Now loading...
Here we are presenting a complete list of 10 JavaScript libraries to create interactive and customized maps. Though, there are Google Map maker and other tools to build maps but in this compilation, we are specifically presenting only JavaScript libraries that you can use to show special map markers.
We hope that this collection proves to be the best and will help you get going in the initial phases of your map designing project. It is once again our pleasure to share with you what we have gathered from all over the web so to help you with your masterpieces. Click through and feel free to download…
An advanced jQuery plugin that wraps the Google Maps API’s Geocoding and Places Autocomplete services. You simply provide an input that lets you search for locations with a nice autocomplete dropdown. Optionally add a container to show an interactive map and a form that will be populated with the address details.
Kartograph is a simple and lightweight framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.
gmaps.js allows you to use the potential of Google Maps in a simple way. No more extensive documentation or large amount of code.
With jHERE, you can easily add interactive maps to your website. In only 5KB (2KB Gzipped), you get a powerful map API, highly customizable markers, event handling and info bubbles. Bonus features are KML support and data visualization via heatmaps.
jQuery Mapael is a jQuery plugin based on raphael.js that allows you to display dynamic vector maps.
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.
A geochart is a map of a country, a continent, or a region with areas identified in one of three ways: 1) The region mode colors whole regions, such as countries, provinces, or states. 2) The markers mode uses circles to designate regions that are scaled according to a value that you specify. 3) The text mode labels the regions with identifiers (e.g., “Russia” or “Asia”).
Maplace.js helps you to embed Google Maps into your website, quickly create markers and controls menu for the locations on map. It requires jQuery and Google Maps API v3 so you need to have both in your page.
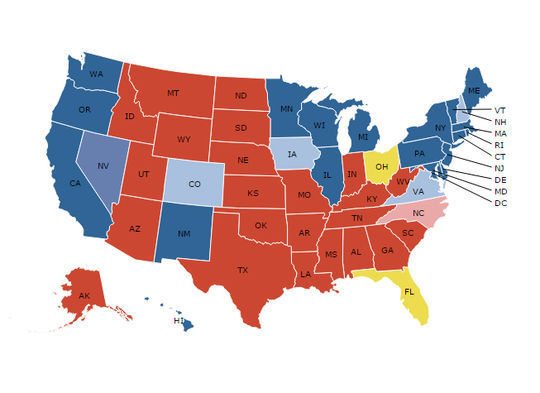
Stately is a symbol font that makes it easy to create a map of the United States using only HTML and CSS. Each state can be styled independently with CSS for making simple visualizations. And since it’s a font, it scales bigger and smaller while staying sharp as a tack.
Now loading...