Now loading...
In this post, we have gathered a collection of 35 tutorials that will help you learn how to create advanced user interface CSS3 effects. We all admit that technology is evolving at a great speed and so the world of web too. The standards of web browsers are constantly changed and improved, and web developers have become more technologically shrewd than ever before and they are trying to learn new techniques and they are trying to adopt new changes. Seeing this we thought to compile some fresh and great CSS tutorials through which you can learn more about advanced interfaces.
So without any further ado, here we are presenting the complete list for you. We hope that you will enjoy this collection. Share this post with others as well and do let us know what you think about this compilation. Enjoy!
Interactive Infographic with SVG and CSS Animattions
Learn how to build an interactive animated infographic using SVG, CSS and JavaScript.
Animated Content Tabs with CSS3
In this tutorial we are going to implement some simple CSS3 content tabs using radio buttons together with the :checked pseudo-class and sibling combinators.
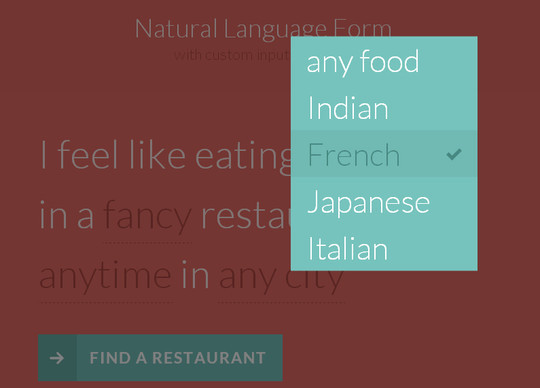
Natural Language Form with Custom Input Elements
An experimental form that uses natural language instead of the usual form display. Values are entered using custom input elements.
Login and Registration form with CSS3
A tutorial on how to create a switching login and registration form with HTML5 and CSS3.
Image Adjustment With CSS Filter Effects
Adjusting image Brightness and Contrast, or turning image into Grayscale or Sephia is a common feature you may find in image editing application, like Photoshop. But, it is now possible to add the same effects to web images using CSS.
Fullscreen Layout with page Transitions
A simple responsive layout with some fancy page transitions. The idea is to show four items initially and expand them. Some additional page transitions are added for inner items.
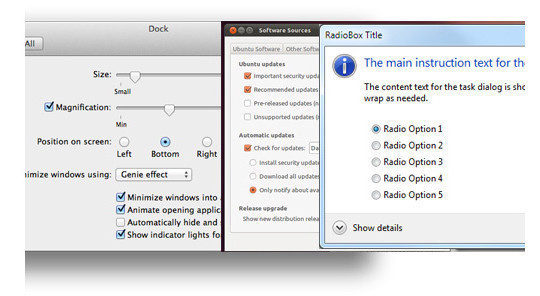
Annotation Overlay Effect with CSS3
A tutorial about how to create an overlay effect to show some more details of an item or image. The effect is CSS-only and uses a combination of the :checked pseudo-class with the sibling combinator.
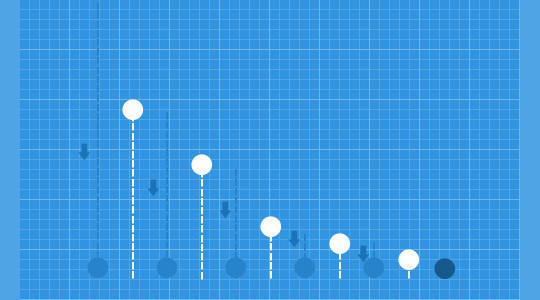
Animated 3D Bar Chart with CSS3
A tutorial on how to create an animated 3d bar chart using CSS only.
How to create Animated Tooltips with CSS3
How to create some simple, animated tooltips using CSS transitions and the pseudo-classes :before and :after
An Introduction To CSS3 Calc() Function
In our previous tutorial on CSS Pre-processors, we have discussed how we can calculate length with their special functions. To tell the truth, we can also do similar things in CSS3 with the new function named calc(). In this post, we will see how to utilize this function in the stylesheet.
