Now loading...
Designing prototypes for web applications can be tricky, you must have a good UI prototyping tool at your disposal. There are many prototyping tools available for Windows but if you are looking for an easy to use cross platform solution, try ForeUI.com.
ForeUI is an amazing UI prototyping tool meant for designers, programmers and anyone who needs a desktop tool to create screen mockups for web or desktop applications. You can use ForeUI.com desktop app to create a prototype of an application or a website.
The need of using a prototyping tool is when you have to verify the design with your clients or colleagues and then start the development process. You can use the prototype to write the documentation before starting the development phase or perform usability testing before coding and so on.
Download ForeUI
ForeUI is available for Windows and MAC operating systems and the latest version of ForeUI (2.3.2) can be downloaded from this page
Features of ForeUI Prototyping Tool
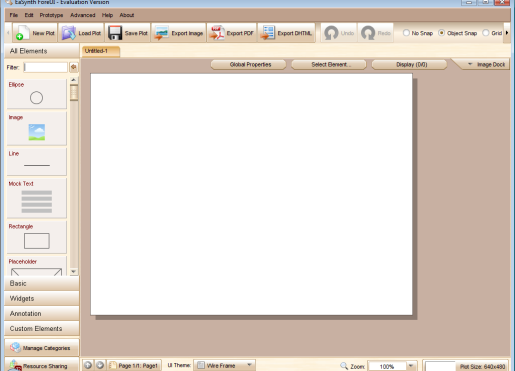
When you run the ForeUI desktop app, you see the following work interface:
The middle pane which is shown in white, acts as a board for holding all the elements of your mockup. You can drag and drop the different elements from the sidebar and adjust the position and styling of different elements as you want.
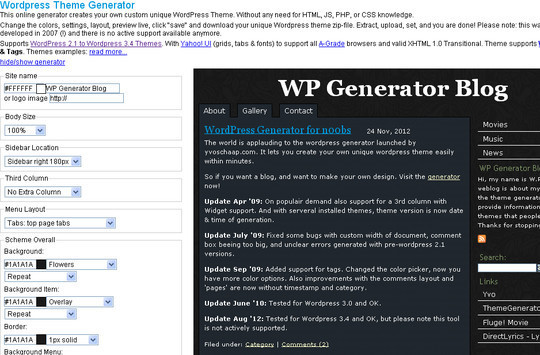
For example: I created a screen mock up of a simple HTML website by dragging and dropping the rectangle element from the sidebar. Following is a preview of the mockup:
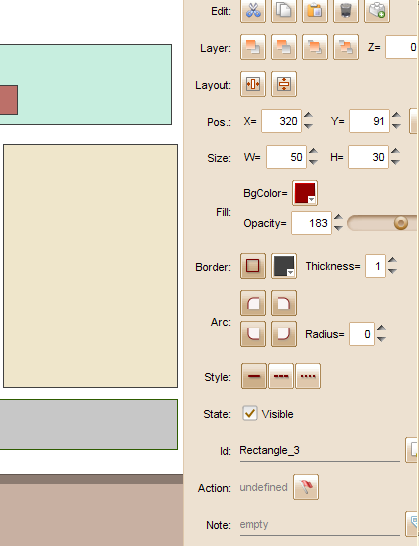
Just double click an element from the left sidebar and it appears on the main pane for editing. Next, you can use your mouse to resize it or place it anywhere on the plot. The right sidebar lets you add style rules to the elements e.g adjusting the background color, position, border, width, height, layers and so on.
Here are all the properties of an element which you can tweak:
Next, I wanted to see how the prototype may look in the browser. ForeUI lets you export the mockup to image, PDF or DHTML formats, hence I chose the DHTML format and exported it in my desktop. Following is the result:
This is very useful, I can create the sample of a design and export the copy to PDF or DHTML formats. Then I can email the sample to my clients or developers and they can have a rough idea about my project.
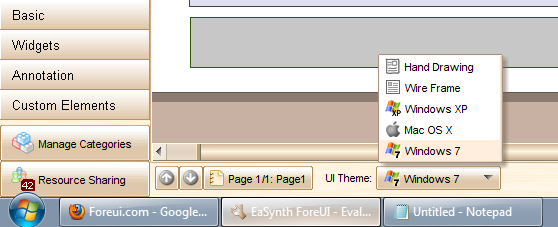
The best part is that the mockup is Fidelity independent. You can always change the style by switching the UI theme and make adjustments as desired. Currently, ForeUI supports 5 UI themes – Windows XP, Windows 7, MAC OS X, Wireframing and Hand Drawing.
