Now loading...
One can easily take control of orders, placement and organization of his web pages or table elements with the help of jQuery filter and sort plugins. Moreover, if someone wants to offer a more dynamic and user friendly design, he can use plugins with drag-able controls.
Keeping this in mind, here we are presenting a vast collection of useful jQuery filter and sort plugins. Such type of sorting and filtering plugins are extremely useful for the websites that have large datasets for instance, table view, list views such as for a portfolio page.
Below, you will find some useful plugins to manage your table views and list views with. We hope that you will like this collection and find these plugins useful for you. Feel free to share your opinions with us via comment section below. Enjoy!
MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content!
jQuery Plugin For Sorting and Filtering Html Lists – listplus
Listplus is a lightweight jQuery UI widget based on jQuery library that enables you to sort, group, and filter an html list on client side.
Minimal jQuery Table Sorter and Filter Plugin – table.js
table.js is a super simple yet useful jQuery plugin for sorting, filtering and formatting your html tables.
Filtrify is an advanced tag filtering plugin, inspired by Chosen multiple select feature and Orman Clark’s Vertical Navigation Menu. Advanced because you can search tags within tags and filter items by multiple tags from different categories and get a live feedback on the number of items containing related tags.
Datagrids don’t have to be difficult to use anymore – say hi to Ingrid. Ingrid is an unobtrusive jQuery component that adds datagrid behaviors (column resizing, paging, sorting, row and column styling, and more) to your tables. It’s easy to get started.
Sortable Lists Using jQuery UI
Sortable Lists Using jQuery UI.
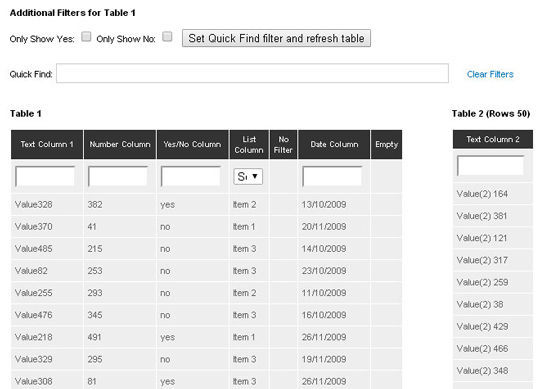
The PicNet Table Filter is used in production in several PicNet projects so it has been tested production ready. The table filter was born out of our Visual Analytics (Mouse Eye Tracking) project and has received great feedback.
A jQuery-plugin to toggle the visibility of table columns (collapsing and expanding them) and to save the state until the next visit. It’s supporting tables with colspans and rowspans, too!
Animated table sort (REGEXP friendly)
This plugin allows you to animatedly sort a table based on a column’s td’s, or on the content/value of a child/descendant element within those td’s. The various td’s fly to their new homes, giving a nice effect. It also supports sorting on REGEXP matches. You can also control whether row relationships are maintained, whether it sorts on ascii or numeric and ascending or descending.
Using jQuery To Manipulate and Filter Data
When a webpage is designed to display large tables of data, a great amount of consideration should be dedicated to allowing the user to sort through the data in a structured manner. In this article, I will go over four techniques: hover effects, zebra rows, filtering, and sorting.
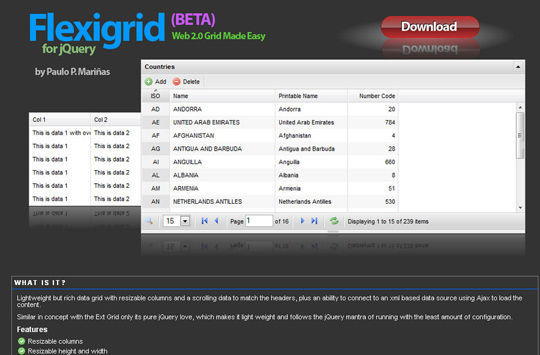
Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.
Drag & Drop Sortable Lists with JavaScript and CSS.
TinySort is a small and simple jQuery plugin that will sort any nodetype by it’s text- or attribute value, or by that of one of it’s children.
Flexible client-side table sorting.
Reorder and filter items with a nice shuffling animation.
An exquisite jQuery plugin for magical layouts.
Chosen is a jQuery plugin that makes long, unwieldy select boxes much more user-friendly.
Reorder elements in a list or grid using the mouse.
Creating a “Filterable” Portfolio with jQuery
If you have worked in your field for a while, there is a pretty good chance that you have a rather extensive portfolio. To make it a little easier to navigate, you will probably be tempted to break them into different categories. In this tutorial, I will show you how to make “filtering by category” a little more interesting with just a little bit of jQuery.
Table Drag and Drop JQuery plugin.
Visually reorder all your table columns.
Powerful jQuery Data Table Column Filter Plugin – yadcf
yadcf is yet another data table column filter plugin for jQuery that integrates with jQuery DataTables Plugin to make your data tables sortable, filterable and searchable. With this plugin, you can add various types of filters to each column of your data table.
jSquared is a jQuery plugin for UI like in Google Squared.
