Now loading...
CSS3 tutorials are the great help for web designers and web developers. With the help of CSS3 tutorials, designers and developers can easily make their website designs more attractive and eye-catching.
In this collection, we are going to showcase pure and latest CSS3 tutorials and examples for you. We are sure all these wonderful and useful CSS3 tutorials will surely help you in your work. Feel free to share your opinions and comments with us via comment section below.
An Introduction to CSS3 calc() Function
In our previous posts on CSS Pre-processors, we have discussed how we can calculate length with their special functions. To tell the truth, we can also do similar things in CSS3 with the new function named calc(). In this post, we will see how to utilize this function in the stylesheet.
Creating Advanced “Marquee” with CSS3 Animation
In this post, we are going to create a marquee-like effect using the CSS3 Animation. That way we will be able to add more functionalities that could not be attained with only the -webkit-marquee.
How to Create Super-Simple CSS Animation Effects
or the shape, I’m going to show you how to morph an image shape from a square (with radius) to a circle. We added the transition value of all 1s ease to animate this.
Gradient is a great color feature addition in CSS3. Rather than only add a single color, we can now add multiple color combinations in one declaration block without relying on images, which could decrease the HTTP request in our website allowing the website load faster.
Menu is one of the important components of any site. Today it is difficult to find a website without the navigation menu. Today we have prepared a modern looking single-level menu.
In today’s tutorial, I will show you six amazing CSS3 text effects: 3D effect using the text-shadow, effects with gradients and mask-image, effects with transitions and background-clip, and more
How to build HTML5/CSS3 Webpages
In this article you will figure out the basic structure of the HTML5 and CSS3 markup languages, so you will have the skills and the ability to make compelling and awesome web pages.
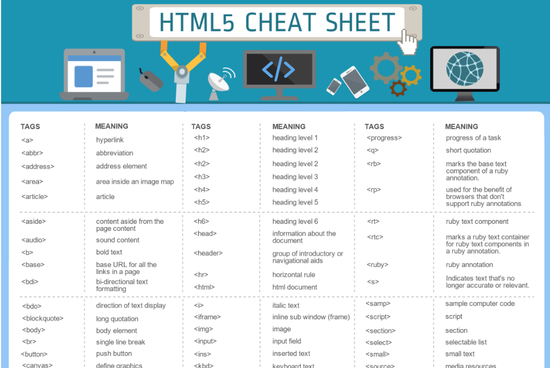
Speed up your front-end development with this handy HTML5 Cheat Sheet.
How to Code a Homepage Template with HTML5 and CSS3
This tutorial has been created to guide you through the process of converting one of our most popular PSD homepage templates on Medialoot into fully coded HTML and CSS.
Wrapping Content In Shapes With CSS3
If you want to wrap your content in a custom shape, but you don’t know how to do it then here is a tutorial to learn the tricks.
Now loading...