Now loading...
In this post, we have gathered 10 best bootstrap design tools for the coming year. Bootstrap is the most commonly used front end framework in 2013 and many of you must have played with it. Therefore, we thought to compile a list of some useful bootstrap design tools for you.
As a designer, it is always useful to look for some more design tools and options to make designing and developing tasks easier. Here, we are presenting 10 best bootstrap tools for 2014. We hope that you will like this collection. Also, let us know if you have more tools to recommend. Your comments are always more than welcome. Enjoy!
Bootstrap Designer is an online design tool, producing awesome HTML5 templates based on Bootstrap framework.
Kickstrap seamlessly combines Bootstrap with top-tier web technologies. It’s so advanced, it can run an authenticated, database-driven web app without a native backend.
Bootply is integrated with other popular Bootstrap plugins, micro-libraries and frameworks.
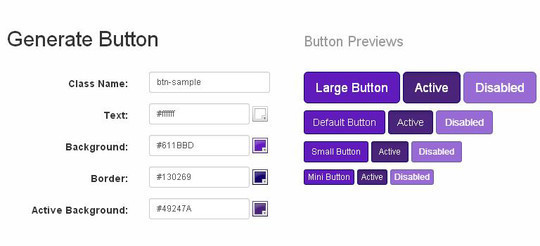
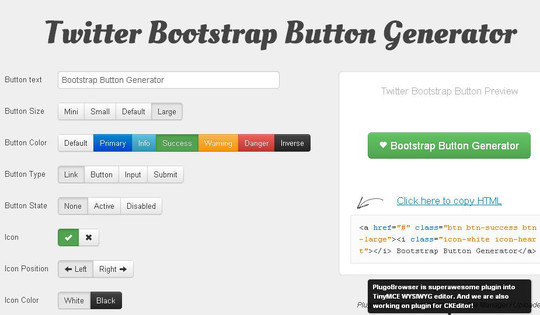
It’s easy. Really. Just enter the css class you want to assign to your new button style and play with the different button colors to update the live previews in the right. When you are ready, copy the code below and add it to your page below bootstrap.min.css to use the button.
Easel is an in-browser, high-fidelity web design tool aimed at designers and developers on small teams. Design with real web elements, even twitter bootstrap.
Create your frontend code simple and quickly with Bootstrap using our Drag & Drop Interface Builder.
Create your frontend code simple and quickly with Bootstrap using our Drag & Drop Interface Builder.
Online Web Designer and Theme Generator for Twitter Bootstrap. Design webapp, Generate theme and Preview result instantly.
Generate custom icon webfonts from the comfort of the command line.
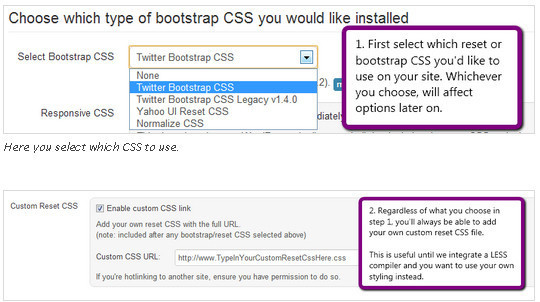
WordPress Twitter Bootstrap CSS
WordPress Twitter Bootstrap CSS lets you include the latest Twitter Bootstrap CSS and Javascript libraries in your WordPress site.
Simple and flexible web framework to create elegant and modern web applications with the same look & feel of Windows 8.
Flat UI Free–Framework and Bootstrap Theme Design
Flat UI Free is made on the basis of Twitter Bootstrap in a stunning flat-style, and the kit also includes a PSD version for designers.
Twitter Bootstrap Button Ggenerator
Twitter Bootstrap Button Generator – the easiest way how to set up your buttons based on Twitter Bootstrap in a seconds.
A simple lightbox plugin based on the bootstrap modal plugin.
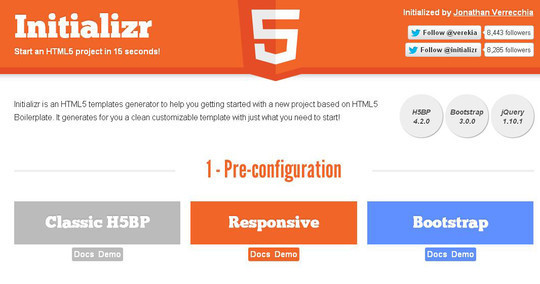
Initializr is an HTML5 templates generator to help you getting started with a new project based on HTML5 Boilerplate. It generates for you a clean customizable template with just what you need to start!
Now loading...