Click here to buy secure, speedy, and reliable Web hosting, Cloud hosting, Agency hosting, VPS hosting, Website builder, Business email, Reach email marketing at 20% discount from our Gold Partner Hostinger You can also read 12 Top Reasons to Choose Hostinger’s Best Web Hosting
Website developers often have to employ CSS grids to complete their designs. Coding the CSS grids from the beginning can be quite a hassle. To facilitate their creation, online CSS grid layout builders can be used.
Below you will find a list of 17 great online CSS grid builders that will surely help any web developers. See which online tool will suit your needs best.
You are welcome if you want to share more useful CSS grid layout generator tools which our readers/viewers may like. Do you want to be the first one to know the latest happenings at SmashingApps.com just subscribe to our rss feed and you can follow us on twitter.
1. Zurb CSS Grid Builder

This website has all the necessary tools required to create a good CSS grid layout. You enter your grid layout specifications such as number of columns and gutter width; after that you click on a button to obtain the corresponding CSS code. Visit Zurb CSS Grid Builder.
2. Tiny Fluid Grid

The more recent type of grids are fluid grids which can adjust their shape to match the site visitor’s screen resolution. This grid-transformation feature helps the site visitor view the maximum possible site content without having to scroll sideways. Tiny Fluid Grid is an online service that helps create such grids. The controls are quite standard: you enter the grid specifications and download an archive file that contains the CSS code. Check out Tiny Fluid Grid.
3. Pagecolumn Grid Layout Generator

Along with the standard grid specifications like width and columns, you can use this online service to add colors to your grid as well. The site gives you an HTML code along with the CSS code for your grid. Visit Pagecolumn Grid Layout Generator.
4. DesignByGrid Grid Generator

This is another site that provides with the HTML plus CSS code for your Grid. Visit DesignByGrid Grid Generator.
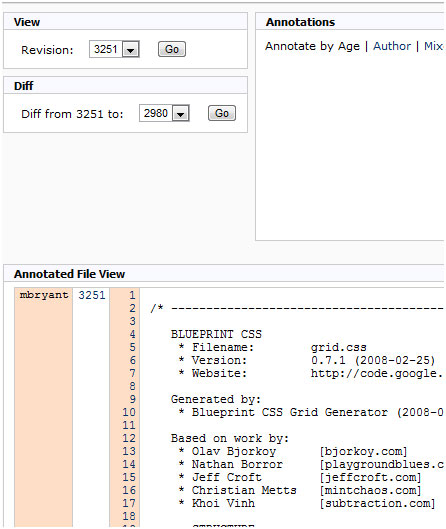
5. Blueprint Grid CSS Generator

This site will give you a PNG image of your grid in addition to the CSS code. Visit Blueprint Grid CSS Generator.
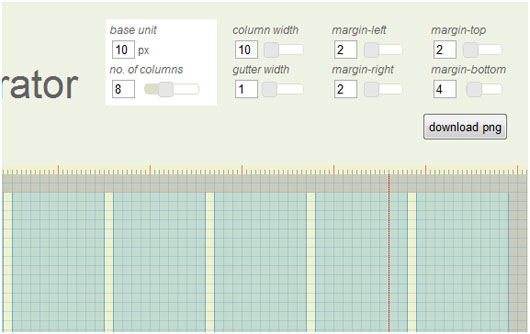
6. netProtozo Grid Generator

Another simple to use grid generator, this online tool will also provide a downloadable PNG image in addition to the CSS code for your grid. Check out netProtozo Grid Generator.
7. Grid Designer

Grid Designer will provide you with HTML and CSS codes for whatever grid you enter the specifications of. Try out Grid Designer.
8. Grid System Generator

This online tool will produce CSS and XHTML codes for your grids. Visit Grid System Generator.
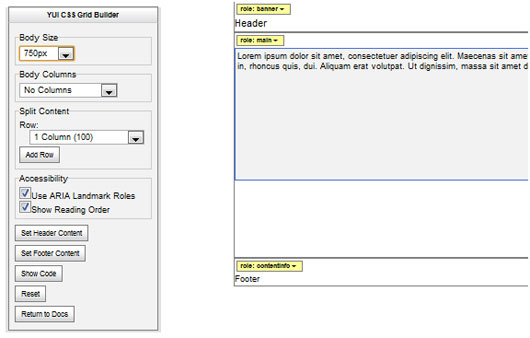
9. YUI Grid Builder

Not only can you enter column numbers in this online grid creator, but also set header and footer content. Visit YUI Grid Builder.
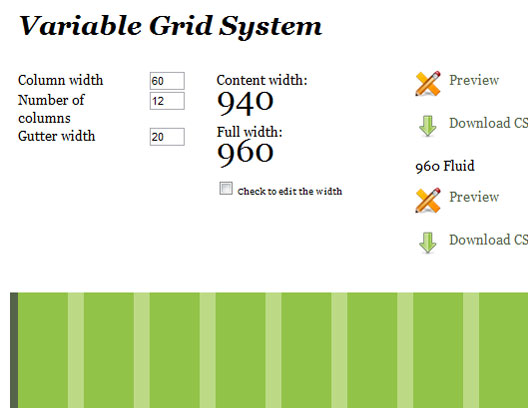
10. Variable Grid System

This site will let you create fixed as well as fluid grid layouts. Check out Variable Grid System.
11. YAML Grid Builder

With this online tool, you will have a substantial number of grid parameters you can modify to suit your needs. Check out YAML Grid Builder.
12. Pagcolumn’s Layout Generators

This is another online service by Pagecolumn. With this you can have a broader view and start designing a grid by choosing the overall layout. Check out Pagcolumn’s Layout Generators @ https://www.pagecolumn.com/
13. Fisheye

This site will help you easily get the CSS code for grids. Visit Fisheye.
14. CSS Layout Generator

With CSS Layout Generator you can obtain the XHTML and CSS codes for your generated grids. Check out CSS Layout Generator.
15. Firdamtic

This site is an easy way to create 2-column or 3-column layouts. Check out Firdamtic.
16. CSS Portal’s CSS Layout Generator

With this online tool you can specify the background color in addition to other grid parameters. Check out CSS Portal’s CSS Layout Generator.
17. CSS Source Ordered Variable Border 1-3 Columned Page Maker

This online tool has a lot of variable parameters that can be adjusted to create your desired 1-3 columned grids. Check out CSS Source Ordered Variable Border 1-3 Columned Page Maker.
Now loading...





