Now loading...
Here, we are presenting a wonderful compilation of 9 useful responsive frameworks for front-end design. Though, responsive frameworks have been around for just last couple of years but are getting very much practiced. Therefore, we are also presenting these responsive frameworks for you. These frameworks will help you in designing front end designs.
So, have a look at this collection and be inspired to create wonderful artworks. Do share your views and opinions with us via comment section below. Your comments are always more than welcome. Have a look and enjoy!
A starting point to responsive web design!
Junior: HTML5 front-End Framework
A front-end framework for building HTML5 mobile apps
Simple Grid was created for developers who need a barebones grid. Simple Grid works well with 1140px layouts but easily adapts to any size of layout. With fluid columns, Simple Grid is responsive down to mobile.
Powerful, cross-platform and very easy-to-use HTML5 canvas JavaScript framework (with tons of features).
Lightweight and minimal code. Spend less time overriding styles and focus more time on creating beautiful website applications.
Opentip: Javascript Tooltip Framework
opentip is a javascript tooltip framework, yes – it’s free, open source and comes with different styles!
Pods is a framework for creating, managing, and deploying customized content types and fields.
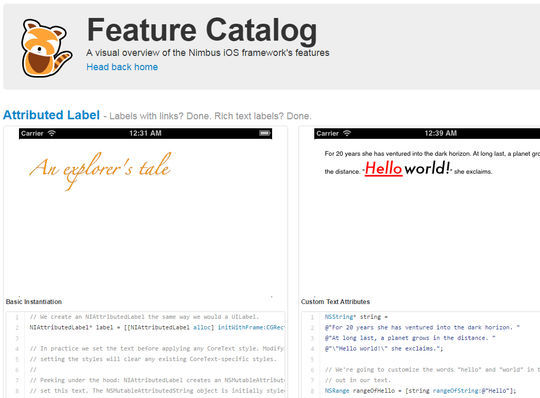
The iOS framework that grows only as fast as its documentation.
Now loading...