Now loading…Looking for some CSS3 effects libraries? If your answer is yes then look no […]
Showing posts from Category: CSS/Style Sheets
show all postsToday we sort the wheat from the chaff and present you 15 high-grade CSS tools that have the potential to speed up your coding and in this way give you plenty of time to unleash your creativity to whole new levels. The world of internet is moving at break neck speed and of course we all know that time waits for none. So, this is the time to save your precious time by automating your work and by using these time saving tools. After all, in order to stay abreast of the competition, you always have to be one step ahead.
We regularly post CSS3 and HTML5 code snippets for the web developers because we know how much of a hot commodity they are for the web developers. Keeping this fact in mind, we have come up with yet another collection of 37 CSS only code snippets that are absolutely free to use. We are pretty much sure that you will like this compilation and find these code snippets useful for you as well.
Web developers and designers need to keep up with all the new stuff that has been recently developed or launched, and that include the modern CSS trends as well. For this collection, we thought to compile some amazing and free to use CSS only icons for your website graphics. Therefore, we have compiled 50 examples of CSS based icon designs for you.
Are you trying to learn new CSS3 properties but having difficulties in it? Are you in need of some good resources to help you out? If your answer is yes, then you are at the right place. In this compilation, we have 10 excellent and very detailed tutorials about new CSS3 properties. These tutorials provide an insight and some very useful tricks to get all sorts of cools things done with the help of CSS3.
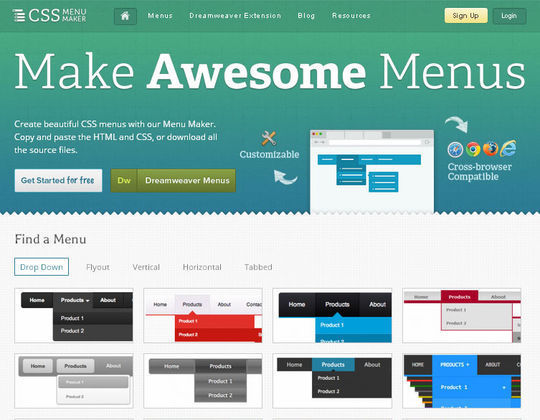
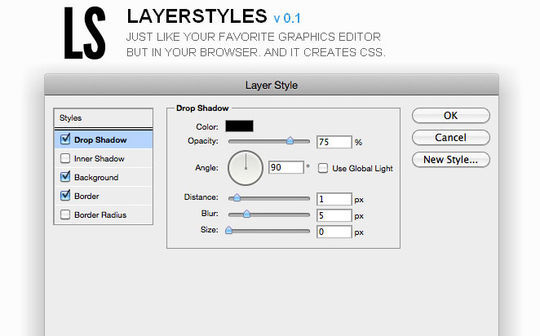
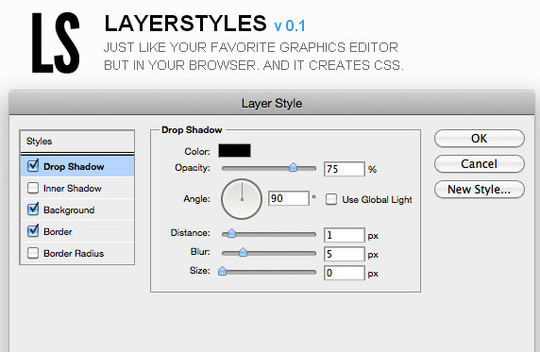
Starting a project of web designing or learning to use CSS for web development? Whatever the situation is, you will always need a significant amount of time as well as effort to develop CSS from scratch. Luckily, there are some tools out there that can help you with this. Such tools will help you in developing quick CSS development that can save your time and efforts. By using these online tools, developers can easily cut down their workload in half.
Few years back, it was totally impossible to create logos or create characters only with the use of CSS, but now, thanks to the development in IT sector, it is possible. Today, designers can create logo only by using their coding skills. This sounds quite interesting and so the logo created with CSS only.
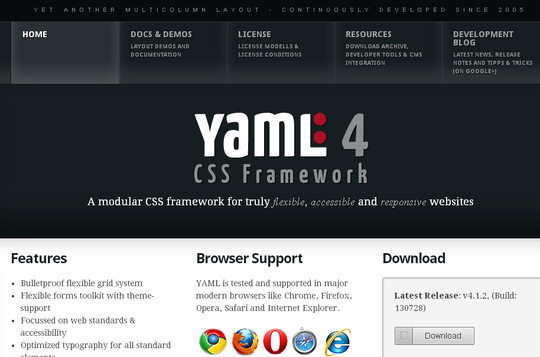
Are you a web developer? Need some top quality CSS framework? If your answer is yes, then look no further. You have come to the right place. In this compilation, we are sharing 10 top quality CSS frameworks for web developers so that you do not have to create everything from the scratch rather get a prearranged set of files and folders of a standard code that they can use for the development of a website. For this reason, many web developers constantly look for high quality frameworks.
