Now loading...
Having a tough time in learning CSS? Well, not to worry as here we are presenting 40 excellent and extremely useful tutorials, tricks as well as some tools to make you a CSS3 master. With these resources, you can develop your CSS3 skills and can bring them into your work.
Without any further ado, here we are presenting a list of 40 awesome tutorials and tricks to help you become a CSS master and along with them you will also find some tools to help you with CSS. Here is the full collection after the jump. We hope that you will enjoy this collection. Feel free to share your opinions with us via comment section below. Enjoy!
Tutorials
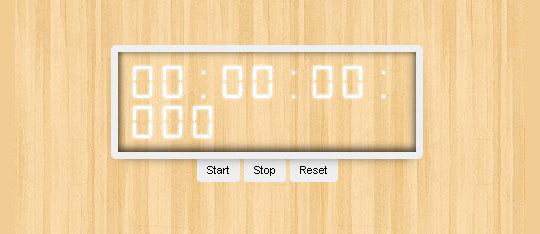
This tutorial focuses on step based CSS3 keyframe animation, along with the usage of the animation-play-state property to start/stop/reset the stopwatch.
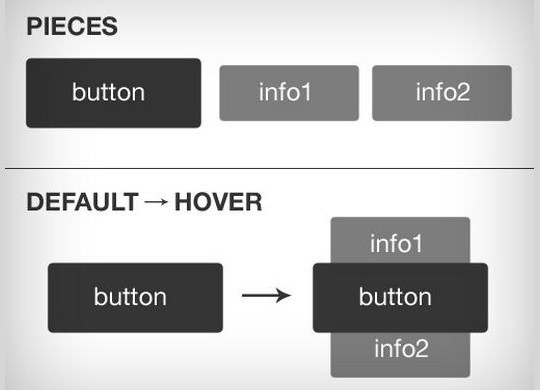
Create a flat bubble navigation
In this tutorial I’m going to show you how to create a flat bubble navigation with HTML and CSS3.
Here you’ll find a range off shapes all coded with just pure CSS3 code. Unfortunately not all shapes will render correctly in all browsers, currently only web browsers that support CSS3 will produce the correct geometric shapes.
Expanding Search Bar Deconstructed
A tutorial on how to create a mobile-friendly and responsive expanding search bar.
A tutorial on how to create some subtle and modern caption hover effects.
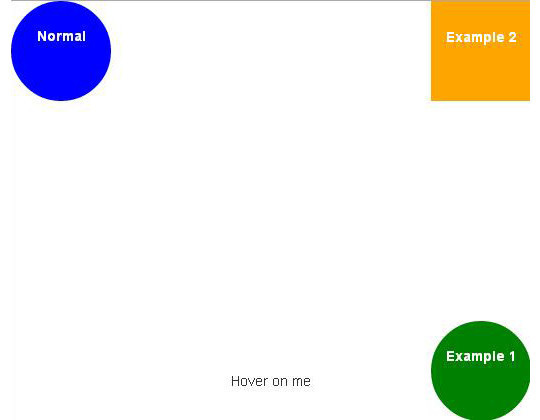
Using CSS3 Pseudo-Classes And Transitions
Hyperlinks and buttons are a functional yet in general boring aspect of a website or web application. They tend to provide very little feedback when you interact with them. This doesn’t have to be the case, it’s very easy to add some simple styling to let the user know that they have either interacted with or can interact with an element.
Using CSS3 To Provide Smooth Resize Effects
Ever noticed if you resize your browser window with Gmail open (or Asana or a host of other sites) the various elements on screen resize automatically in a smooth animation? This can be done using JavaScript or jQuery, but can also be achieved using CSS3 transitions and @media selectors.
In this tutorial we will learn about animating CSS3 Gradients.
Gradients are much-used on web sites: if you want to liven up pretty much any UI feature (buttons, panels, headers, etc.) you can use a gradient, although you should use them sparingly to avoid the “web site christmas tree effect”™. Traditionally we used CSS background images to add gradients to our UIs, and they worked ok, but they were rather inflexible. You’d have to go to your image editor and make changes to the image file every time you wanted to change the colours, size or direction of the gradient.
How To Create Gmail Logo With CSS3
In this post, I’m going to show you how to create not one, but two variations of Gmail logo using just CSS3.
Code an Awesome Animated Download Button
Follow along as we create a simple and fun download button using some fancy CSS3.
Mastering CSS Gradients in Under an Hour
If you’re just curious about how to use CSS Gradients, this is the place for you. We’ll start with the basics of syntax to very advanced effects with lots of tips and examples.
Semantic CSS With Intelligent Selectors
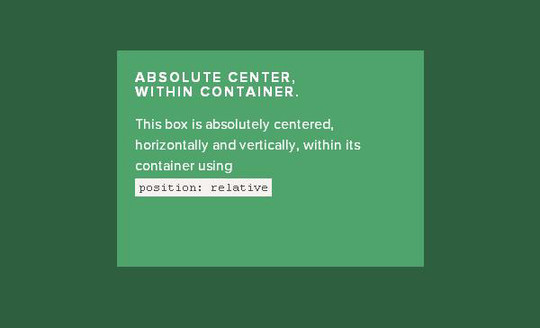
Absolute Horizontal And Vertical Centering In CSS.
Designing CSS Layouts With Flexbox Is As Easy As Pie.
