Wireframing tools are there to make the job of designer easier by letting them communicate their ideas effectively to their clients. Such tools also reduce scope creep and cut down the project cost as well while giving your clients a better view of what their project will look like once it is completed.
Many designers create wireframes of their designs that are similar to creating a blueprint before actually constructing a skyscraper. This way, it helps them develop and fine tune the vital structural components before it is too late in the construction process. If you are looking for some wireframing resources, have a look at this collection.
Do you have any other favorite wireframing resource? Share with us in the comments!
—————-Recommendations, Please continue reading below—————- 
Highly rated daily-life products at low prices Shop Now
From bedding to office furniture and supplies, from kitchen accessories to health & fitness, from storage to travel bags, the amazon basics provides hundreds of daily use products at amazingly low prices with having highly rated consumers feedback. Click here to learn more >>>
UI Wireframes Portfolio Examples. Take a peek at wireframe examples from our professional wireframe design portfolio.
Weekly gallery of popular websites reconstructed by removing all words and images, replacing them with blocks.
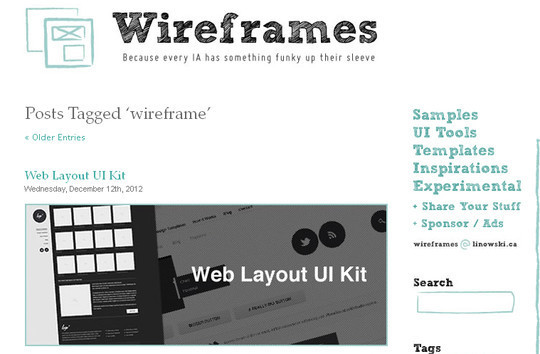
Wireframes Magazine is an on-line resource about design documentation samples for information architects, interaction designers and user experience professionals.
Dedesign the Web is a quick and fun game where you guess a website by looking at its wireframe.
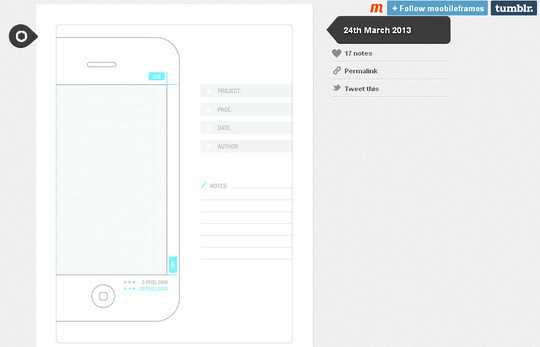
Tumblelog managed by Ivana Jurcic, Web Developer from Belgrade, Serbia.
The Iskeletor shows off wireframes for those who want to focus on the functional over the visual.
MockFlow is an online wireframe tool for software and websites.
Balsamiq Mockups Rapid Wireframing Tools.
Mockingbird is an online tool that makes it easy for you to create, link together, preview, and share mockups of your website or application.
WireframeSketcher is a wireframing tool for creating wireframes, mockups and prototypes for desktop, web and mobile apps. It’s a desktop app for Mac, Windows and Linux, and a plug-in for any Eclipse IDE.
Now loading...