Now loading...
Tutorials are one of the easiest and most convenient ways to learn new techniques and skills; this is the reason why you see dozens of fresh tutorials on the web. In today’s assortment, we bring some incredible CSS3 tutorials that will help you learn new techniques without difficulty. For the designers, CSS3 is an outstanding tool that they can use to create attractive designs with great efficiency.
At the moment, we list down some of the best tutorials and techniques related to CSS3. We hope that this assortment will help you in creating eye catchy and visually appealing designs. Check out this collection and feel free to share your opinion with us via comment section below.
In this tutorial we will show you how to create a simple blur effect for text-based items. The idea is to have a set of text boxes that will get blurred and scaled down once we hover over them. The item in focus will scale up. This will create some kind of “focus” effect that drwas the attention to the currently hovered item.
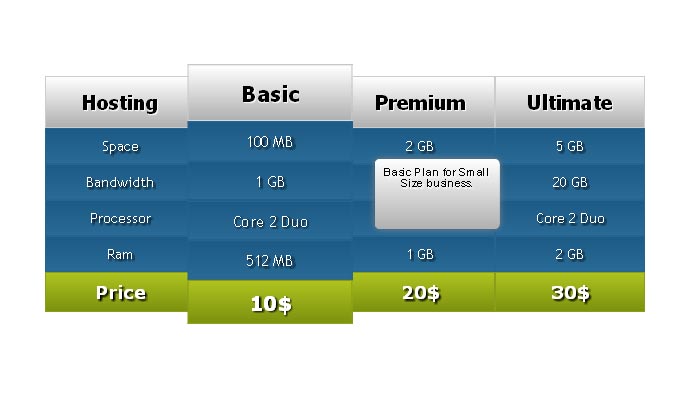
Create Animated Price Grid Using CSS3
In this tutorial we will create a animated Price grid using css3 only. No Jquery No Images No flash at all.
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
In this tutorial you can learn how to build a cross-browser with an awesome CSS-only drop-down mega menu, using nice CSS3 features:
In this tutorial you will learn how to create 3 simple CSS3 Loading Animations.
In this tutorial you will learn how to create a fancy image hover with CSS3.
Customizing Web Form With CSS3 and Webkit
In this article we touched briefly on the idea of using CSS3 to make form inputs that look and feel the same in all WebKit browsers across platforms.
How To Create Depth And Nice 3D Ribbons Only Using CSS3
In this tutorial we will learn how to create beautiful 3D ribbons only using CSS3.
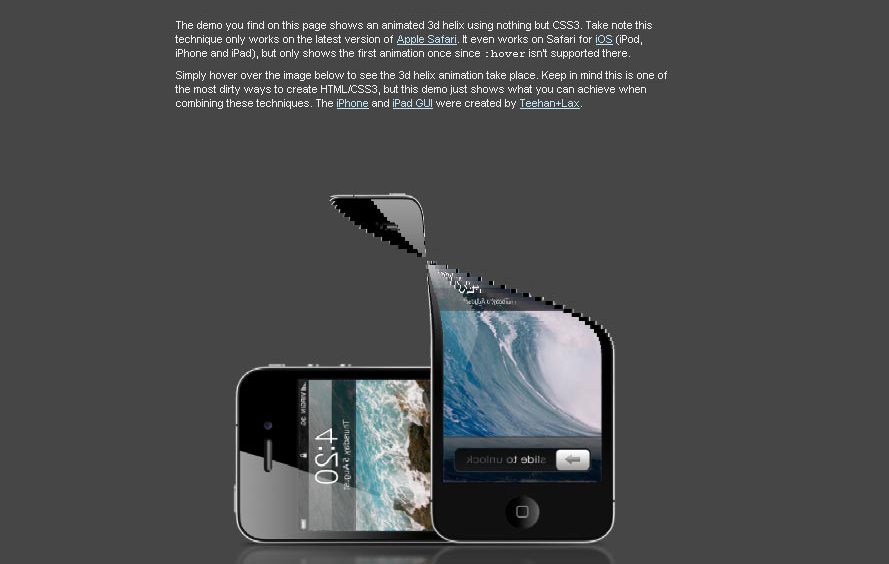
Animated CSS3 helix using 3d transforms
In this tutorial we will learn how to create Animated CSS3 helix using 3d transforms.
Rotating billboard using only CSS3
In this tutorial we will learn how to create a rotating billboard using only CSS3.
