Now loading...
For a developer, finding useful CSS tools is like finding a magic lamp that can make his toughest task a fun activity. CSS tools help developers in numbers of ways and let them create stylish, functional and optimized websites.
In this post, we are showcasing a precious collection of 40 useful and powerful CSS tools and generators that save your time and energy while giving the best possible results. Take a look and feel free to share your comments with us.
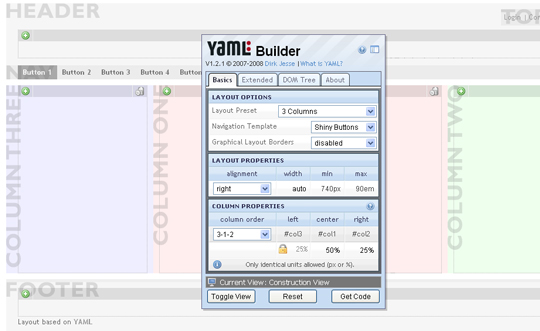
The Builder is designed for rapid development of CSS layouts, that are based on YAML.
Grid Designer is an online tool for designing grids. It comes with different options to allow you customize columns, pixels, gutters and margins.
My CSS Menu provides the average webmaster with tools to create custom, cross browser compatible CSS menu. Our menu generator makes it easy to create web navigation: Horizontal, Vertical, Drop-down menu without having to know all the complicated HTML and CSS.
Csstxt helps you in illustrating the lots of different ways to add a style to a text file with the help of ‘a’, ‘p’ or ‘div’ tags.
Simple CSS allows you to easily create Cascading Style Sheets from scratch, and/or modify existing ones, using a familiar point-and-click interface.
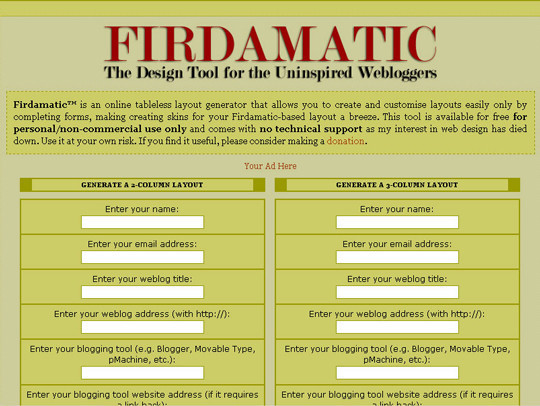
Firdamatic: the Design Tool for the Uninspired Webloggers
Firdamati is an online tableless layout generator that allows you to create and customise layouts easily by completing a simple form, making creating skins for your Firdamatic-based layout a breeze.
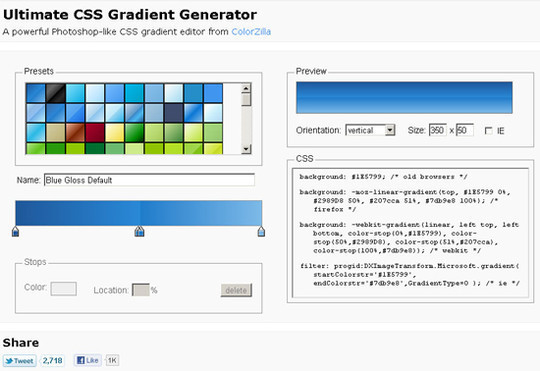
Ultimate CSS Gradient Generator by ColorZilla
This ultimate CSS gradient editor and generator, created by ColorZilla, is a powerful tool to create CSS gradients having cross-browser support.
Sky CSS allows you to create CSS classes almost without using manuscript code. JavaScript compatible browser is needed for the proper functioning.
This is a brand new procure on the CSS grid that aims to be light weighted. You can use it to simplify page templates in support of content management systems.
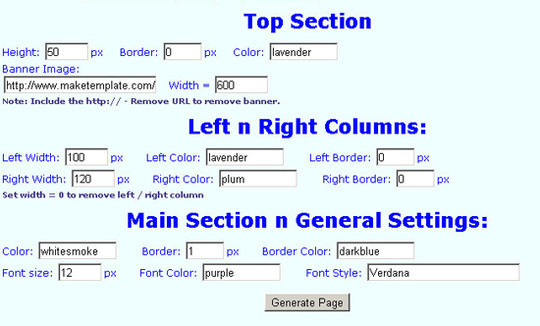
Free CSS Template Code Generator
This HTML – CSS template generator yields a three column layout without using any Tables. This HTML & CSS Style Sheet template generator outputs a full featured 3 column template. Resulting in an instant web page with a customized template that can be used to control the look n feel of an entire site.
