Now loading...
The web is changing at a great speed and is getting more and more responsive day by day and so its designs. Today, designers are now focusing on creating more responsive websites. Innovations and new technologies have given the web development a new and better dimension. Today’s websites are interactive, visually attractive as well as responsive.
Creating responsive website is a pleasant and refreshing shift but it requires loads of hard work and efforts. Such websites need to have two important components; one of them is a flexible fluid grid and the other one is responsive images.
Here, we are presenting 44 flexible grid tools that will help you in creating responsive websites. Here is the full collection after the jump. Enjoy!
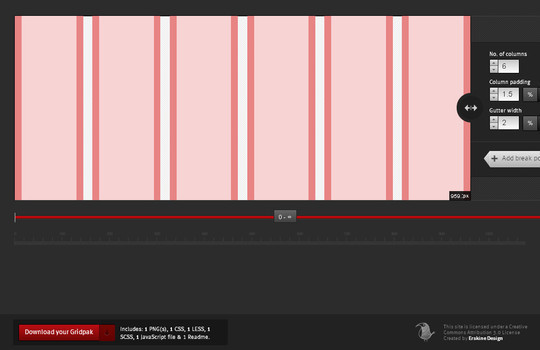
Responsive Web Design tool for creating grids by Erskine Design.
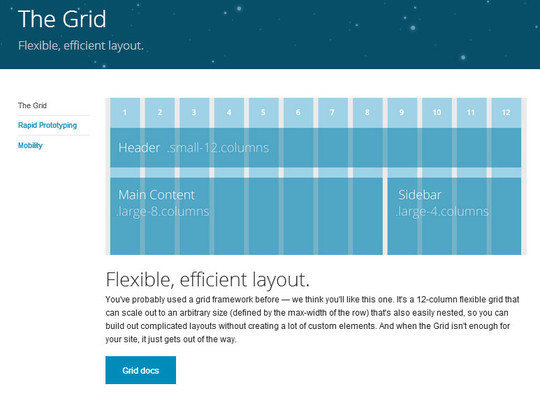
It’s a 12-column flexible grid that can scale out to an arbitrary size (defined by the max-width of the row) that’s also easily nested, so you can build out complicated layouts without creating a lot of custom elements.
A grid system for responsive web design. Includes folding columns, elastic gutters, a zoomable baseline grid, and a delightful grid overlay script.
The web is a responsive place, from your lithe & lively development process to your end-user’s super-tablet-multi-magic-lap-phone. You need grids that are powerful yet custom, reliable yet responsive.
The Columnal CSS grid system is a “remix” of a couple others with some custom code thrown in. Columnal is an elastic grid, while some code inspiration (and the idea for subcolumns) are taken from 960.gs
Set column and gutter widths, choose the number of columns, and switch between pixels and percentages. All without any .grid_x classes in your markup. Oh, and did we mention it’s responsive?
Just a simple calculator to help turn your PSD pixel perfection into the start of your responsive website.
Adapt.js is a lightweight (842 bytes minified) JavaScript file that determines which CSS file to load before the browser renders a page. If the browser tilts or resizes, Adapt.js simply checks its width, and serves only the CSS that is needed, when it is needed.
Gridless is an optionated HTML5 and CSS3 boilerplate for making mobile first responsive, cross-browser websites with beautiful typography.
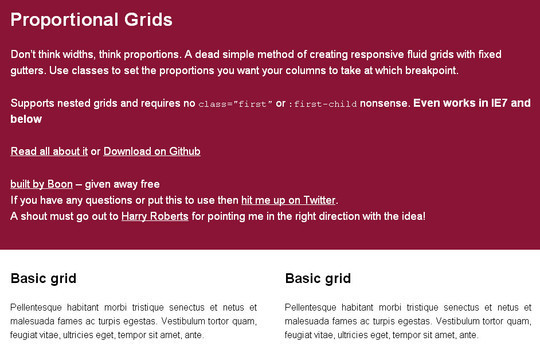
Responsive. Infinite nesting. One class per element. Simple.
A super simple, responsive framework designed to work for mobile devices, tablets, netbooks and desktop computers.
A lightweight semantic grid framework for Sass and Bourbon.