Changing the UI theme is very easy, all you have to do is select the theme from the UI theme dropdown as shown below:
The Action Editor : The Action editor in ForeUI lets you define the behaviour of each element in your plot. The behaviour can be a simple message, popup window, link or anything which you want the application to perform once the user interacts with the element.
To access the action editor, select an element and click the action button, shown by a flag:
This will open a pop up window where you can define the action of the element. Defining the action is fairly easy, you have to create a flowchart and add the logic and order of events in the flowchart.
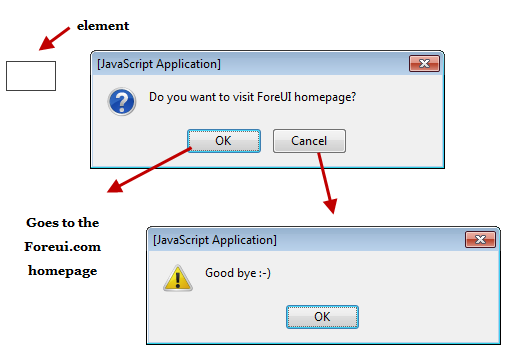
For example: If on clicking a button, you want to show a dialog box containing a Yes / No button. If the user clicks the Yes button, the required action will be performed. If he clicks the No button, he will be returned to the current page.
In that case, you can create a simple If else conditional check and design the flow chart as follows:
Here is how the output will look like:
You can define more complex conditions and logics, this depends on what you want your prototype to perform once the user’s action triggers an event. The Action editor contains a lot of options to define conditional checking, adding different events e.g onclick, mouse hover and looping.
Once you are done with defining the logic and behavior of an element, you can run the simulation and your plot will run as a DHTML page in the browser.
This is really great, you can define how your application interacts with the user and do not have to code anything. Just create the mockup, add the rules and conditional checking and export it as a DHTML page. Then send it to your developers and ask them to do all the coding or design work.
You can also export the UI file of your plot and let your developers see the flowchart and the different order of events associated with a web element. The interactive design and flowchart model is really time saving.
Sharing Resources:
ForeUI supports packing a chosen part of your design as a custom element and exporting it. This is extremely useful when you want to share a part of your design or mockup with anyone.
Consider an example: You are designing a web application and want someone else to work on the site’s navigation. You have already designed the navigation and want the developer to add more features in it.
In that case, you can export the navigation as a custom element and send it to the developer. The developer can then import the custom element as a plot and customize it the way he wants. He can add more elements, events, conditional checking, modify the layout and colors and so on.
When he has finished modifying the custom element, he can export it and send it back to you. Then you can import the modified custom element in your prorotype.
The resource sharing feature is a lifesaver, you can divide the functional areas of your application to different developers. Let them develop the different elements on their own and then merge all the elements together in your prototype.
To export a custom element, click the “Resource sharing” button from the left sidebar. This will open a new popup window where you can sign in with your ForeUI account and share a resource with other users of the ForeUI comunity.
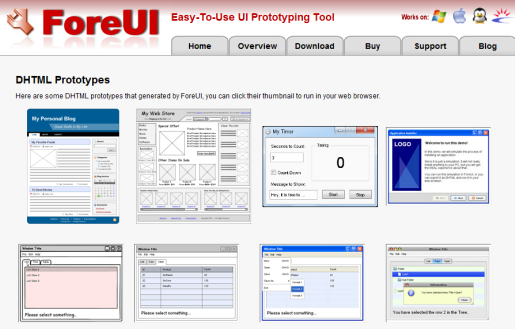
See Examples: At the ForeUI demo page, you can see some good examples of screen mockups and DHTML prototypes. Just click a thumbnail and the demo prototype will run in your browser.
Join the ForeUI Community
ForeUI has an active community of users at ForeUI.net, where you can meet and interact with other people who are already using the ForeUI application. You can download or upload resources from the ForeUI community for Free, this includes custom elements, libraries and plots .If you have any problems or need any help, you can ask questions, leave comments or start a discussion.
More information about using ForeUI is available on the official documentation page.
The free version of ForeUI lets you test all the features for 15 days. If you seriously need a full featured prototyping tool, it’s worth giving ForeUI a try.
Now loading...