With this collection, we are sharing with you more than 35 useful and fresh tutorials about CSS3 and HTML5. Both of these technologies have been widely used these days in web development. The adaptation to these technologies by the designers and developers is so much increased that you can hardly find a modern website that was made without them. With HTML5 and CSS3 now designers and developers can achieve incredible results and create better online experience.
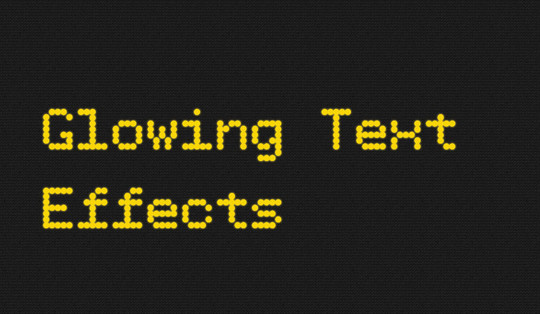
In this post, we have gathered a collection of 35 tutorials that will help you learn how to create advanced user interface CSS3 effects. We all admit that technology is evolving at a great speed and so the world of web too. The standards of web browsers are constantly changed and improved, and web developers have become more technologically shrewd than ever before and they are trying to learn new techniques and they are trying to adopt new changes. Seeing this we thought to compile some fresh and great CSS tutorials through which you can learn more about advanced interfaces.
We have previously presented many user interface (UI) kits for our designers fellows but rarely have compiled UI kits that have been exclusively built with CSS. This is something that many designers are looking for. So, look no further as here we are presenting 11 free CSS UI Kits for you. All of these 11 UI kits have been coded with CSS and contain a wide range of common web UI elements. These UI kits and more precisely the common web UI elements are the resources that you will need to build your own wireframe. We hope that you will find this collection useful for you.
Here we are presenting 11 extremely useful CSS tools that will help you quicken your design process. CSS is the most popular and most widely used programming language that has been used for the website development. This is mainly because CSS is relatively easy to learn as compared to other programming languages. Another reason is the vast variety of CSS tools that are available online to help you quicken your design process and save your time.
HTML5 and CSS3 have totally revolutionized the designing and development. Now designers and web developers are capable of creating more functional and visually appealing websites because HTML5 and CSS3 offer many features and several techniques with which you can create interesting and creative websites. Both of these languages are easy to use and manage and allow users to create loads of amazing effects and appealing looks for their websites. Furthermore, a huge plethora of online tutorials is available on the internet to help those who want to learn these languages.
Here we have presented some amazing and impressive CSS3 and HTML5 experiments for you. Though, they are amazing but unfortunately are still at the state of being called ‘Experiments’, mainly because most of them are not supported by all the browsers. Therefore, we will recommend you that you see these CSS3 and HTML5 experiments either in Safari or Chrome. However, few of them work well in Mozilla Firefox.
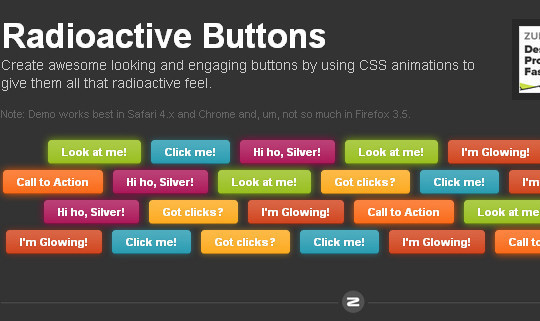
Here we are showcasing 18 truly amazing and excellent pressable 3D buttons with pure CSS3 for you to download for free. In this collection, 3D buttons are created by using CSS3, and you can easily integrate these buttons in your websites or blogs. With these buttons, you can make your website look more interactive and visually appealing.
In this round up, you will discover some cool and amazing CSS3 image hover effects that you can download for free. By using these image hover effects, you can make your web design look more interactive and visually appealing. These effects are created with the help of CSS3 that has made creating appealing visuals easier for the web developers.
Today, we have come up with a assortment of 18 best and detailed tutorials on CSS3 transitions and animations. CSS3 has made everything quite easier and more efficient. It has changed many older techniques of web development and has now made web development much faster, efficient and easier. With CSS3 transitions and animations, you can make the web development experience even better with all the tremendous effects.