Now loading...
Today we sort the wheat from the chaff and present you 15 high-grade CSS tools that have the potential to speed up your coding and in this way give you plenty of time to unleash your creativity to whole new levels. The world of internet is moving at break neck speed and of course we all know that time waits for none. So, this is the time to save your precious time by automating your work and by using these time saving tools. After all, in order to stay abreast of the competition, you always have to be one step ahead.
Do have a look at these CSS tools and do not forget to share your comments with us. Your comments are always more than welcome. Enjoy!
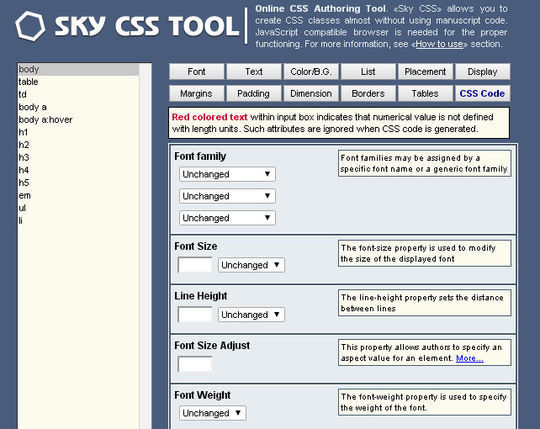
Online CSS Authoring Tool Sky CSS allows you to create CSS classes almost without using manuscript code. JavaScript compatible browser is needed for the proper functioning.
Prefix your CSS3 code. Instantly! Convert your CSS3 syntax to the prefixed versions.
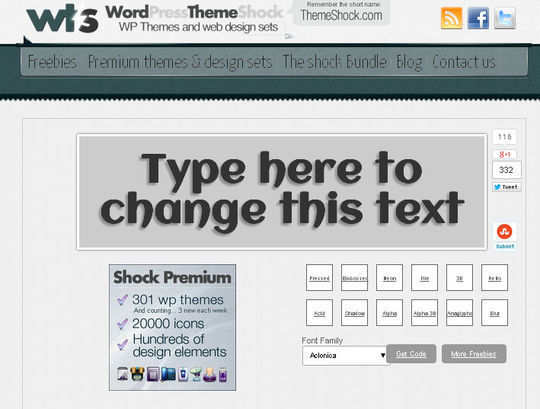
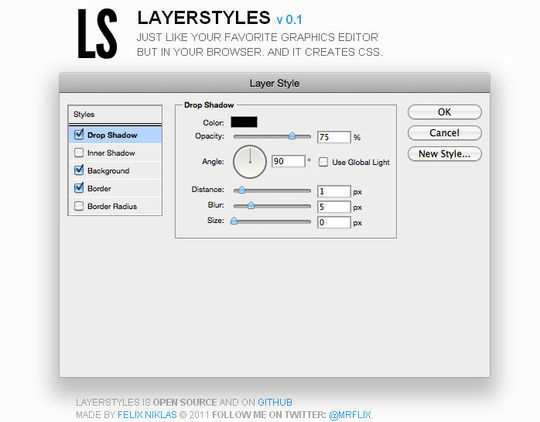
CSS text shadow generator is an amazing free tool to create css text shadow effects, try it now.
CSS text shadow generator is an amazing free tool to create css text shadow effects, try it now.
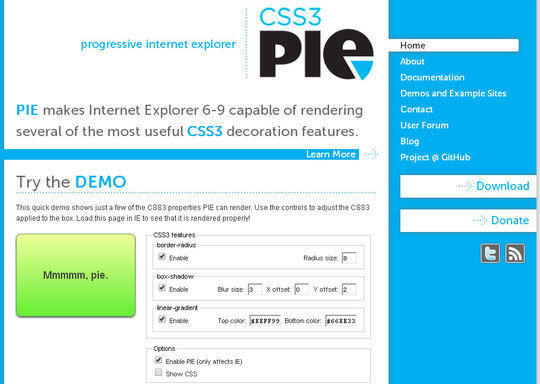
PIE makes Internet Explorer 6-9 capable of rendering several of the most useful CSS3 decoration features.
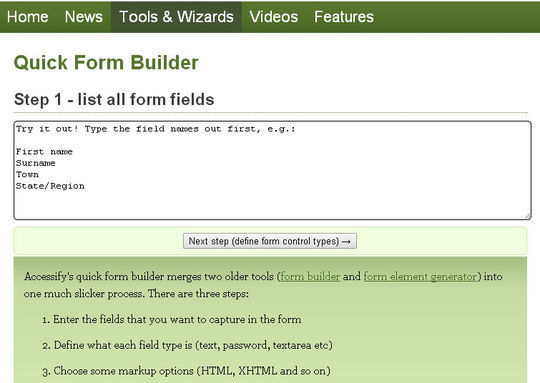
Generate XHTML-compliant accessible forms quickly and easily.
Use this utility to compress your CSS to increase loading speed and save on bandwidth as well. You can choose from three levels of compression, depending on how legible you want the compressed CSS to be versus degree of compression.
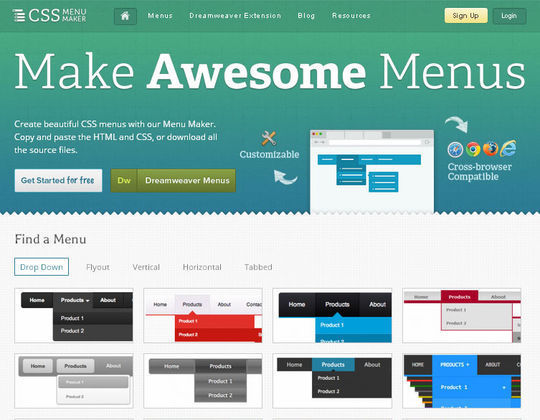
Create beautiful CSS menus with our Menu Maker. Copy and paste the HTML and CSS, or download all the source files.
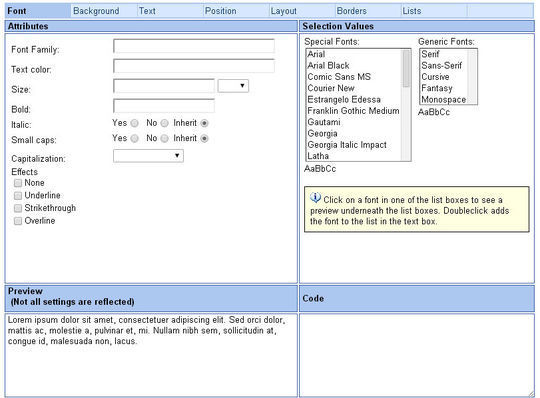
CSS Font and Text Style Wizard
This tool has been built to allow previewing of font combinations in a fast, browser-based manner. There have been numerous printed books through the years that allowed a designer to put a headline font next to a body font, and this is an attempt to recreate that for the web.
CSS form generator will create a nice looking layout for forms. The time is now right – to move to ‘tableless’ layout for forms. And at the same time, add a ‘little color’ to the forms.
This tool has been built to allow previewing of font combinations in a fast, browser-based manner. There have been numerous printed books through the years that allowed a designer to put a headline font next to a body font, and this is an attempt to recreate that for the web.
PCSS : Shortcut Oriented Server Side CSS3 Preprocessor
Now loading...