Now loading...
jQuery allows you to create stylish yet user friendly websites that are not only pleasing to the eye but also are very lightweight and load quite quickly. This is the reason why jQuery has a special place in the field of web development. jQuery is getting better day by day thanks to the jQuery community that continuously share awesome plugins. At the moment, we are sharing with your some extraordinarily amazing jQuery plugins for drag and drop feature.
With these plugins, you will allow your visitors to personalize the website and its tools according to their needs; and in this way you provide them with loads of customization option that every user simply love! We hope that you will like this collection and find these plugins helpful for you.
This is a useful plug in to build full featured and fully skinnable containers. The container can be set to draggable, resizable, collapsable and minimizable.
Reel is a jQuery plugin which takes an image tag and makes it a live “projection” of pre-built animation frames sequence. Its aim is to provide a 360° view of something or someplace. Great alternative to widely used Flash and Java techniques.
CropZoom is a plugin that let you select an area of an image and then crop it. whit this tool you also will be able to zoom in or to zoom out, to drag and also rotate an image.
A jquery special event plugin that makes the task of adding complex drag interactions, to any element, simple and powerful.
This project allows the user to extend the textarea element/area within the web page whenever they feel.
ppDrag is a Drag&Drop plugin for jQuery, which mimics the interface of jQuery UI’s Draggable. Currently supported is a small subset of its options, but the implementation is different (ppDrag focuses on performance).
jQuery Resizable and Draggable
In this tutorial, we will show you how to do Resizing and Dragging of a DIV using jQuery UI. I will show you the demo of a DIV, which can be resized by pulling up the edges and also dragged here and there.
jQuery UI multiple draggable plugin
The jQuery multiple draggable plugin is an extension to the jQuery UI Draggable plugin. This plugin extends the current functionality to allow for elements to be grouped and dragged as a group. The aim of the plugin is to include all of the current functionality listed in the options.
With this plugin you can resize rectangle with content easily.
We’ve all seen the brilliant functionality on Mashable where news stories and interesting articles can be shared to social networking sites; the functionality is driven by the images accompanying the articles; you click and hold on an image and can then drag it into a toolbar to share it. It’s brilliant and intuitive, and in this article I’m going to show you how we can replicate this behavior with jQuery and jQuery UI.
JQuery.iviewer is an jquery ui widget representing image viewer component used to load and view image with ability to zoom image and to drag it with mouse in container.
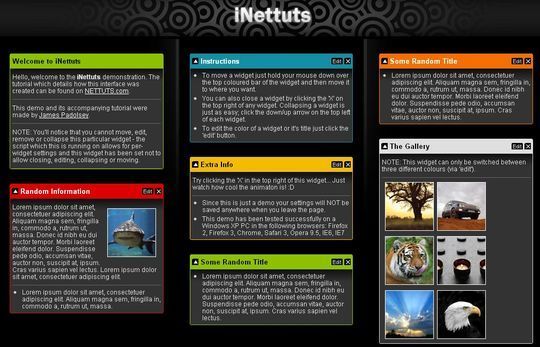
How to Mimic the iGoogle Interface
In this tutorial, we will show you how to create a customizable interface with widgets. The finished product will be a sleek and unobtrusively coded iGoogle-like interface, which has plenty of potential applications!
Drag’n Drop With jQuery And PHP
Drag’n drop generally looks hard-to-apply but it is definitely not by using JavaScript frameworks. Here is, how it is done by using jQuery & jQuery UI.
The jQuery mapbox() plugin is for creating relatively small scale, zoomable, draggable maps with multiple layers of content. This framework could be applied to games, development plans, or any layout that could benefit from being able to zoom in and pan to get a better view.
Interface is a collection of rich interface components which utilizes the lightweight JavaScript library jQuery. With this components you can build rich client web applications and interfaces with the same simplicity as writing JavaScript with jQuery.
With this plugin you can build a similar effect as in Google maps where you drag contents of a div acting as a viewport.