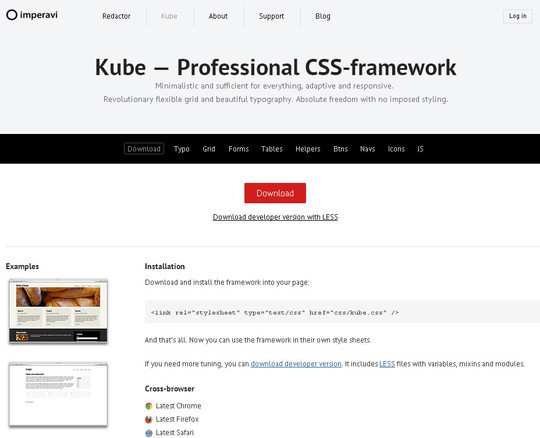
Minimalistic and sufficient for everything, adaptive and responsive. Revolutionary flexible grid and beautiful typography. Absolute freedom with no imposed styling.
One% CSS Grid is a 12 column fluid CSS grid system. It’s been designed as a base for building responsive web layouts easily, quickly and with minimum effort. You don’t have to take care of resizing and rearanging your layout for each platform separatelly. One% CSS Grid will do all this for you.
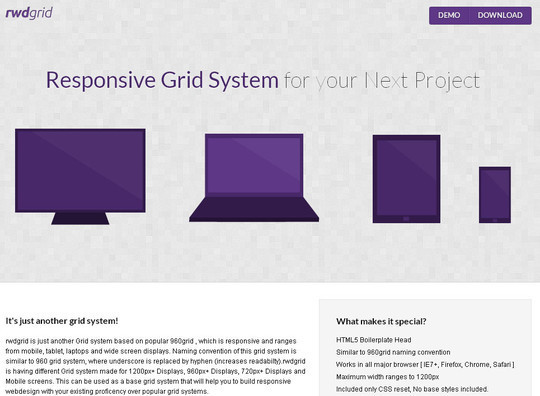
rwdgrid is just another Grid system based on popular 960grid , which is responsive and ranges from mobile, tablet, laptops and wide screen displays. Naming convention of this grid system is similar to 960 grid system, where underscore is replaced by hyphen (increases readabilty).rwdgrid is having different Grid system made for 1200px+ Displays, 960px+ Displays, 720px+ Displays and Mobile screens.
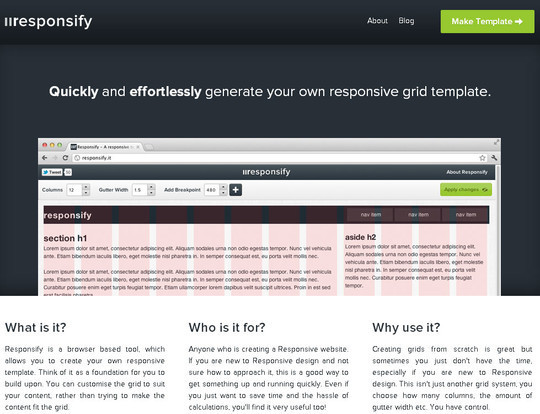
Responsify is a browser based tool, which allows you to create your own responsive template. Think of it as a foundation for you to build upon. You can customise the grid to suit your content, rather than trying to make the content fit the grid.
Simple Grid was created for developers who need a barebones grid. Simple Grid works well with 1140px layouts but easily adapts to any size of layout. With fluid columns, Simple Grid is responsive down to mobile.
Toast is a CSS framework made as simple as it can be, but no simpler. A plain-English responsive grid makes simple layouts a breeze, and with box-sizing you can add padding and borders to the grid, without breaking a single thing.
IVORY can easily adapt to any size screen from phones to TVs. It offers 4 different width layouts 1200px, 1140px, 1024px & 960px. You can define your own width also.
Convention over configuration, just twelve columns,less code to learn means less bugs to solve.
Gumby 2 is built with the power of Sass. Sass is a powerful CSS preprocessor which allows us to develop Gumby itself with much more speed — and gives you new tools to quickly customize and build on top of the Gumby Framework.
Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone.
The 1080 Grid System expands upon Nathan Smith’s 960 Grid System by simply adding an additional 120 pixels while utilizing the same margins. Thus, anyone who has ever used the 960 Grid System to design can easily do so with the 1080 Grid System.
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
The ultimate resource in grid systems.
978 is a grid layout system that uses 12 columns at 54px, with 30px gutters. This comes out to a total of 978px, which uses up most of the space on a 1024×768 monitor.
