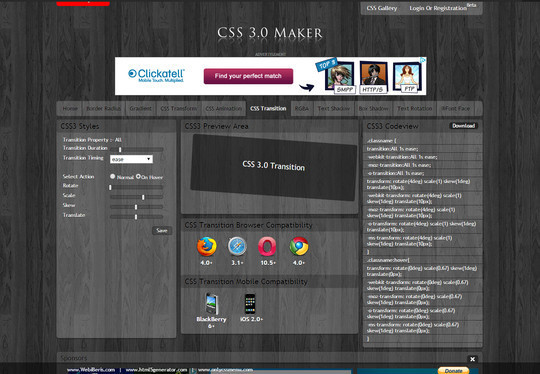
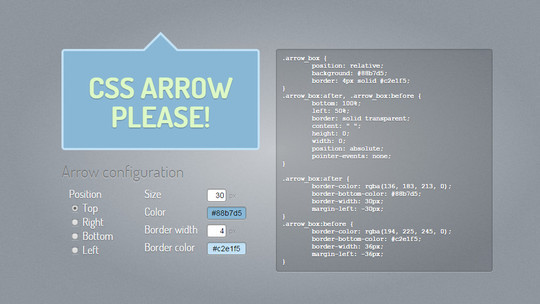
For today’s round up, we have chosen 12 CSS generators for UI elements and animations that you can download for free. These online generators comes very handy when you need to build beautiful sleek CSS buttons and transitions to create a better user experience that require plenty of configurations. Online generators simply display the designated preview based on CSS code and save you loads of time.
Scroll through our wonderful collection and be inspired to create your own artworks, as well. Do let us know what you think about this compilation. Feel free to share your opinions and comments with us via comment section below. Have fun!!
Now loading...