Splash and Coming Soon Page Effects with CSS3
CSS3 opens up so many crazy possibilities and today we want to show you how to go wild with splash and coming soon page effects using CSS3 animations. We’ll experiment with animation sequences and how to bring some life to some simple elements.
Shiny Knob Control with jQuery and CSS3
In this tutorial we will be writing a jQuery plugin for creating a shiny knob control. Aptly named knobKnob, this plugin will use CSS3 transformations and jQuery’s new event handling methods to give visitors of your website a new way of interactively choosing a value from a range.
How to Create a CSS3 Wheel Menu
In this tutorial we will create a Swish CSS3 Folded Ribbon in Five Minutes.
Bubble Point Tooltips with CSS3 & jQuery
In this tutorial you will learn how to create Bubble Point Tooltips with CSS3 & jQuery.
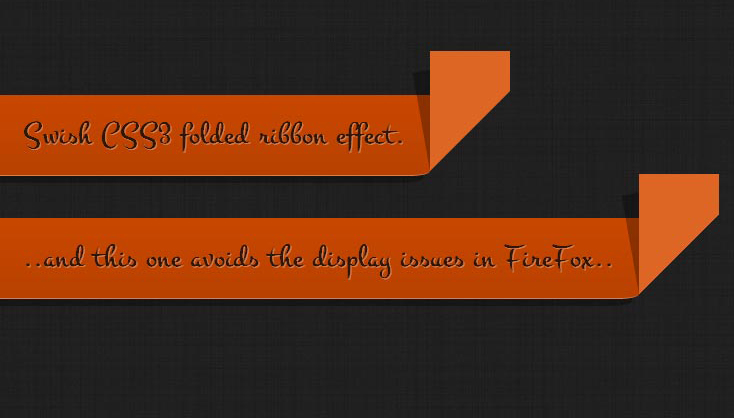
Create a Swish CSS3 Folded Ribbon in Five Minutes
In this tutorial we will create a Swish CSS3 Folded Ribbon in Five Minutes.
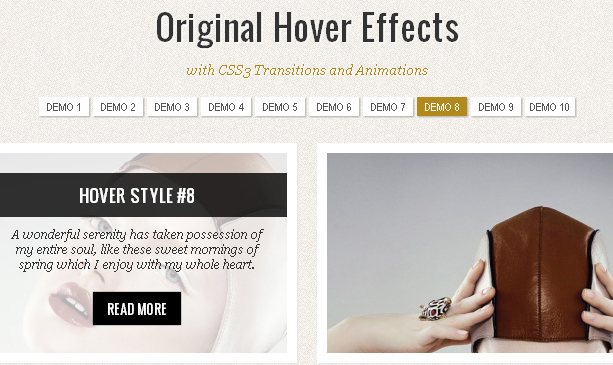
Original Hover Effects with CSS3
The power of CSS3 is enormous and in this tutorial we will see how to exploit it in a very creative way. We are going to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, we will reveal some description of the thumbnail, using a different style in each example.
Coding a Rotating Image Slideshow w/ CSS3 and jQuery
In this tutorial we are going to use jQuery and CSS3 rotations, along with the jQuery rotate plugin, to create a beautiful slideshow. You can use it to spice up your web sites, product pages and other projects with some CSS3 magic.
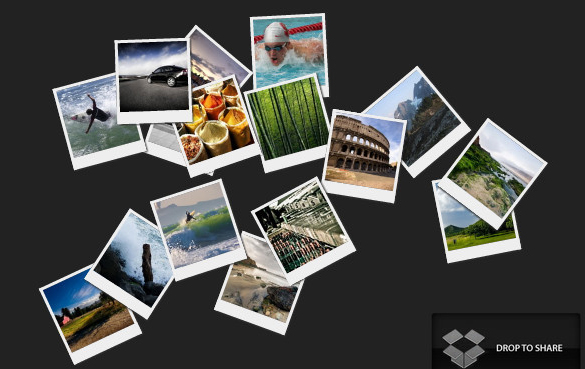
An Awesome CSS3 Lightbox Gallery With jQuery
In this tutorial we are going to create an awesome image gallery which leverages the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it.