Interface is a collection of rich interface components which utilizes the lightweight JavaScript library jQuery. With this components you can build rich client web applications and interfaces with the same simplicity as writing JavaScript with jQuery.
Premium Plugins:
( Demo )
SortResponsiveTable including: sorting script adds search, column averages and totals, record numbering, a view all function, and a reset function.
( Demo )
tQuery Tables is an easy to implement, lightweight Jquery script that makes tables dynamic on the fly.
( Demo )
Quickly allow your users to access the information that they are looking for with Simple Content Sorting! This plugin creates a simple sorter for your content. Simple Content Sorting provides a clean and easy way to beautify your interface by providing a slick client side sorting mechanism. You heard correctly, no page loading happens as the sorting takes place since its all done with javascript.
jSorted – a plugin for sorting things
( Demo )
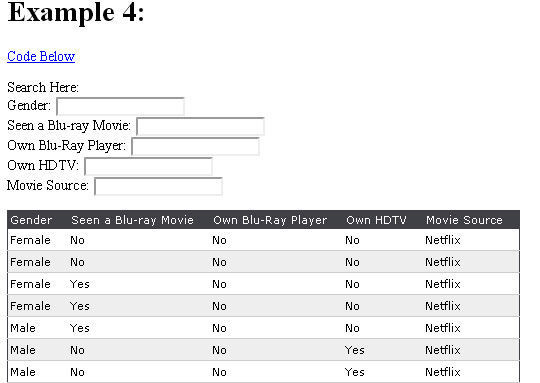
This plugin allows to sort an unordered list or a table using a value (number or date) attached to each item in ascending or descending order. It can be used for live data charts, sports widgets, news tickers, html5 games and a lot more. It’s very easy to customize!
( Demo )
jPList is a flexible jQuery plugin for sorting, pagination and filtering of any HTML structure (DIVs, UL/LI, tables, etc).
( Demo )
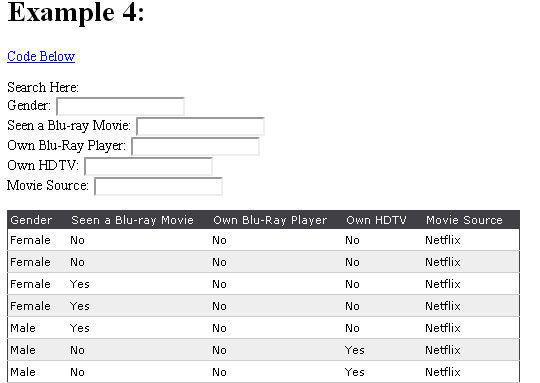
SearchBox is a jQuery plugin that allows you to have reach search controls with filters on your pages (similar to GMail and Google Docs).
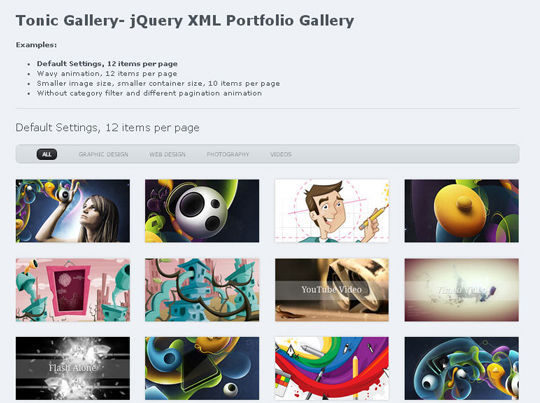
Tonic Gallery – jQuery XML Portfolio Gallery
( Demo )
Tonic Gallery is a jQuery XML Portfolio Gallery that allows you to create very easily a portfolio gallery with some nice effects and flexible customization settings.
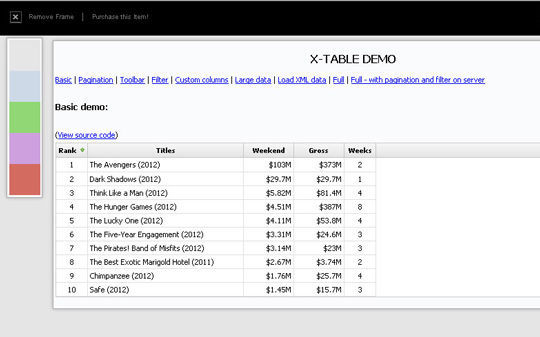
( Demo )
This is plugin of jQuery, to help create the table very simple.
jQuery Simple Content Sorting Plus Plugin
( Demo )
This plugin creates a simple content sorter for your content and allows you to control your content with pagination! Simple Content Sorting provides a clean and easy way to beautify your interface by providing a slick client side sorting mechanism. You heard correctly, no page loading happens as the sorting takes place since its all done with javascript.
( Demo )
Beautiful Data is a great way to turn a boring HTML table into something that supports features like paging and sorting. This jQuery plugin can also access data from CSV and JSON just by specifying the source file.
Now loading...