Now loading...
Today, we have come up with a assortment of 18 best and detailed tutorials on CSS3 transitions and animations. CSS3 has made everything quite easier and more efficient. It has changed many older techniques of web development and has now made web development much faster, efficient and easier. With CSS3 transitions and animations, you can make the web development experience even better with all the tremendous effects.
In this round up, you will discover 18 best CSS3 transitions and animations tutorials for you to help you learn those amazing techniques. With these techniques, you can make your website more interactive, beautiful and fun to browse. Let’s have a look.
Blur Menu with CSS3 Transitions
Create a Dropdown Menu Using CSS3 Transitions
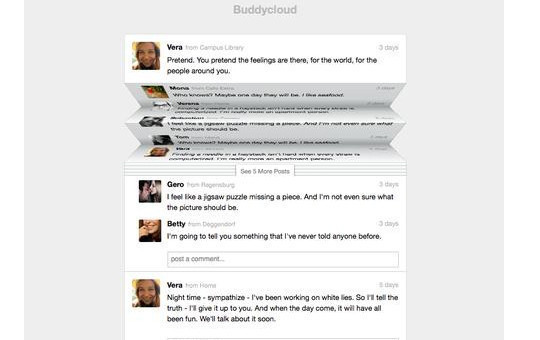
Animated Popover of Profile Box
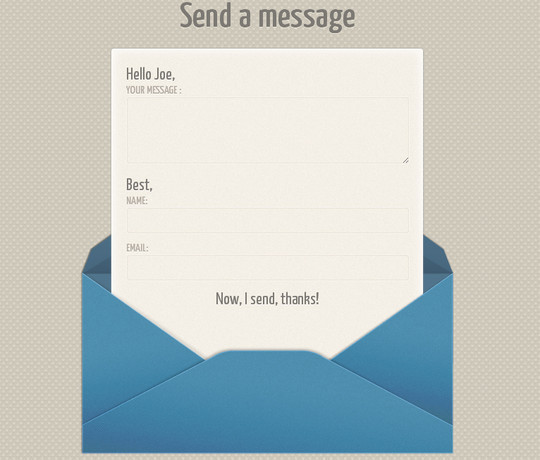
Create Unique Contact Form with CSS3 Transition
3D Thumbnail Hover Effects With CSS
Experimental animations for image transitions
Interactive CSS3 lighting effects
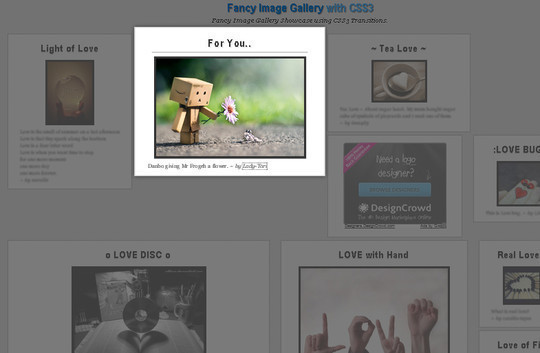
Fancy Image Gallery with CSS3 Transitions
CSS3 Transitions And Transforms From Scratch
Animated Buttons using CSS3 Transitions and Transforms
Easy CSS3 Transitions Tutorial
Create an expanding search box with CSS3 Transitions
Animated Navigation with CSS3 Transitions and Transforms
Now loading...