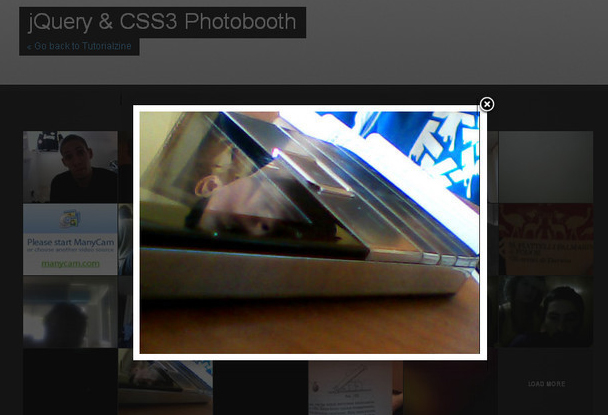
Photobooth with PHP, jQuery and CSS3
In this tutorial, we will be building a jQuery and PHP powered photobooth. It will allow your website visitors to take a snapshot with their web camera and upload it from a neat CSS3 interface.
Animated web Banners with CSS3
In this tutorial we are going to learn how to create an animated web banner with CSS3.
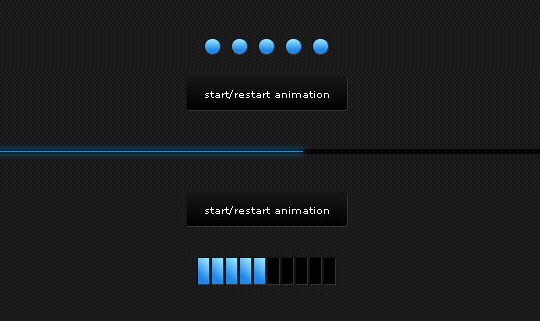
CSS3 Loading Animation Loop 2 Set
In this tutorial we will create CSS3 animations, this time experimenting with different methods to create simple loading animation loop. Let’s see this new experiment!
CSS3 with jQuery / Reverse Animation
In this tutorial we wanted to bump into another interesting experiment, create a reverse animation.
BounceBox Notification Plugin With jQuery & CSS3
In this tutorial we will learn how to create a BounceBox Notification Alert With jQuery & CSS3
Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5
In this tutorial, you’ll learn how to transform an HTML list into a wall of “sticky notes” that look and work like the following…
Image Bubbles using CSS3 transform and transitions
CSS3’s transform and transition properties make it possible to manipulate elements in a variety of ways using just CSS. CSS transform is used to scale, rotate, or even skew an element without disturbing the content around it, while transition is used to animate CSS properties into view. The two properties are supported in modern versions of Safari, Chrome, Mozilla 3.5+, and Opera 9.5+ in varying degrees.
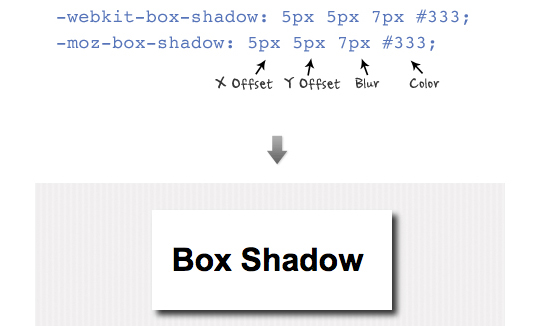
Well, here is a post on the basics of the new properties: text-shadow, box-shadow, and border-radius. These CSS3 properties are commonly used to enhance layout and good to know.
In this tutorial we will show you how much you can do with the background-image CSS trick. We will show you how to use box-shadow, border-radius and transition to create various image styles.
In this tutorial you will learn how to create a beautiful Bokeh with CSS3 Gradients.
Contextual Slideout Tips With jQuery & CSS3
Knowing the importance of HTML standards, in this tutorial we are making a set of contextual slideout tips with jQuery & CSS3, which are ideal for product pages and online tours. As a bonus, they are SEO friendly, so all the content is visible to search engines.
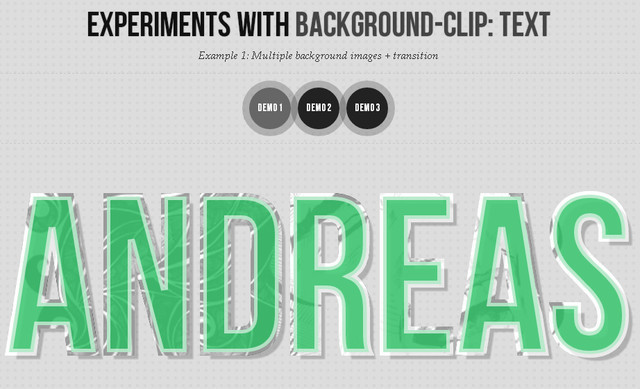
Experiments with Background-Clip: Text
With the CSS property “background-clip: text”, we can add a background image to a text element. In this tutorial we will experiment with it and create some fun examples by adding CSS3 transitions.
