Now loading...
If you are designer you undoubtedly view websites critically. You judge their flow and overall design. An important part of a site’s design is the font used on it. If you like a font style, you would definitely want to incorporate it into one of your latest site designs. But in order to do that you first need to know what font style is actually used. Because of the sheer number of fonts available on the web and the number of new fonts being created, it is hard to recognize fonts simply by looking them.
This is why I thought I should create a list of 5 online font recognizers. These tools are must-haves for every website designers. Give each of them a read and decide which one will suit your usage best.
We would love to know what you are thinking while checking this post. If we missed any tool you are welcome to share with us. Do you want to be the first one to know the latest happenings at SmashingApps.com just subscribe to our rss feed and you can follow us on twitter.

1. Identify Fonts

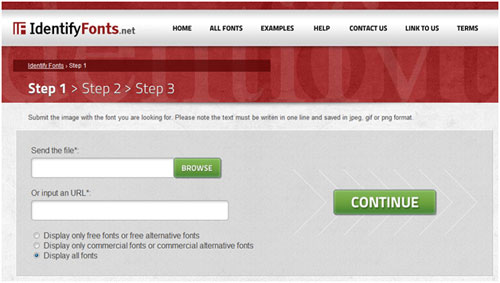
Identify Fonts is a free to use website that gives you the most simple way to find out what font is used on a website. When you are on the website having the font you like, simply take a screenshot of the text-included portion. The screenshot should not be greater than 1.8MB in size, must have the text in one line only, and must be in JPEG/JPG, GIF, or PNG image format. You then upload this screenshot image onto Identify Fonts and the site displays all results. You can choose to filter the results as free fonts only, commercial fonts only, or both. Click here to visit Identify Fonts.
2. Identifont

Identifont asks you a series of simple questions in order to determine which font you are looking for. The questions are easily answerable and are like “What type of tail does the upper-case ‘Q’ have?” There are diagrams provided so that we can select an answer. If we have only a set of characters of our desired font, we can answer character-specific questions to find the font. Click here to visit Identifont.
3. WhatTheFont

WhatTheFont recognizes fonts in the same way as IdentifyFont. The image we upload can be of GIF, JPEG, TIFF or BMP image format and must not have more than 25 characters. As the characters are scanned by the website, we are asked to confirm if the right character has been confirmed. The site then proceeds to analyze each character and find our font. Click here to visit WhatTheFont.
4. Font Trainer

Font Trainer will help you view fonts in various styles. It acts as a font recognizing quiz for the user. You can train yourself to recognize many popular fonts and reduce the need of font recognizing websites. Moreover knowing the names of many fonts will definitely help you impress your fellow website designers. Click here to visit Font Trainer.
5. TypeNavigator

TypeNavigator is a font searching tool that lets you go through a series of options in order to reach your font. The options to choose are much like the questions asked by Identifont. Alternatively you can search fonts by their names or by their designers. Click here to visit TypeNavigator.
Now loading...