Now loading...
jQuery plugins are quite in these days in the field of web designing and are extensively used because of their aesthetically appealing results. Through jQuery tables plugins, you can attain the maximum results in terms of functionality and flexibility. The level of flexibility and functionality that jQuery provide cannot be met with classic HTML tables.
Here we are presenting a collection of exceptional and highly functional jQuery tables plugins that let you create user-friendly tables easily and efficiently. Enjoy!
( Demo | Download )
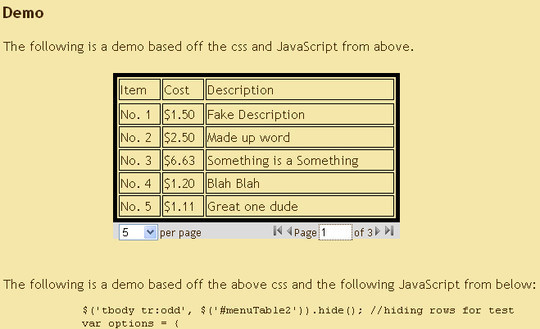
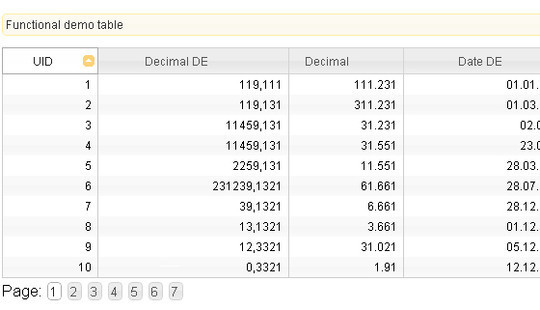
This jquery plugin is used to create a pagination element under a table element. You can customize your pagination needs through various settings.
( Demo | Download )
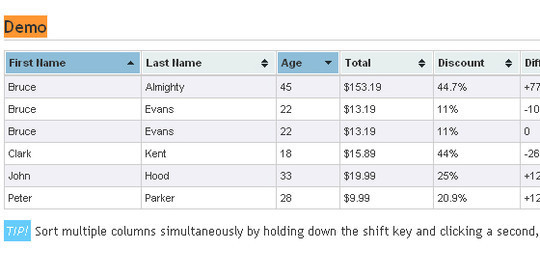
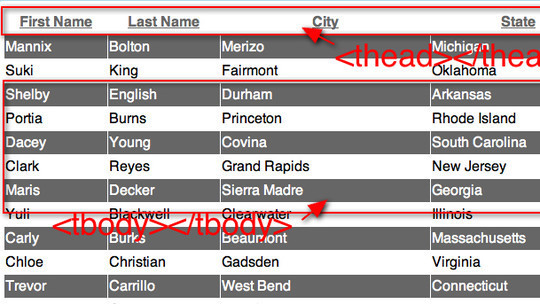
tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data including linked data in a cell.
Animated Sortable Data Table jQuery plugin – jTPS
( Demo | Download )
jTPS is a datatable jQuery plugin that offers pagination, animated scrolling through pages and intelligent natural sorting capability. The development version is currently 15KB.
( Demo | Download )
Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an XML based data source using Ajax to load the content.
( Demo | Download )
This plugin allows you to animatedly sort a table based on a column’s td’s, or on the content/value of a child/descendant element within those td’s. The various td’s fly to their new homes, giving a nice effect. It also supports sorting on REGEXP matches. You can also control whether row relationships are maintained, whether it sorts on ascii or numeric and ascending or descending.
( Demo | Download )
HeatColor is a plugin that allows you to assign colors to elements, based on a value derived from that element. The derived value is compared to a range of values, either determined automatically or passed in, and the element is assigned a “heat” color based on its derived value’s position within the range.
( Demo | Download )
Jquery collapser is a multi purpose collapser plugin made for expanding and collapsing elements. Can create a accordion, list collapser using this plugin.
( Demo | Download )
jExpand is ultra lightweight jQuery plugin that will make your tables expandable. Typical for line of business applications, this feature can help you organize tables better. This way, tables can hold more information such as images, lists, diagrams and other elements.
( Demo | Download )
The treeTable plugin allows you to display a tree in a table, i.e. a directory structure or a nested list. Each branch in this tree can be collapsed and expanded, just like in a file explorer in most modern operating systems.
( Demo | Download )
This TableDnD plugin allows the user to reorder rows within a table, for example if they represent an ordered list. Individual rows can be marked as non-draggable and/or non-droppable. Rows can have as many cells as necessary and the cells can contain form elements.
( Demo | Download )
With this useful plugin you can convert characters to tables using jQuery.