The variable grid system is a quick way to generate an underlying CSS grid for your site. The CSS generated file is based on the 960 Grid System.
Gridinator lets you generate grids for the 960.gs, Golden Grid, 1KB Grid along with the basic generic grid.
This tool will help you generate more flexible versions of Blueprint’s grid.css and compressed.css and grid.png files.
Use the CSS Grid Calculator to quickly visualize page layout and draw grids in a variety of ways. It provides accurate visual feedback on how text blocks and page divisions will appear within a browser window, and returns style declarations for divisions and text to copy and paste into style sheets.
You can create an individual design for your Blog online with templatr which is a Template Generator and no knowledge of HTML or CSS is required.
Markup Generator is a simple tool created for xhtml/css coders that are tired of writing boring frame code at the very beginning of slicing work. It’s main purpose is to speed up your work by generating xhtml markup and a css frame out of very intuitive, shortened syntax so you can jump directly to the elements styling.
Spiffy Corners – Purely CSS Rounded Corners
Spiffy Corners is a simple way to generate the CSS and HTML you need to create anti-aliased corners without using images or javascript.
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page. It was made from JQuery, CSS3 and HTML5, and is totally free to use
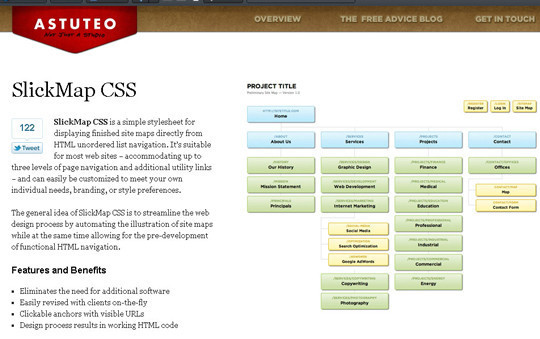
SlickMap CSS is a simple stylesheet for displaying finished site maps directly from HTML unordered list navigation. It’s suitable for most web sites – accommodating up to three levels of page navigation and additional utility links – and can easily be customized to meet your own personal needs, branding, or style preferences.
CSS Layout Generator – CSS Portal
This generator will create a fluid or fixed width column layout, with up to 3 columns and with header, footer and menu. Values can be specified in either pixels or percentages
CSSMenuMaker.com provides the average webmaster with tools to create custom, cross browser compatible website menus.
CleanCSS is a powerful CSS optimizer and formatter. Basically, it takes your CSS code and makes it cleaner and more concise.
Display the output of your code instantaneously with CSS3 Please and adjust the element with this simple but powerful tool.
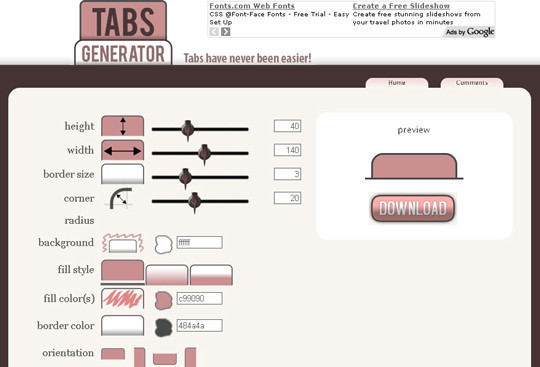
A CSS Navigation Tab Menu Generator that lets you twist size, colors, corners and more. In this way, you can create your own design and afterward download and utilize in your CSS style sheet.
Now you can organize CSS rules alphabetically to make maintaining your CSS files an easier task with the help of CSS Sorter.
A concrete typography tool named CSS Type Set lets you assess and find out how to style their web content.
The CSS Layout Generator helps you create the structure of your website template using valid HTML and CSS. You can create a fluid or fixed width floated column layout, with up to 3 columns and with header and footer. Values can be specified in either pixels, ems or percentages.
Generating multi-column and grid layouts with CSS 2.0 techniques using %, px, or em.
Em Calculator is a small JavaScript tool which helps making scalable and accessible CSS design. It converts size in pixels to relative em units, which are based on a text size.