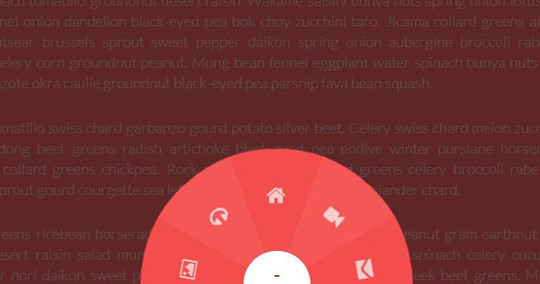
Building A Circular Navigation
In this tutorial I’m going to show you how to create a flat bubble navigation with HTML and CSS3.
Natural Language Form With Custom Input Elements
An experimental form that uses natural language instead of the usual form display. Values are entered using custom input elements.
The mighty stylophone. One of the greatest musical instruments ever created. Used by the likes of David Bowie, Kraftwerk and pretty much no-one else inbetween, I’ll show you how to make this fantastic invention using the Web Audio API.
Below you’ll find seven fun and attractive CSS tricks that you can grab and insert right into your own projects and customize at will. Keep in mind that since this stuff is still cutting edge, older browsers won’t support most of it. I’ve tried to ensure graceful degradation where possible so that you can provide a working experience to all users and a better experience to those with using webkit.
If you haven’t used transitions before, here’s a brief introduction. On the element you want to have animate, add the following CSS:
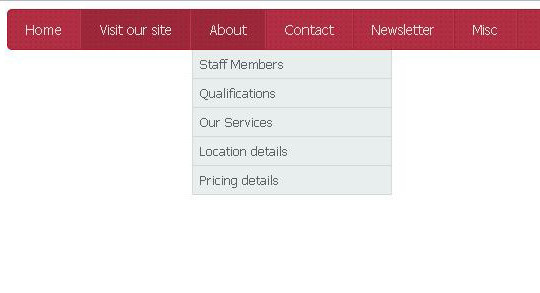
Been a while since I posted an update as i’ve been working alot, so I think it’s time for another CSS3 navigation menu tutorial. The tutorial will walk you through the process of structuring a navigation menu in HTML. Once the HTML is complete you will use Photoshop to create a textured background, and then the menu will be brought to life using CSS.
A tutorial on how to re-create the slide out sidebar menu that can be seen on the Google Nexus 7 website.
Height Equals Width With Pure CSS
How many times have you seen a piece of JavaScript or PHP code that’s only purpose is to add a specific class to the first, alternate or last element of a list or row of table? With CSS3 you can easily get rid of all of that logic and replace it clean and simple CSS selectors. This will help tidy up your code and depending on what exactly the code is doing reduce CPU load by removing unnecessary recursions (This is of course a minimal gain, but every little bit counts)
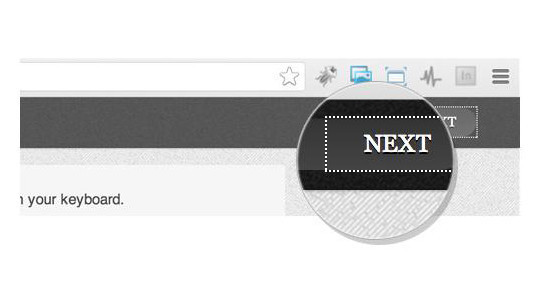
How To Edit CSS Dotted Outline
By default, when an anchor tag element is in active or focus state, a dotted line appears around it, as shown in the image below.
Tools
The coveted CSS3 Gradient Generator has undergone a redesign and moved to its new home within the CSS3 Factory. It has maintained all of it’s tools and functions but looks even better now. The redesign enhances the generator’s usability and I will be adding even more advanced functions soon.
CSS border radius generator for lazy people.
CSS Maker is a free tool to experiment with CSS properties and values and generate a simple stylesheet for your site.
A fully customizable CSS3 generator to fit your needs. Now with older browser and Internet Explorer support!
PIE makes Internet Explorer 6-9 capable of rendering several of the most useful CSS3 decoration features.
Please, choose and upload the image files you want to use in your css sprite and click “Create CSS Sprite”. The application will join all your images files into a single file and will generate the corresponding CSS and HTML code along with the rollover effect if any choosen.
Just like your favorite graphics editor, but in your browser. And it creates CSS.
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page. It was made using a combination of JQuery, CSS3 and HTML5, and is totally free to use.
A revolutionary way to test custom fonts in the browser. No coding, no uploading, just drag and drop.
A pure-JavaScript CSS selector engine designed to be easily dropped in to a host library.
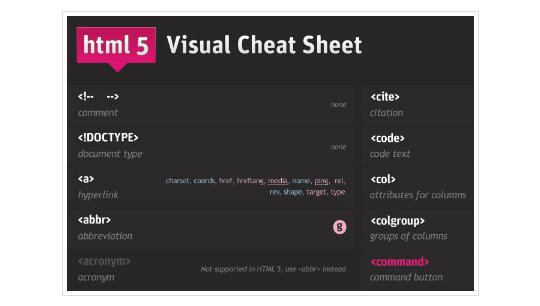
HTML 5 Visual Cheat Sheet is an useful cheat sheet for web designers and developers designed by me. This cheat sheet is essentially a simple visual grid with a list of all HTML tags and of their related attributes supported by HTML versions 4.01 and/or 5. The simple visual style I used to design this sheet allows you to find at a glance everything you are looking for.
Now loading...