Now loading...
Despite the fact that there is a huge plethora of web tools that are available for the web developers and designers to help them with their work, designers and developers always need some fresh tool that can expedite their work flow. A useful tool is just like a blessing for the designer and for the web developer as well. Having good tools and useful resources make web development easier and save time as well.
Below, we have listed down some useful and fresh tools for the web developers and designers. We hope that these tools will make your work easier and let you complete your work faster.
A web application to quickly build bulletproof HTML emails.
Simple and complete web UI framework to create web apps with Windows 8 Metro user interface.
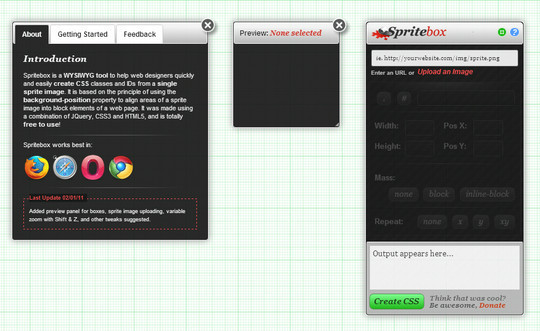
Spritebox is a WYSIWYG tool to help web designers quickly and easily create CSS classes and IDs from a single sprite image. It is based on the principle of using the background-position property to align areas of a sprite image into block elements of a web page. It was made using a combination of JQuery, CSS3 and HTML5, and is totally free to use.
The happy & awesome way to build fluid grid based websites.
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3 — no jQuery knowledge required!
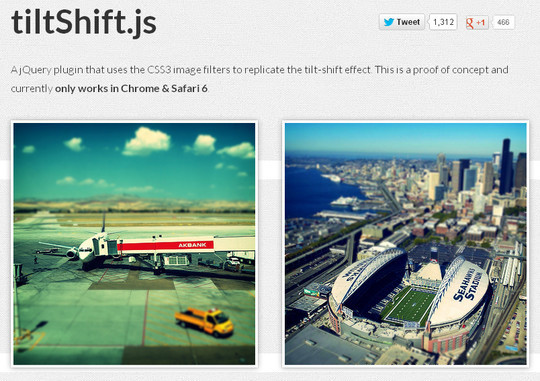
A jQuery plugin that uses the CSS3 image filters to replicate the tilt-shift effect. This is a proof of concept and currently only works in Chrome & Safari 6.
Jarallax is an open-source javascript library which makes adjusting css based on interaction easy. With Jarallax it’s easy to create a parallax scrolling website.
ProCSSor – Advanced CSS Prettifier
Advanced CSS Prettifier that lets you format CSS in the exact way you want. It empowers you to turn your CSS into something that is visually more compelling, and with a minimum of effort at that.
A quick tool for creating HTML tables out of spreadsheet data.
Favigen is a favicon generator which will allow the user to create a favicon for their website. Simply upload your favicon source image and convert it to a favicon in three simple steps.
0to255 is a simple tool that helps web designers find variations of any color.
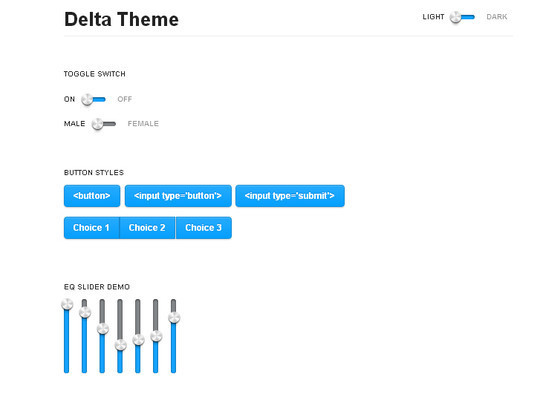
The Free jQuery UI Theme from Kiandra IT.
Proto is a simple HTML & SCSS rapid prototyping toolkit for responsive web design.
Anchor is a content management system, written in PHP5, built for art-directed posts.
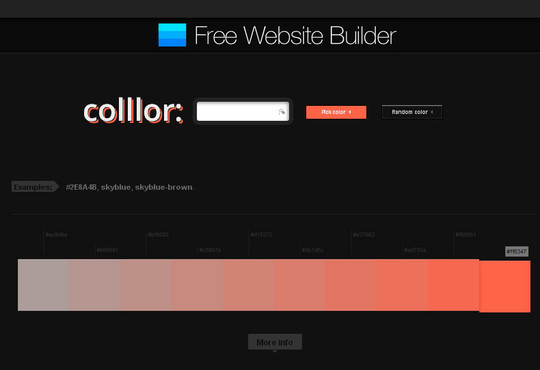
Web color palette the right way. Create consistent color schemes. Generate color shades, tones and tints values.
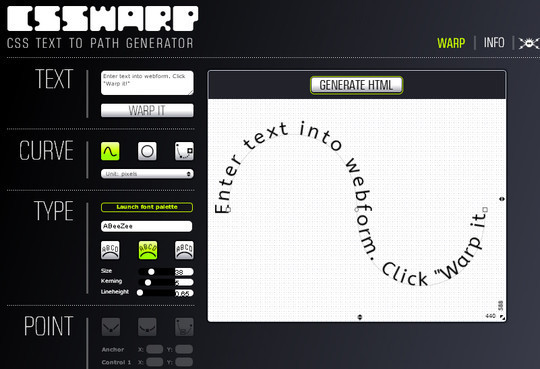
CSSWarp is a tool for “warping” HTML text directly in the browser. It will apply text transforms to your CSS in a way that you will have native text in an HTML page that looks as if it were created with Illustrators attach to path tool.
Helping you build a solid stylesheet foundation based on your markup.
Now loading...