Now loading...
Here, we are showcasing a useful assortment of 15 very easy to follow tutorials on how to convert PSD files to HTML or CSS which intimidate many new designers or to anyone in general. Well, a basic knowledge of HTML or CSS will not hurt you in any way so it is always wise to learn few basic things so that they can be used at the time of need.
Below, you will find a list of 15 tutorials on PSD to HTML or CSS conversion. We hope that you will like this collection and find these tutorials useful for you. Here is the complete list after the jump. Enjoy!
Convert Your Product Landing Page From PSD to HTML
In this article you will learn how to convert Your Product Landing Page from PSD to HTML in a detailed step-by-step tutorial.
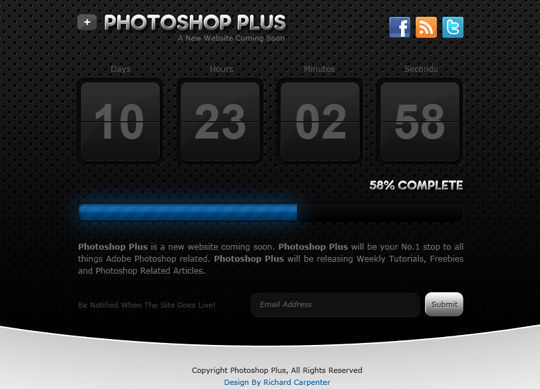
In This tutorial we’ll be showing you how to create a cool coming soon web page design. The designs features a dark feel with a cool count down timer. Lets get started.
Converting a clean magazine-style PSD template to HTML/CSS
This tutorial will be an overview, with some tips and advices, on how to convert a psd to HTML; it won’t be a complete and specific explanation on HTML tags, CSS properties and techniques but a look to my entire process of getting from Photoshop the HTML layout.
Designing a highly-professional website, from the sketch to the code
In this new post of ‘The web side of WeGraphics’ series we will try to design a super-professional and very clean website for a fictional Architecture studio, that we call ‘Studio Hunter’. We want to reproduce through the website the main objectives of the studio: elegance, simplicity, rhythm and professionalism.
Code an Awesome Minimal Design from PSD to XHTML & CSS
In this tutorial we’ll be making use of CSS3 and the new features it brings to Web Developers. We’ll be making use of the: text-shadow and background gradient syntaxes.
Code a Photoshop File to a Working Website
In this PSD to HTML tutorial you will learn how to code the Quick and Easy Stylish Design Agency Landing Page In Adobe Photoshop.
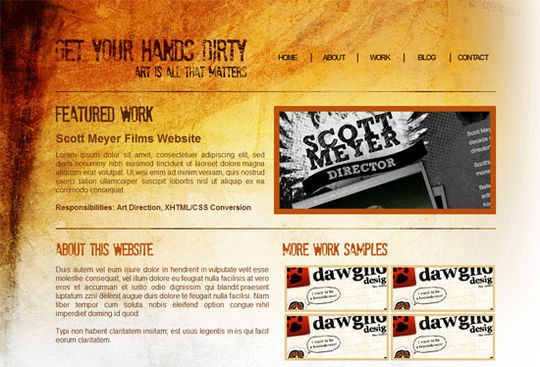
How to Code a Grunge Web Design from Scratch
In this step-by-step web development tutorial, you will learn how to convert a beautiful and eye-grabbing grunge theme web layout–created from Photoshop in a previous tutorial–into a working HTML and CSS template.
