Now loading...
With this collection, we would like to share with you some pure and very useful CSS3 tutorials and examples that will help you learn a lot. CSS3 comes with several new and advanced features that can enhance the designs and their beauty. It is very important for the designers to keep up to date with the latest development. With CSS3 and HTML5, now designers can easily create interactive and visually appealing website designs that are loaded with interesting effects and animations.
Check out these fun and cool tutorials and make learning experience more pleasant!!! We hope that this compilation will draw new ideas to inspire and improvise the ordinary designs. Do let us know what you think about this compilation. Feel free to share your opinions and comments with us via comment section below.
In this tutorial, we will create a new CSS3 drop-down menu with new effect: when you hover on the upper menu items, the submenu items appear whirling. Just follow this tutorial to see the step by step process of building this menu.
How To Create Gmail Logo With CSS3
In this tutorial,We are going to show you how to create not one, but two variations of Gmail logo using just CSS3.
Code an Awesome Animated Download Button With CSS3
As we go, I’ll discuss why some techniques that you might think to use should be avoided. Transitions are tricky to work with and are quite prone to refuse to work with certain properties. Read on to find out more.
In this transition,We used CSS3’s rotateZ property to rotate the image to 10 degrees once the respective navigation button is clicked and then fade it away. This looks really beautiful. We can also use rotateY and rotateX properties to create a “flip” effect instead of the “rotation” effect shown here.
7 Super Easy CSS Recipes to Copy And Paste
Below you’ll find seven fun and attractive CSS tricks that you can grab and insert right into your own projects and customize at will. Keep in mind that since this stuff is still cutting edge, older browsers won’t support most of it.
Mastering CSS Gradients in Under an Hour
Learning about CSS gradients is really important since browsers are getting better and better every day. Mobile browsers have good CSS3 support by default.
In today’s tutorial,We will show you six amazing CSS3 text effects: 3D effect using the text-shadow, effects with gradients and mask-image, effects with transitions and background-clip, and more.
Create a Stunning Menu in CSS3
You’ve seen progress bars everywhere, they are those bars that display the current completion state for a process, such as a download or file transfer. Whether you’re building a desktop or a web application, at a certain point, you may need to use this UI element. Having said that, in this article you’ll learn how to create stylish and animated progress bars using CSS3.
Creating Stylish Responsive Form With CSS3
In this tutorial I want to showcase many of these cool CSS3 effects. I’ve built a simple web form using some of the newer HTML5 input types. The layout is also responsive; it will adapt as the window size is reduced. This situation is perfect for building web forms to support smartphone users.
Create a Responsive Web Design with Media Queries
In this tutorial we will learn how to create a stylish responsive form with css3 and html5.
Css-Only Responsive Layout With Smooth Transitions
A tutorial on how to create a 100% width and height smooth scrolling layout with CSS only. Using a radio button navigation and sibling combinators we will trigger transitions to the respective content panels, creating a “smooth scrolling” effect.
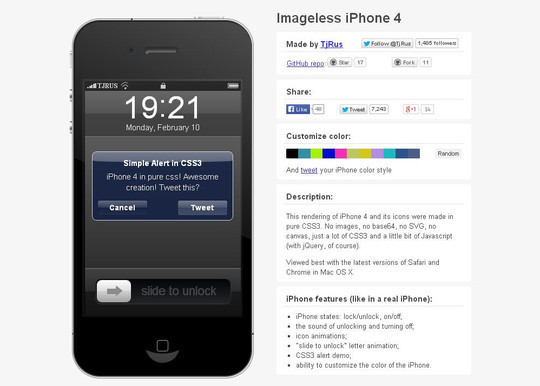
How I made an iPhone 4 in CSS3
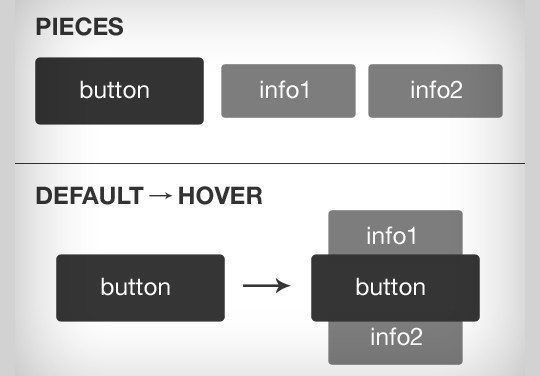
Animated Content Tabs With CSS3
In this tutorial we are going to implement some simple CSS3 content tabs using radio buttons together with the :checked pseudo-class and sibling combinators.
