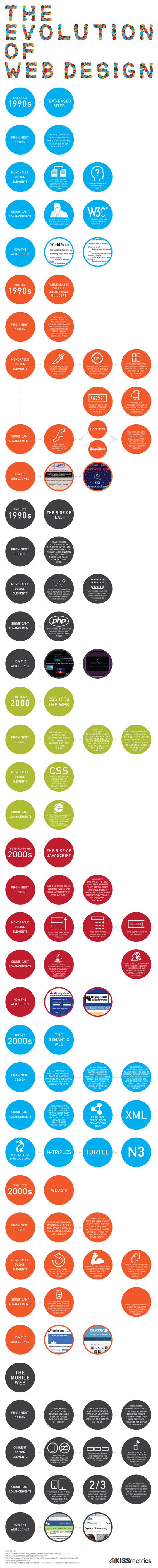
Evolution of web design is also one of the fastest known evolution in last two decades. Who would have thought that an early ages infant style web design will become must-have for everyone. This infographic illustrates the journey of web design that started as a baby which became the industry on web in these two decades.
This infographic was designed by KISSmetrics. We would love to know what you are thinking while viewing this infographic. Do you want to be the first one to know the latest happenings at SmashingApps.com just subscribe to our rss feed and you can follow us on twitter. Click here for the larger view.

Now loading...