Understanding the CSS Clip Property
Learn about the underused and often misunderstood CSS clip property and understand how to apply it for some nifty effects.
First-Of-Type Structural Selector
One thing that I love about CSS3 is is the new addition of selectors that allow us to target elements specifically without relying on the class, id or other element attribute, and one that we will cover here is the following selector, :first-of-type.
How To Create Bounce Effect With CSS3 Animation
Here, we are going to doing an experiment with CSS3 Animation. This time, we will try to create a “notification bar” with bounce effect.
Responsive Content Navigator with CSS3
Here we want to show you how to create a responsive, css-only content navigator.
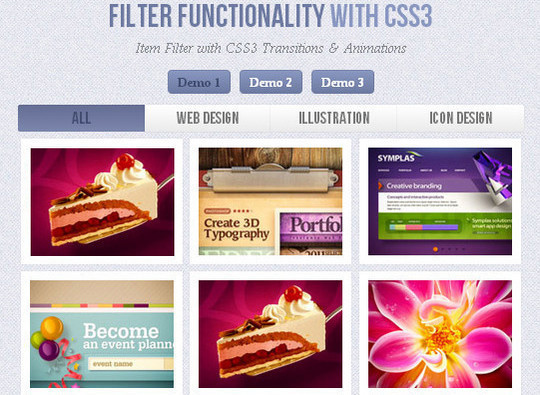
Filter Functionality with CSS3
Using the general sibling combinator and the :checked pseudo-class, we can toggle states of other elements by checking a checkbox or a radio button. In this tutorial we will be exploring those CSS3 properties by creating a experimental portfolio filter that will toggle the states of items of a specific type.
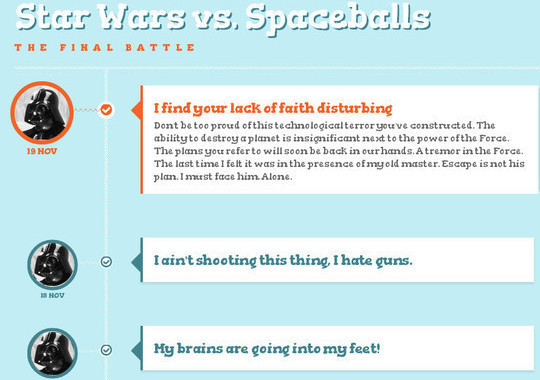
Responsive CSS Timeline with 3D Effect
A tutorial about how to create an experimental CSS-only timeline with a 3D effect. The idea is to expand a content area when the associated radio input is selected.
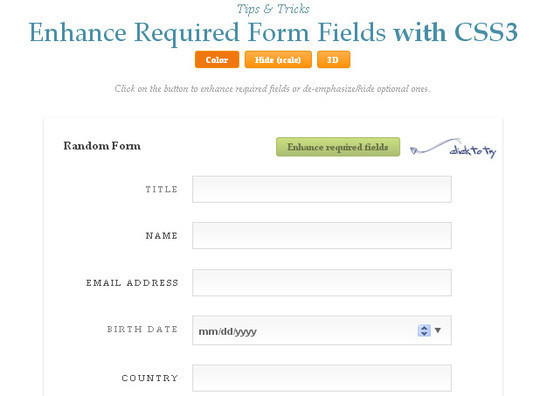
Enhance Required Form Fields with CSS3
Enhance required fields in a form with this little effect. The idea is to allow better visibility for obligatory fields while de-emphasizing optional ones.
Multiple Columns Layout (Magazine-Alike) With CSS3
Creating a column on the Web is a totally different story. It’s quite difficult. In fact, not too long ago you may need to divide the content manually into some divs and float it to the right or left, then specify the width, padding, margin, borders and so on. But, things are now much simplified with the CSS3 Multi Column Module. As the name clearly implies, this module allows us to divide content into the columned layout we see in newspapers or magazines.
Customize Checkboxes And Radio Buttons With CSS3
With CSS3 we can customize web presentations to be almost anything we want it to be. In this post, as the title says, we are going to customize the look of checkbox and radio input.
