Are you looking for some free to use CSS3 animation tools? Well, if your answer […]
Showing posts from Category: Animation
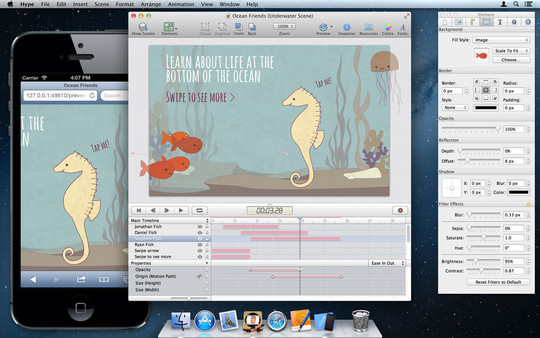
show all postsIn this compilation, we are presenting a beautiful and useful collection of some awesome animated […]
In this article, we are presenting 9 excellent tools for creating animated GIF easily. GIF […]
Here we have collected 8 wonderful and practical Photoshop user interface animation tutorials for you […]
With the help of GIF, you can easily showcase how you actually feel. At times, […]
The best and the most amazing thing about SVG is that it is independent of […]
With jQuery and CSS3 image hover effects, adding brilliant effects to your web pages is […]
The use of animation in the website designing has been greatly increased with the popularity of interactive website designs. They have become an integral part of the design routine; therefore, many designers are looking for new and more interactive animation tools that they can use in their work. HTML5 animations are being used to avoid the use of Flash because they are more interactive and easier.
Another amazing and wonderful collection of jQuery and CSS3 for you is presented here. In this collection we are showcasing 40 jQuery and CSS3 loading animation and progress bar plugins and tutorial. One thing keep in your mind that CSS3 animations are not yet supported in old browsers so you have to try modern browsers if you want to see the live action of these outstanding plugins. With loaders and progress bars users know that something is still going on that’s why loaders and progress bars are very essential for users.
There is a time when only Power Point was used for creating presentations and slides. But now there are so many advanced sites and wonderful Apps are easily available in the internet. If you are planning to create an eye-catching and outstanding presentation then have a look at this collection. In this collection you will find 40+ superb sites and Apps that surely help you to creating your masterpiece and most important is they all are easy to use.
Here we have presented some amazing and impressive CSS3 and HTML5 experiments for you. Though, they are amazing but unfortunately are still at the state of being called ‘Experiments’, mainly because most of them are not supported by all the browsers. Therefore, we will recommend you that you see these CSS3 and HTML5 experiments either in Safari or Chrome. However, few of them work well in Mozilla Firefox.
Today, we have come up with a assortment of 18 best and detailed tutorials on CSS3 transitions and animations. CSS3 has made everything quite easier and more efficient. It has changed many older techniques of web development and has now made web development much faster, efficient and easier. With CSS3 transitions and animations, you can make the web development experience even better with all the tremendous effects.
Do you want to learn how to create awesome after effects? Are you interested in making your design work more appealing and visually alluring? If your answer is yes, then you have come to the right place. In today’s assortment, we are showcasing a collection of some useful and amazing after effects tutorials and tips for you so that you can learn those hidden techniques and practice the skill of creating appealing after effects.
Beauty will save the world! And digital world will be saved by attractive and magnetic 3D Flash websites which are almost brilliant works of art. This kind of sites quickly draws audience’s attention as it provides rich visual experience. So today we would like to touch the subject of 3D Flash Websites – the most interactive and creative web projects for those who do care about the impression they make.
Developers consider Flash to be a platform with a wide range of opportunities in a website building and presentation, but at the same time it is a rather complex tool which requires certain coding knowledge and skills. Moreover, often Flash sites have essential downsides in comparison with static ones: slow loading and inability of search engines to crawl website pages are mostly called weak points of Flash. But we are sure that Flash is the ultimate solution for creating interactive websites which will blow visitor’s minds. And 3D Flash websites are especially alluring thanks to their fascinating three-dimensional effects. It’s a kind of virtual reality where you are a welcome visitor.
Feeling bore or want to refresh your mind with some high class inspirational stuff that can give you some shocking experience too? Let’s take a look at the collection of Absolutely Incredible Short Animations That Would Make You Say ‘Wow’. This is not that easy to get the story in 5 minutes animation but you would be amazed to see these animations as these animations contains humor, story, fun, creativity and all the refreshing material that anyone can wish.
We are always in search of great free resources, tips, tricks, etc. for our readers. Every day we work hard to find new resources and inspiration for designers like you. Today, we have another great post, “Discover the Best of the Web” on SmashingApps. In this, we made a list of 60+ Ultimate Resources Especially For Designers. We obviously cannot cover all the best from the web, but we have tried to cover as much as possible.
Cinema 4D is getting very popular day by day mainly due to the body paint functionality. It has artist friendly interface with a customizable work flow. Many films like Spiderman 3, Monster House, Chronicles of Narnia, Beowulf, Polar Express and Superman Returns also used Cinema 4D to present a long lasting effect. People also used Cinema 4D in motion graphics because of its excellent integration with compositing application pipelines. The most useful thing about Cinema 4D is its instinctive interface and sound work flow that lets an artist to jump in and be creative and dynamic swiftly. In this post we have gathered 55 excellent tutorials which we will greatly help you to create some beautiful 3D graphics.
Stick figures are often used in animations made with Adobe Flash. Stick figures are easy to draw and can be traditionally animated a lot quicker than full drawings. Today, we are listing here 13 Fast And Furious Stick Figure Animations And Tutorials to make you impress with these creative art that need lots of hard work to get it done. This list is not long in numbers but I promise you that when you start browsing them in details it will surely refresh you and force you to search out more amazing stick figure animations.
Stop motion is an animation technique to make a physically manipulated object appear to move on its own. The object is moved in small amounts between individually photographed frames, creating the illusion of movement when the series of frames are played as a continuous sequence. The disadvantage with this form of animation is that it can sometimes appear to ‘strobe’, partly due to the lack of blur between the frames. Today, we are listing here 21 Stunning Examples Of Creatively Done Stop Motion Animations to make you impress with these creative art that need lots of hard work to get it done. This list is not long in numbers but I promise you that when you start browsing them in details it will surely refresh you and force you to search out more amazing stop motion animations.