Now loading...
Here is another collection of some jQuery plugins and this time we are showcasing 14 fronted jQuery plugins for you. These plugins have become quite popular among the developers in a very short period of time. Furthermore, all these plugins are very easy to implement and configuration will take only few minutes.
We hope that collection proves to be the best for you and you will find these plugins useful for you. Do share your opinions with us via comment section below. Here is the full collection after the jump. Enjoy!
jInvertScroll – A lightweight jQuery horizontal Parallax Plugin.
A simple, yet customizable quick/live search jQuery plugin.
Slidebars is a jQuery plugin for quickly and easily implementing app-style revealing, overlay and push menus and sidebars into your website.
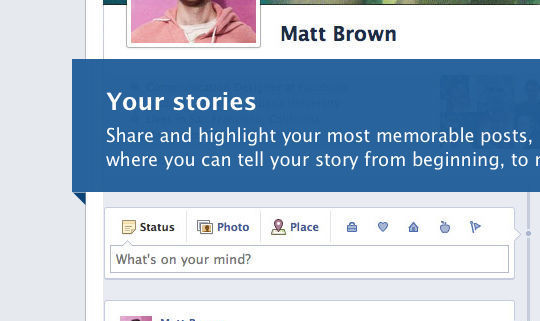
Replicating and improving the lightbox module seen on Medium with fluid transitions.
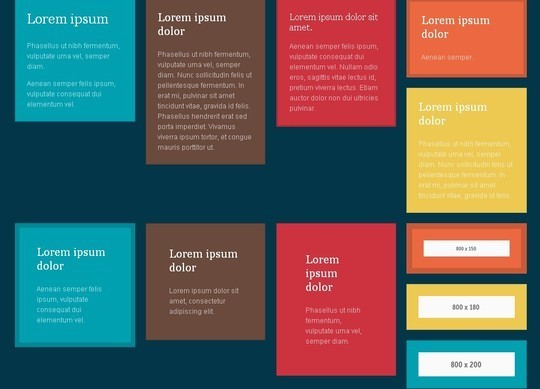
matchHeight makes the height of all selected elements exactly equal.
Responsive Tabs is a jQuery plugin that provides responsive tab functionality. The tabs transform to an accordion when it reaches a CSS breakpoint. You can use this plugin as a solution for displaying tabs elegantly on desktop, tablet and mobile.
AnoFlow – Responsive lightbox gallery plugin for jQuery
Tiny jQuery plugin to deal with responsive image delivery. Think responsive.io minus the cdn.
Image Lightbox Responsive Touch Friendly
This jQuery plugin will align text on any curve.
jQuery Flip-Quote creates a pull-quote from a text quote found in the document that flips once it’s scrolled into view.
jQuery plugin for in-place image cropping (zoom & pan, as opposed to select and drag).
jQuery.Keyframes generates and plays CSS3 keyframes quickly and easily allowing you to concentrate on the content of your project whilst cutting down code.
Now loading...