6 Cool Image Captions With CSS3
CSS3 is really powerful. It used to be that we need images or a bunch of JavaScript codelines to make a simple transition effect. Nowadays we can do the same with only CSS3.
Gradient is a great color feature addition in CSS3. Rather than only add a single color, we can now add multiple color combinations in one declaration block without relying on images, which could decrease the HTTP request in our website allowing the website load faster.
There are many CSS3 features that change the way we decorate a website, one of which is CSS3 Gradients. Prior to CSS3, we definitely need images to create the gradient effect; now we are able to deliver the same (and better) effects by only using CSS.
Paragraph Dropcap With CSS’s :First-Line And :First-Letter Elements
There are a few CSS selectors or properties that I think are rarely used in the wild, but they actually have been in existence since the days of CSS1; some them are including the :first-line and :first-letter pesudo-elements.
jQuery and CSS3 Slider – Parallax
Here we want to share a simple parallax content slider with you. Using CSS animations, we’ll control the animation of each single element in the slider and create a parallax effect by animating the background of the slider itself.
It’s always a delight to see some non-straight elements in web design. Angled shapes and diagonal lines can create an interesting visual flow and add some unexpected excitement. Inspired by many superb designs that use non-straight elements, I want to show you some simple examples and ways how to create slopy, skewed elements with CSS only.
Creating Stylish Responsive Form With CSS3 And HTML5
In this tutorial we want to showcase many of these cool CSS3 effects. I’ve built a simple web form using some of the newer HTML5 input types. The layout is also responsive; it will adapt as the window size is reduced. This situation is perfect for building web forms to support smartphone users.
Styling Scalable Vector Graphic (SVG) With CSS
Here we are going to continue our discussion on Scalable Vector Graphic (SVG), and as we have pointed out in our previous post, one of the advantages of using SVG is that it can be styled with CSS.
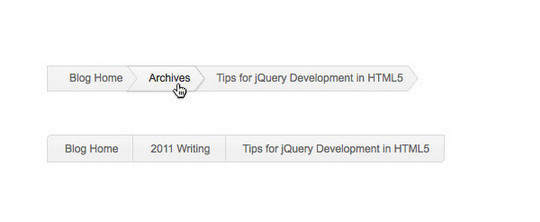
Coding A Graceful Breadcrumb Navigation Menu In CSS3
Navigation menus and links are possibly the most important interface elements to a web layout. These are the only outlets for users to travel between pages and interact with all the content you’ve created. Breadcrumb offers similar functionality with the added benefit of tracking your current position. You’ll be able to display all the previous link paths as the user traverses your site hierarchy.
Item Blur Effect with CSS3 and jQuery
Here we want to show you how to create a simple blur effect for text-based items. The idea is to have a set of text boxes that will get blurred and scaled down once we hover over them. The item in focus will scale up. This will create some kind of “focus” effect that drwas the attention to the currently hovered item.
A responsive, touch-friendly and Retina-ready menu with three layouts for different browser sizes.
Showcase with Grid Overlay App
A tutorial about creating a simple grid overlay with subtle transitions for an app showcase.
Metro UI CSS: You can have a tiled website too
Microsoft’s new UI, once known by the name of Metro, has caused quite some buzz in the tech world. Meanwhile the name has been dropped, which again caused quite a buzz in the tech world. We don´t know why this was done nor do we know if the next Windows will be a market success. What we know is, that Metro as a design style has its fans. If you are one of them, we have great news for you. Thanks to Metro UI CSS you can give your very own website the same tiled look, the interface of the next generation Windows will have. Go ahead!
A Collection of Page Transitions
A showcase collection of various page transition effects using CSS animations.
Applying CSS Based On Screen Orientation
With the introduction of CSS3 Media Queries, we are able to shift and apply CSS between different viewport or device screen sizes.
Integrating Simple CSS Grid Layouts Into WordPress
Getting a consistent, solid grid layout into WordPress can be a painless process if you use the right tools. In this tutorial, you will learn step by step how to quickly set up a grid system in WordPress that is very lightweight and easy to modify. We will keep the design simple so that we can focus on using the right tools to set up your grid, but keep in mind that you can style the grid on your own if needed.
Now loading...