( Demo | Download )
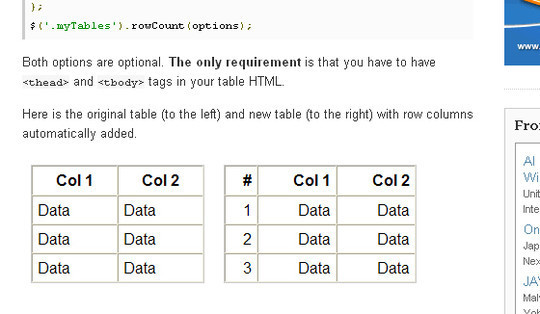
With jQuery rowCount plugin you can automatically add table row count column to your tables.
( Demo | Download )
uiTableFilter is a jquery plugin for filtering table rows.
( Demo | Download )
Ingrid is an unobtrusive jQuery component that adds datagrid behaviors (column resizing, paging, sorting, row and column styling, and more) to your tables.
( Demo | Download )
Take a plain html table, wrap the rows you want collapsing/expanding in a tbody with an id of treetable, map each row to it’s parent row, set some options, and let jQTreeTable take it from there.
( Demo | Download )
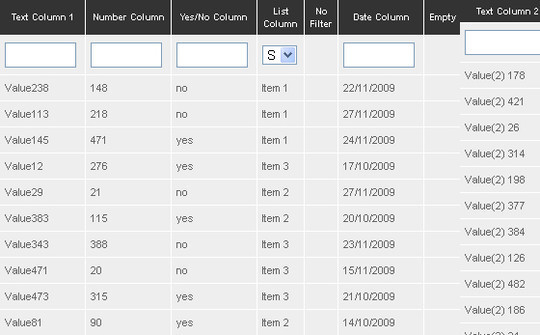
This jQuery plugin adds real time Google-like column filtering capabilities to a regular Html table. This is an open source project released under The MIT License (MIT).
( Demo | Download )
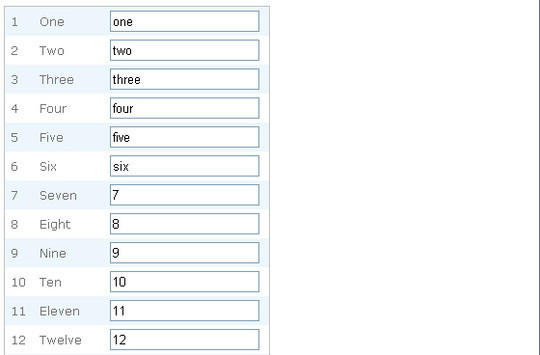
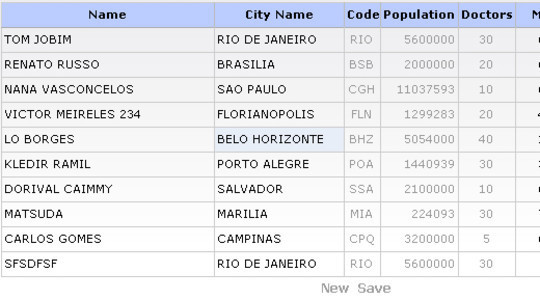
TableEditor provides flexible in place editing of HTML tables. User defined handler functions can easily be dropped in to, for example, update the data source via an AJAX request.
( Demo | Download )
A jQuery-plugin to toggle the visibility of table columns (collapsing and expanding them) and to save the state until the next visit. It’s supporting tables with colspans and rowspans, too!
( Demo | Download )
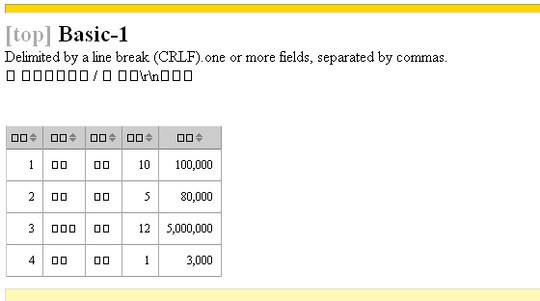
This plugin loads a CVS file (e.g. created using Excel) and creates a table with the contents in that CVS file.
( Demo | Download )
JSquared Enables ability to add/remove HTML table columns and rows.
( Demo | Download )
This plugin, applied to n-tables of an HTML page, provides the behaviour of resizing rows by clicking over a “image handler”.
( Demo | Download )
graphTable provides the ability to graph the data in a simple HTML table using flot.
( Demo | Download )
Grider is a plugin for jQuery that makes your life easier when you need to edit or create a table that handles a list of items. It helps you to do calculations in a very simple way, it supports the following features.
