Now loading...
Here we have collected 8 wonderful and practical Photoshop user interface animation tutorials for you that will teach you how to create levelheaded user interface user interface animation in Photoshop. These days, GIF are being used to explain user interface features. These include user interface animations, hover effects, popup display and many more.
You simply have to experiment with different effects to see what feeling they give you as having expertise in Photoshop can help you greatly in producing amazing results. Here we’ve compiled a list of 8 great Photoshop UI animation tutorials that would astonish you! We hope that this compilation will draw new ideas to inspire and improvise the ordinary designs.
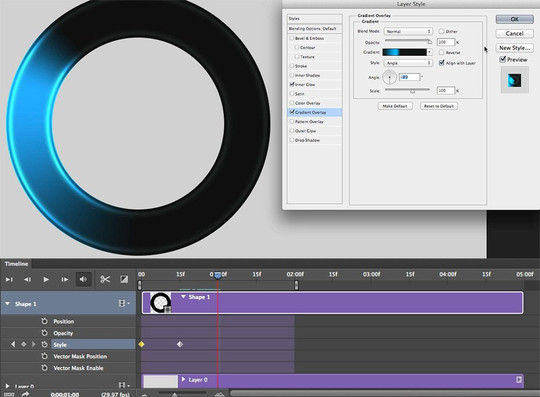
Loading Circle Animation Using Photoshop CS6
In today’s tutorial, we’re going to be creating a very simple ‘loading circle’ animation using Photoshop CS6, which you can use on your websites, or before your video projects. This effect is going to take advantage of some of Photoshop CS6’s improved animation capabilities, leaving you with a silky smooth result.
The new timeline for animating things in Photoshop really rocks, but it takes some getting used to and some Googling to figure out how to use it. Adjusting to new things is not always easy so I’m sharing this in my sarcastic tone that I use in my head to get through the day.
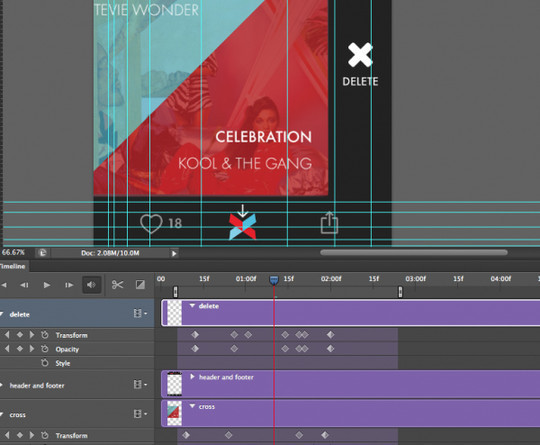
Create an Animated Interface GIF in Adobe Photoshop
In this tutorial, we will design a simple news iPhone app, and then animate it for client presentation and export it as a GIF file. You’ll learn everything you need to go from idea to animated demo, all inside any recent version of Photoshop.
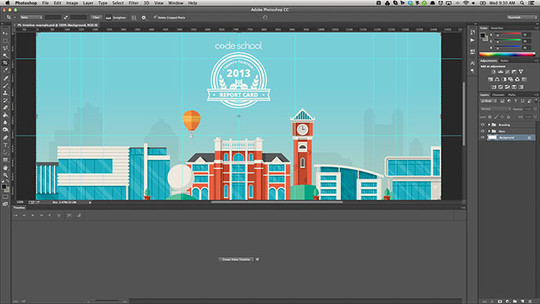
Create Smooth UI Animations in Photoshop
The timeline allows you to use keyframes on your layers to modify things like position, opacity, and layer style over time! If you’ve ever edited video before, you’ll be able to pick this up pretty quickly.
Photoshop Animation Techniques
Adobe Photoshop is a tool that a great number of creative minds are familiar and comfortable with. While it isnt software package that has been built with animation specifically in mind there it has huge potential as an animation tool. The ability to control an aesthetic within the software gives a very hands on feel to the process and endless possibilities for your end result. I hope that this tutorial will help bridge the gap between designer and animator, beginner and professional.
This tutorial will cover some basic procedures to create simple animations using the Timeline feature in Photoshop CS6+ (no GIMP or older Photoshop), so if you are totally new to this, I hope you will find this tutorial helpful for your first step in making UI animation using Photoshop. Let’s begin!
A Guide to Animated GIFs in Email
Many marketers are finding that adding interactivity is just the thing to increase subscriber engagement, and are increasingly turning to animated GIFs to provide that bit of extra interest.
GIFs for UI design presentations
Now loading...