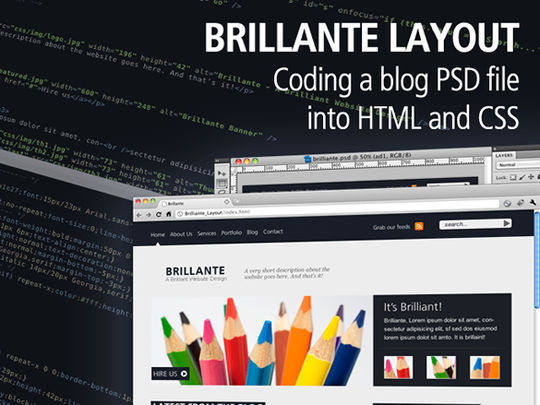
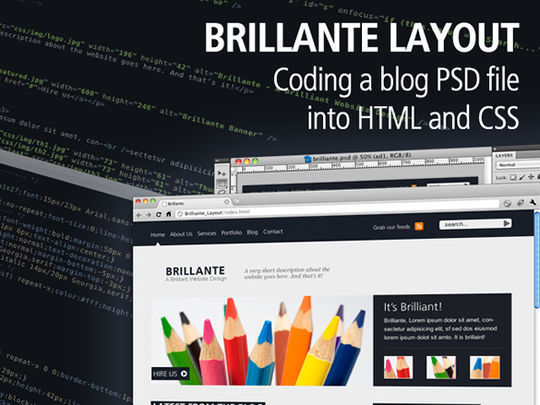
Coding The PSD File Into CSS and HTML
In this tutorial, we’ll be revisiting the Brillante blog design, covering the PSD slicing, HTML/CSS coding, custom fonts embedding and some handy cool tips to improve your website performance.
Code a Modern Design Studio from PSD to HTML
Today we’re going to convert the Modern Design Studio PSD Template created by Tomas Laurinavicius a few days ago to a clean and working XHTML/CSS code.
Converting Dezign Folio From PSD to HTML
In this article you will learn how to convert Dezign Folio from PSD to HTML in a detailed step-by-step tutorial. You will learn how to create this layout by using a CSS framework, some CSS styles and Javascript.
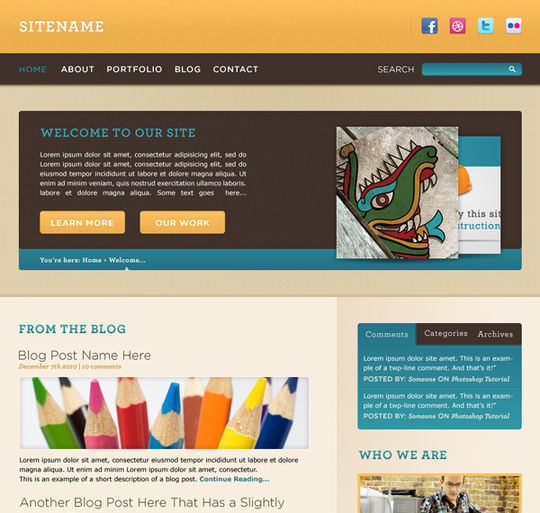
Convert a Warm, Cheerful Web Design to HTML and CSS
In this tutorial we will convert a Warm, Cheerful Web Design to HTML and CSS.
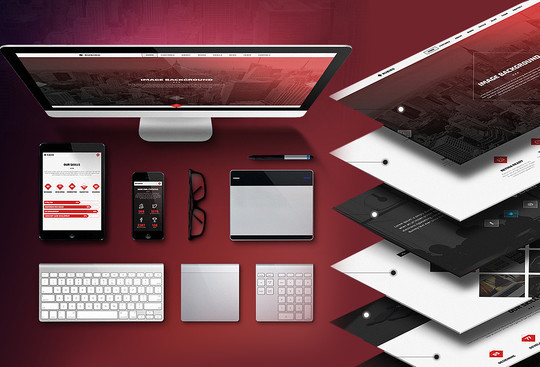
Convert a 3D Portfolio Dark Layout From PSD to HTML
In this article you will learn how to convert a 3D Portfolio Dark Layout from PSD to HTML in a detailed step by step tutorial. You will learn how to create this layout by using a CSS framework, some CSS styles and Javascript into a valid HTML/CSS, cross browser compatible and dynamic layout.
Coding a Band Website Created in Photoshop
In this tutorial you’ll learn how to take that PSD and turn it into clean, working XHTML/CSS code.
Create a lovely textured web design from Photoshop to HTML/CSS
In this tutorial we are going to learn how to realize a nice web site layout using a nice texture.
Create a Chalkboard Style WordPress Layout
In this tutorial you will learn how to convert the Chalkboard Style WordPress Layout PSD to XHTML.
Now loading...