Use CSS3 to Create a Dynamic Stack of Index Cards
In this tutorial we will create a dynamic stack of index cards solely with HTML and CSS3 and use such CSS3 features as transform and transition (for the dynamic effects) and @font-face, box-shadow and border-radius (for the styling).
CSS3 Tooltip with Animation NO jQuery
In this tutorial you will learn how to create a simple tooltip with CSS3 using the animation, the effect is amazing, and the most important thing we will not use any scripts jQuery.
Filter Functionality with CSS3
Using the general sibling combinator and the :checked pseudo-class, we can toggle states of other elements by checking a checkbox or a radio button. In this tutorial we will be exploring those CSS3 properties by creating a experimental portfolio filter that will toggle the states of items of a specific type.
Typography Effects with CSS3 and jQuery
In this tutorial we will create a set of nice typography effects for big headlines using CSS3 and jQuery. There are many things we can do with CSS3 animations and transitions and we’ll explore some of the possibilites.
Splash and Coming Soon Page Effects with CSS3
CSS3 opens up so many crazy possibilities and in this tutorial we want to show you how to go wild with splash and coming soon page effects using CSS3 animations. We’ll experiment with animation sequences and how to bring some life to some simple elements.
In this tutorial we want to show you some simple examples and ways how to create slopy, skewed elements with CSS only.
Here in this tutorial we will show you how to create wicked CSS3 3d bar chart, no images were used to create this wicked effect. The only images that are used in this example, were taken from the Superpack icon pack and only show the Apple icons. Everything else you see in this demo, is created using pure CSS3.
In this tutorial you will learn how to create CSS3 Progress Bars.
Colorful Sliders With jQuery & CSS3
In this tutorial we are using jQuery and the new transformation features brought by CSS3 to create a three dimensional dynamic slider effect. The techniques presented here – for creating sliders, and CSS dynamic resizable bars, can be used together or in part for powering all sorts of jQuery goodness.
How to Create a Beautiful Icon with CSS3
In this tutorial, we would like to show you a neat trick. We’ll create a document icon with pure CSS3. Even better, this effect will only require a single HTML element.
Carbon Fiber Signup Form With PHP, jQuery and CSS3
In this tutorial we are making a carbon fiber – style form, build using progressive enhancement.
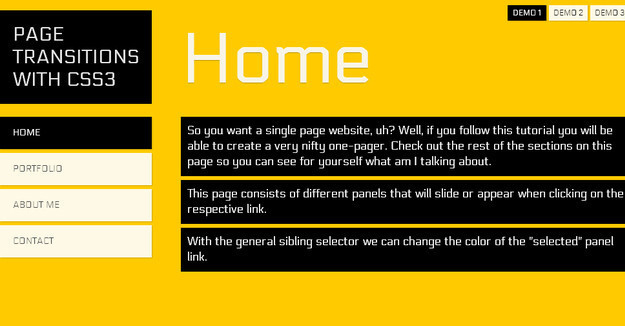
In the last few years, we’ve seen a lot of single page websites lying around the internet, most of them using JavaScript for some transitions effect. Well, now here we are gonna teach you how you can have your own, but instead we will be using CSS Transitions and the :target property to do all the magic.
Creating a PHP and CSS3 Powered About Page
In this tutorial, we will be creating a simple about page that is powered by PHP, HTML5 and CSS3. It will present your contact information to your visitors, with an option for downloading it as a vCard (useful for importing it in third party applications).
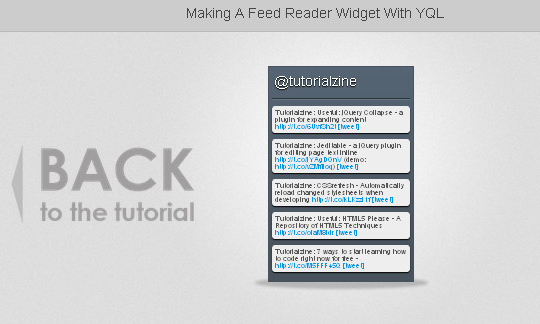
Making a Sleek Feed Widget With YQL, jQuery & CSS3
In this tutorial we are making a sleek feed widget, that will fetch any feed and display it in your blog sidebar. You can set it up to show the latest posts from the different categories of your blog, your latest stumbles, or even people mentioning you on twitter.
Now loading...