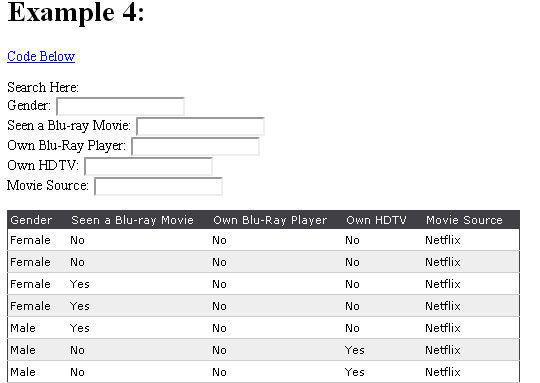
Table Drag and Drop JQuery plugin
This TableDnD plugin allows the user to reorder rows within a table, for example if they represent an ordered list (tasks by priority for example). Individual rows can be marked as non-draggable and/or non-droppable (so other rows can’t be dropped onto them). Rows can have as many cells as necessary and the cells can contain form elements.
The jQuery UI Draggable plugin makes selected elements draggable by mouse.
Creating a Draggable Sitemap with JQuery
In this tutorial we will be creating a Draggable Sitemap with JQuery.
With this plugin you can Drag & Drop anything easily with PHP & jQuery.
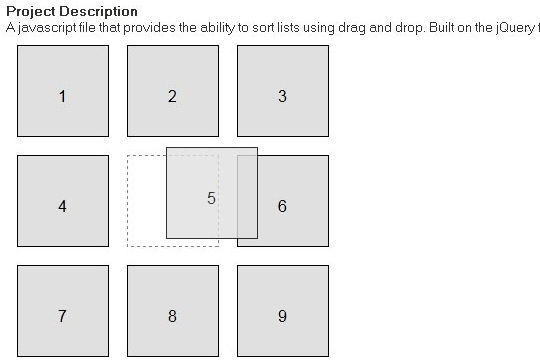
Drag & Drop Sortable Lists with JavaScript and CSS
A javascript file that provides the ability to sort lists using drag and drop. Built on the jQuery framework.
Ajax Fancy Captcha is a jQuery plugin that helps you protect your web pages from bots and spammers. We are introducing you to a new, intuitive way of completing “verify humanity” tasks. In order to do that you are asked to drag and drop specified item into a circle.
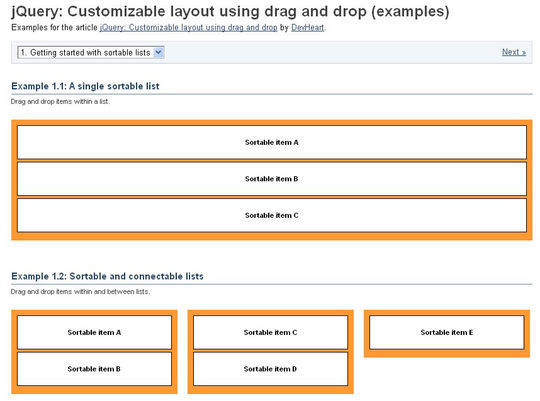
jQuery: Customizable layout using drag and drop (examples)
Drag and drop items within and between lists. A visual helper is displayed indicating where the item will be positioned if dropped.
jqDnR is a lightweight plugin for jQuery that lets you drag, drop, and resize elements.
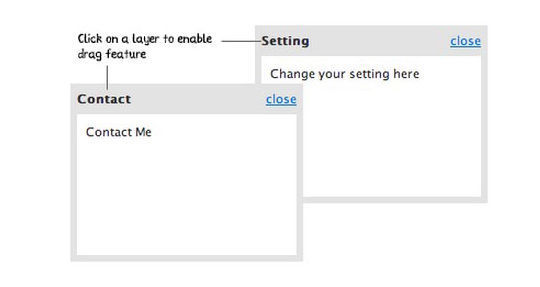
Drag n Drop panels are great to let the user control how he/she wants to see the information as he can arrange various information blocks according to his preference. This type of functionality is often provided by web portals or personal homepage services like iGoogle.
With this plugin you can drag and drop in a easy way.
In this tutorial we will create a template with a fullscreen grid of images and content areas. The idea is to have a draggable grid that shows boxes of thumbnails and menu like items. Once clicked, the thumbnail will expand to the full size image and the menu item box will expand to a fullscreen content area.
animaDrag is an ultra lightweight drag and drop plugin that is independent of the jQuery UI framework. AnimaDrag allows draggable items to be eased by jQuery animation, which UI draggables do not allow.
It’s very simple, first you call the easydrag() method as in the old version and then you call the setHandler() method passing to it the id of the element that will act as the handle. The handle MUST be a child element of the content that will be dragged.
Now loading...