The grid system generator will create custom grid systems in valid css / xhtml for rapid prototyping, development and production environments.
The Responsive Grid System isn’t a framework. It’s not a boilerplate either. It’s a quick, easy & flexible way to create a responsive web site.
MUELLER is a modular grid system for responsive/adaptive and non–responsive layouts, based on Compass. You have full control over column width, gutter width, baseline grid and media–queries.
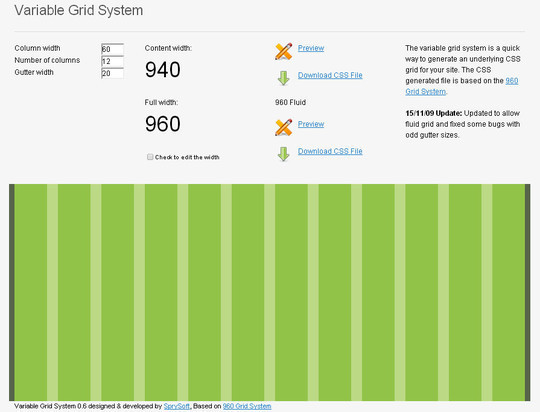
The variable grid system is a quick way to generate an underlying CSS grid for your site. The CSS generated file is based on the 960 Grid System.
34Grid is a Responsive Grid System based on “equally distributed columns” layout basis. In contrast to other great grid systems (@see bottom of page), 34Grid provides equally distributed columns for each row. (and also column complements for inequal distributions)
A responsive grid system built with the power of Sass.
Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
A CSS Framework for Rapid Interactive Prototyping.
A cross-browser CSS grid framework that doesn’t hide pixels in margins!
Designing grids with Gridset is as easy as dragging guides in Photoshop or Fireworks. Gridset provides whatever you need: PNGs, a comprehensive cheat sheet and CSS.
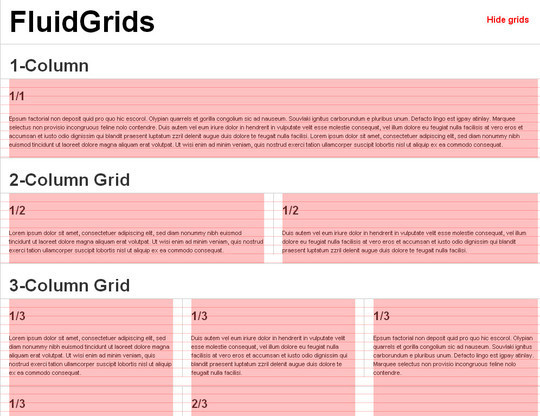
The happy & awesome way to build fluid grid based websites.
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
Responsivepx – find that tricky breakpoint.
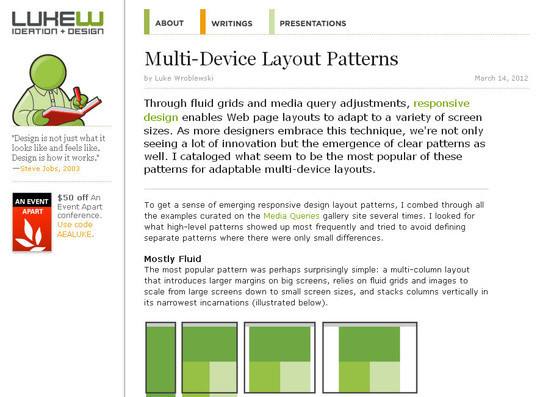
Through fluid grids and media query adjustments, responsive design enables Web page layouts to adapt to a variety of screen sizes.
Responsive Web Design Sketch Sheets
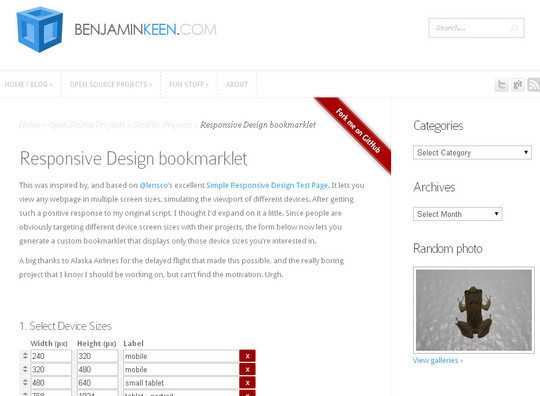
Responsive Design Test Bookmarklet
Now loading...