The purpose of these icons is to provide a cross-browser, consistent and versatile CSS that can be applied in any design, app or theme. Basically, it is one master stylesheet that contains various design styles. It allows you to display many different button styles by combining the CSS classes.
Making A Move With CSS3 Animations
Traditionally, the Web was a very static place. Achieving animations was not really possible in any sane way until JavaScript, animated GIFs and Flash came along, at which point we rejoiced and applauded the ensuing slew of skip intros and horrible obtrusive animations.
Gradients are much-used on web sites: if you want to liven up pretty much any UI feature (buttons, panels, headers, etc.) you can use a gradient, although you should use them sparingly to avoid the “web site christmas tree effect”™. Traditionally we used CSS background images to add gradients to our UIs, and they worked ok, but they were rather inflexible. You’d have to go to your image editor and make changes to the image file every time you wanted to change the colours, size or direction of the gradient.
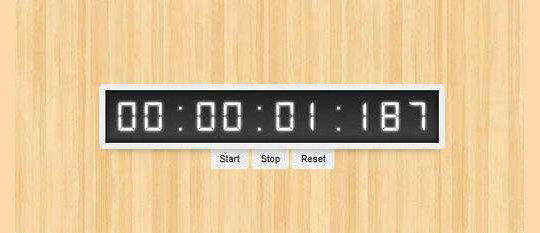
Make a Stopwatch Using CSS3 Without Images or Javascript
This tutorial focuses on step based CSS3 keyframe animation, along with the usage of the animation-play-state property to start/stop/reset the stopwatch.
Everything You Need To Know About CSS3 Text Shadow Effects
With CSS3, a whole host of text shadow effects are available for us to play with. In this article, we’ll cover some of the effects you can make with relatively little CSS code.
Here you’ll find a range off shapes all coded with just pure CSS3 code. Unfortunately not all shapes will render correctly in all browsers, currently only web browsers that support CSS3 will produce the correct geometric shapes.
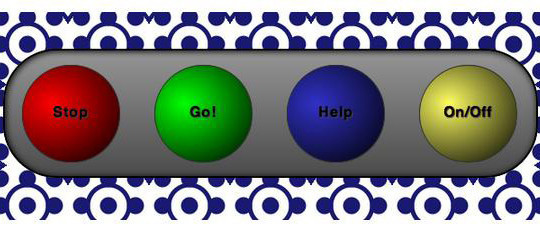
In this article we are creating a useful set of animated buttons with the power of CSS3s multiple backgrounds and animations. With this button pack, you can easily turn any link on your page into an animated button by just assigning a class name. No JavaScript necessary. Four color themes and three sizes are also available by assigning additional class names.
Using hidden inputs and labels, we will create a CSS-only accordion that will animate the content areas on opening and closing.
Mastering CSS3 Multiple Backgrounds
In this tutorial we will focus on another interesting feature—how to use multiple backgrounds with CSS3.
Circle Hover Effects With Css Transitions
A tutorial about how to create different interesting hover effects on circles with CSS transitions and 3D rotations.
If you haven’t used transitions before, here’s a brief introduction.
Outstanding New Menu Method with CSS3
Here I am to proudly present an outstanding new menu method with CSS3. The goal of this brief tutorial is to illustrate the concepts of using gradients and movement all from within CSS3!
In this post you will be learning how to create a vertical CSS3 dropdown menu using HTML & CSS3. As you might of guessed, the menu will be built using CSS3 properties which may only be supported in the lastest browsers.
Style a Spacious Grey form using CSS3
This tutorial will show you how to create a stylish grey form using CSS and a couple of simple images. It wont take long to complete and beginners with a basic understanding of CSS should be able to follow.
Now loading...