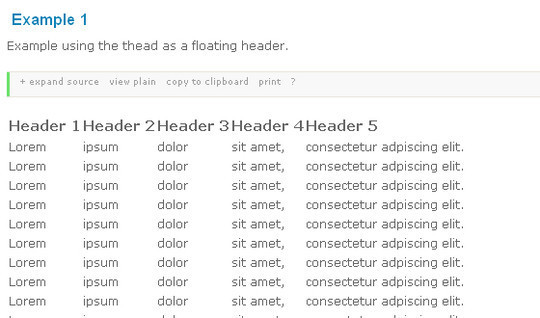
jQuery floating table header plugin
( Demo | Download )
A jQuery plugin that makes the header of a table floating if the original header isn’t visible due to scrolling. The plugin will automatically choose the thead tag as the header for a table. If thead isn’t found it will search for rows marked with the class ‘floating’. The behavior can be changed by the settings forceClass and markingClass.
( Demo | Download )
LiveFilter is a very lightweight jQuery plugin that will filter either an ordered or unordered list and display only the results that match the supplied string.
( Demo | Download )
TinySort will sort any nodetype by it’s text- or attribute value, or by that of one of it’s children.
Using jQuery To Manipulate and Filter Data
( Demo | Download )
When a webpage is designed to display large tables of data, a great amount of consideration should be dedicated to allowing the user to sort through the data in a structured manner. In this tutorial, author will go over four techniques: hover effects, zebra rows, filtering, and sorting.
Creating a “Filterable” Portfolio with jQuery
( Demo | Download )
If you have worked in your field for a while, there is a pretty good chance that you have a rather extensive portfolio. To make it a little easier to navigate, you will probably be tempted to break them into different categories. In this tutorial, you can learn how to make “filtering by category” a little more interesting with just a little bit of jQuery.
( Demo | Download )
List Reorder is a jQuery plugin that allows you to reorder any simple ordered or unordered list. List Reorder is easy to use and does not require any additional markup. Its look and feel is completely customizable using a set of CSS classes.
( Demo | Download )
Maybe you want to sort the columns ascending/descending by clicking into the table-head. No problem! Use a handle to drag the rows.
( Demo | Download )
FireScope Grid is an open source (GNU Public License, v2) jQuery component that adds datagrid behaviors to your HTML tables, regardless of the server-side technology being used. Included in the plugin is a navigation bar that is automatically appended at the beginning or end of a table that enables users to page through results, filter results by any column or sorted on the fly without need to refresh the entire page.
( Demo | Download )
FixedHeaderTable in its simplest form displays a fixed header for any valid table mark-up. This is an active jQuery plugin project so expect new features and improvements to be released.
( Demo | Download )
This jQuery plugin allow you to add on-the-flight cell editing functionality in your table You may configure it to perform AJAX queries and returning changed content or error messages.
pfSelect – click drag select for huge datasets
( Demo | Download )
This lightweight select plugin allows you to select elements easily by click-drag select, shift select or ctrl select within a huge dataset and without any speed decrease. It adds a mouseover event to each specified element (by default elements with class “selectable”) and doesn’t calculate any marquee rectangle as the Jquery UI plugin does. Therefore it has no performance issues with hundreds of elements. Use this plugin if you have tons of elements and you need fluid interactivity.
( Demo | Download )
jQuery Accessible RIA, a collection of strictly WAI WCAG 2.0 and WAI ARIA conform web applications based on the popular Java-Script framework jQuery (using the UI Widget Factory).
( Demo | Download )
KeyTable is a Javascript library which provides keyboard navigation and event binding for any HTML table. With KeyTable Excel style table navigation can be employed to provide features such as editing of a table without requiring a mouse. As a further bonus, KeyTable integrates seamlessly with DataTables.
( Demo | Download )
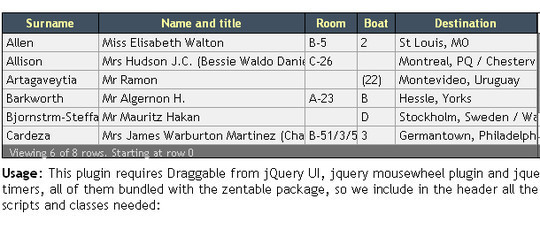
Zentable is a plug-in for the jQuery Javascript library. It allows to show and manipulate tabulated data on a web page but with functionalities typically expected from native applications, as scrolling with the mouse wheel, resizing column widths or using keys to move through the data. It can be used with or without AJAX, but is using AJAX where this plug-in really shines.
( Demo | Download )
The jquery-week-calendar plugin provides a simple and flexible way of including a weekly calendar in your application. It is built on top of jquery and jquery ui and is inspired by other online weekly calendars such as google calendar.
Now loading...