Now loading...
Testing tools are essential for the developers as they constantly require to test their codes. Testing tools and codes play a vital role in the web development process in order to check the functionality and validate the codes. They are designed to help developers check and validate their codes and hence, save their time as well.
In this post, you will find 7 sandbox tools for testing code snippets. This collection would be very useful for the developers as it contains some truly valuable tools. So, have a look in this collection and enjoy using them in your work. You can check our previously published 8 Coding Playgrounds For Developers as well.
Tip: You can make sure everything you type is clear, effective, and mistake-free with Grammarly, It scans your text for common and complex grammatical mistakes, spanning everything from subject-verb agreement to article use to modifier placement.
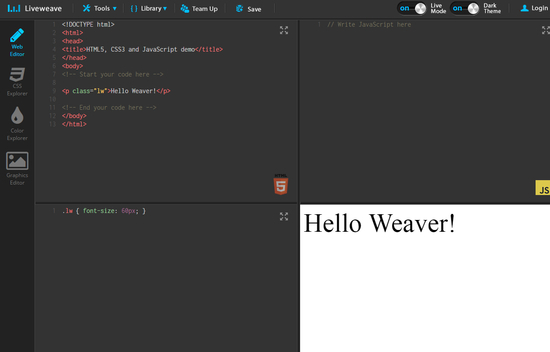
Liveweave is a HTML5, CSS3 & JavaScript playground and a real-time editor for web designers and developers.
JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively.
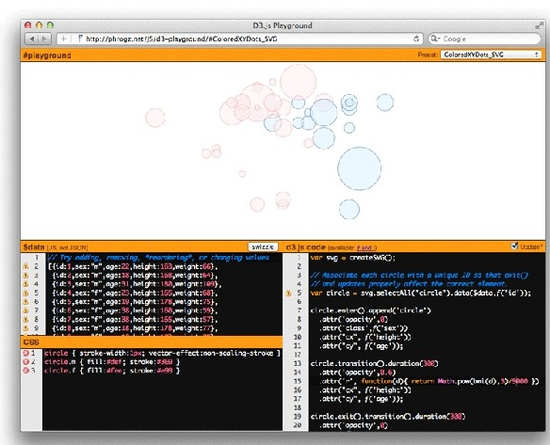
A tool to explore and learn D3.js. Interactively change your inbound data, CSS and D3.js transformation code and watch the results update in real-time. Copyright © 2012 Gavin Kistner
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Free Online Html Editor with Syntax highlighting, live preview, code folding, fullscreen mode, themes, matching tags, auto completion, finding tags, frameWork and closing tags.
Ideone is an online compiler and debugging tool which allows you to compile source code and execute it online in more than 60 programming languages.
Collection of Awesome CSS and JS Creations to help out frontend developers and designers.
Now loading...