Now loading...
Tutorials are the best way to learn new techniques and new programs not only for the beginners but also for the experienced professionals who want to polish their skills. In this compilation, we have listed down 14 jQuery tutorials especially for programmers. jQuery is the most famous and most widely used programming language all across the globe. It is fast and extremely versatile giving developers and programmers complete command. If you want to learn jQuery or just want to polish your jQuery skills, then this collection is for you.
Below, we have 14 best and detailed tutorials and plugins about jQuery and how to use it to achieve excellent results. We hope that you will find this collection useful for you. Enjoy!
ALS – Any List Scroller is the jQuery plugin by musings.it to scroll any list, of any dimension, with any content. Try it.
A simple plugin that “sticks” an element to the top of the browser window while scrolling past it, always keeping it in view. This plugin works on multi-page sites, but has additional features for one-pager layouts. Scroll down to see it in action.
Responsive-Text is A jQuery plugin to set font sizes responsively based on its’ container width. Use jQuery responsiveText to have scalable headlines, build responsive tables and more.
Toolbar allows you to quickly create tooltip style toolbars for use in web applications and websites. The toolbar is easily customisable using the twitter bootstrap icons and provides flexability around the toolbars display and number of icons.
imagefill-js is a jQuery plugin to make images fill their containers and also be centered .Its a potentially useful tool for Responsive Web Design.
Tipue drop is an open source and responsive. search suggestion box jQuery plugin.
A jQuery plugin that turns a one-line div into a sweet color swatch.
gridster.js is a jQuery plugin that makes building intuitive draggable layouts from elements spanning multiple columns.
Tumblr blogs are now-a-days mostly used to share images, audio and short notifications etc. It becomes very helpful if you can use Tumblr as a service to display those posts on your website.
Here we would like to share with you a little jQuery plugin that creates an image slider which gives more information when clicked on. I’ve also included a bunch of built-in animations for the modal windows giving some pretty cool effects.
Yet another jQuery plugin for tabs, lightweight, easy to use and with some extra features.
A jQuery plugin that uses canvas to create a ‘screen print’ offset effect on an image, by altering the pixel data.
Textillate.js combines some awesome libraries to provide a ease-to-use plugin for applying CSS3 animations to any text.
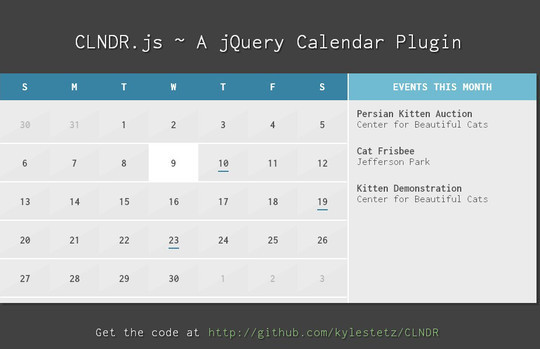
A jQuery calendar plugin that uses HTML templates.
Now loading...