Now loading...
With jQuery and CSS3 image hover effects, adding brilliant effects to your web pages is no more difficult task. jQuery has simplified it to a great extent that now even a beginner can also create an effective and professional looking web designs with some brilliant hover effects. jQuery is basically a cross-platform JavaScript library that simplifies HTML scripting and is very popular among the developers.
In this compilation, we are showcasing some of free jQuery CSS3 image hover effects for you. All these hover effects work wonder for the web design. So feel free to choose the one you like the most. Share your views with us via comment section below. Enjoy!
Tip: You can make sure everything you type is clear, effective, and mistake-free with Grammarly, It scans your text for common and complex grammatical mistakes, spanning everything from subject-verb agreement to article use to modifier placement.
Direction-Aware Hover Effect With Css3 And Jquery
How to create a direction-aware hover effect using CSS3 and jQuery. The idea is to slide in an overlay from the direction we are moving with the mouse.
Css3 Hover Effects With Websymbols Tutorial
In tutorial we are going to show you new CSS hover effects using CSS transition properties with websymbols.
Social Media Icons With CSS3 Hover Effects
We created a new CSS3 3D hover effect for “social media” icons. The result can be seen, as usual, on Dabblet. It uses CSS3 transitions, transforms and 3D properties.
A tutorial on how to create an interesting animated 3D opening type effect with pseudo-elements, CSS transforms and transitions. The idea is based on Edenspiekermann’s Open Type project and it’s a very creative way to display and play with letters.
Magnifying Glass For Image Zoom Using Jquery And CSS3
Learn to make a realistic magnifying glass using Jquery and CSS3. Hover above the image to see the action.
Image Highlighting And Preview With Jquery
In this tutorial we will show you how to highlight and preview images that are integrated in an article or spread over a page. This is a nice way to allow users to view a bigger version of an image that is relevant to some context.
CSS3 HOver Effects style Restaurant Menus
Here we will show you CSS3 hover effects using CSS properties, this sample design you use for purpose restaurant website, foods or product and more. In this tutorial, we only use CSS transition and box shadow style to create beautiful image style with show and hidden text.
Original Hover Effects with CSS3
The power of CSS3 is enormous and in this tutorial we will see how to exploit it in a very creative way. We are going to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, we will reveal some description of the thumbnail, using a different style in each example.
A set of simple round icon hover effects with CSS transitions and animations for your inspiration.
In this tutorial we’ll recreate the hover effect as seen on The Christmas Experiments website. We’ll be using SVG for the shape and Snap.svg for animating it on hover.
3D Hover Effect for Thumbnails and Images
A simple CSS3 3D experiment showing the conversion of an image into a realistic 3D cuboid on hover with a cool shadow effect.
Simple yet Amazing CSS3 Aorder Transition Effects
Some crazy effects with Border Transitions. Originally made by ksk1015. Pretty basic CSS3 code, but amazing output.
Make a Simple Navigation With Hover Transitions
One of my first CSS3 work. A simple navigation with transition effects on hover.
Examples of Pseudo-Elements Animtions And Transitions
Some creative experiments that use animations and transitions on pseudo-elements to create interesting effects.
Jquery Mouseover Effect Using Parallax Style Tutorial
In this tutorial we are going to show you in a very creative way using parallax style with jquery mouse over effect. On mouse over a parallax, animation image layer are response to the mouse travelling the whole width of the mouse port, the position of image move depend on css style that we have defined in different style in example.
Css3 Hover Effect Tutorial With Image Circle
In tutorial we will show you new CSS3 hover effects using image circle animation transform to enhance your web design interface.
Make a Swinging Hover Effect With CSS3 Animations
In this tutorial we are using CSS3 animations and transitions to create a “swinging” hover effect for a “follow me on Twitter” button.
Annotation Overlay Efect With Css3
A tutorial about how to create an overlay effect to show some more details of an item or image. The effect is CSS-only and uses a combination of the :checked pseudo-class with the sibling combinator.
CSS Powered Buttons with Hover Tooltips
Here is another social media buttons I did earlier today, you can add them to you next project, I’m only using social media button as an example, you can pretty much use them for any purposes. From the image you probably noticed the tool tip effect, check out the demo to see the button in action.
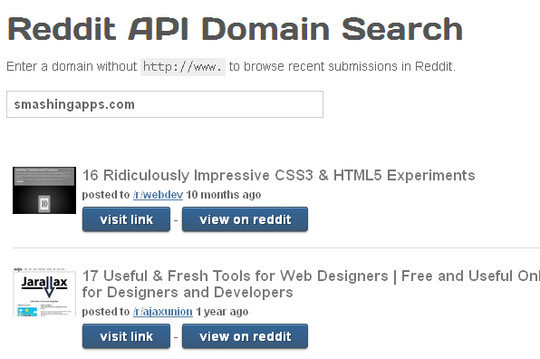
Useful and Practical jQuery Image ToolTips
It displays a tooltip image when user hover on the thumbnail with fadein and out effect. it’s a useful script for your website.
Adipoli jQuery Image Hover Plugin
Enabling image hover effect is very simple. Place the below references inside your head tag.
A highly experimental jQuery plugin that let’s you unfold elements to reveal more content just like on a piece of paper. Unfolding directions and number of steps can be specified.
A tutorial on how to create some subtle and modern caption hover effects.
A simple flat portfolio style that doesn’t suck. Saw a similar style on a theme and had to re-create it. Added some animate.css by Dan Eden and a hover effect.
Some creative and modern button styles and effects for your inspiration.
Text Revel on Hover: Corner Triangle Slide Overlay
Pretty Hover Effects with CSS and jQuery
This article will show you how to create pretty hover effects for your images using jQuery and CSS.
Animated Skills Diagram With Raphael
In this tutorial we will show you how to create a diagram using Raphaël – a small JavaScript library that is great for working with vector graphics.
Creating a Border Animation Effect with SVG and CSS
The website of Carl Philipe Brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect using CSS transitions on SVG lines.
Hover over the logo. After that, press and hold it.
Now loading...