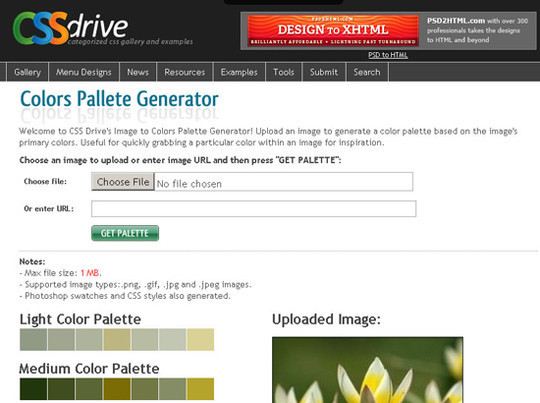
Upload an image to generate a color palette based on the image’s primary colors. Useful for quickly grabbing a particular color within an image for inspiration. Generates also Photoshop swatches and CSS styles.
CSS Menu Generator by Webmaster Toolkit
This CSS Menu Generator will generate both the CSS and the HTML code required to produce a text-based yet appealing set of navigation buttons. As text links are fast becoming preferred over images where search engine optimization is needed, a CSS menu can give the effectiveness of text links with a better look than standard text links. For an example of a CSS menu, look at our navigation on the left.
Use this wizard to experiment with table border styles and generate style source code. This wizard uses dynamic HTML to change the style of the table in-situ, without loading another page.
CSS Layout Generator is online web 2.0 tool for creating HTML+CSS templates (layouts). This tool generate an archive (in just a few clicks) containing two files: HTML & CSS, which represent the basic layout for your future site.
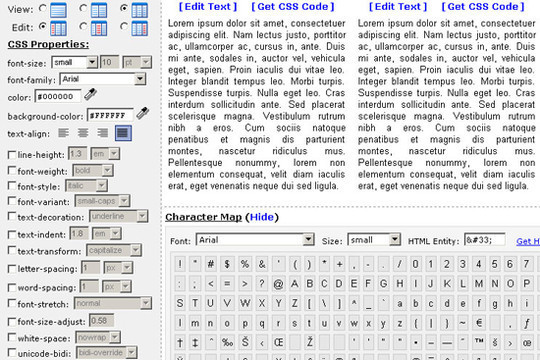
Font Tester is a free online font comparison tool. It allows you to easily preview and compare different fonts side by side with various CSS font styles applied to them. It is very useful for web developers who are looking for just the right font/style/color to use in their pages.
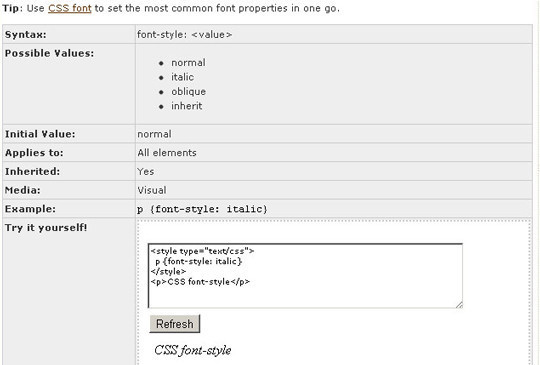
The CSS font-style property is used to set the style of the font to italic or oblique.
CSS color codes comes with two options; hexadecimal color codes and RGB color codes so that you can easily pick the color with the help of Color Picker and get its hexadecimal value from the bottom field.
CSS Colors provides you a comprehensive chart showing the color values in hexadecimal as well as RGB. You can easily find out combinations of RGB colors from 0 to 255 that give you a total of over 16 million colors.
This online generator creates your own custom unique WordPress Theme. Without any need for HTML, JS, PHP, or CSS knowledge. Change the colors, settings, layout, preview live, click “save” and download your unique WordPress theme zip-file. Extract, upload, set, and you are done!
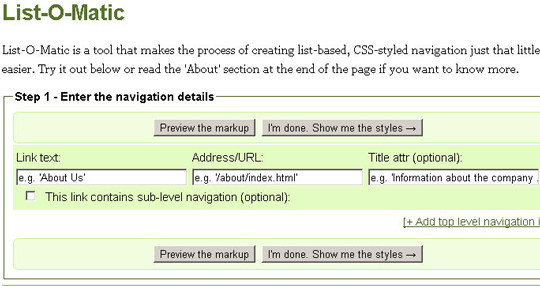
List-O-Matic is a tool that makes the process of creating list-based, CSS-styled navigation just that little bit easier.
The Typetester is an online application for comparison of the fonts for the screen. Its primary role is to make web designer’s life easier. As the new fonts are bundled into operating systems, the list of the common fonts will be updated.
Easily compress multiple CSS and JavaScript files into one and run it directly on your desktop with this small AIR application.
Now loading...