Now loading...
This post showcases 11 best and most amazing CSS3 animation tools that will be extremely helpful for the developers. CSS3 has got excellent reputation among designers and developers. It is here to help them create amazing results.
With these animation tools, you can create breath taking animations in a hassle free manner. These resources will be very helpful for you in creating different types of animation as it contains animation libraries and generators. Let’s explore the list!
The easiest way to find, use and share animations. Priceless!
CSS Easing Animation Tool.
Bounce.js is a tool and JS library that lets you create beautiful CSS3 powered animations.
Just-add-water CSS animations.
A fun web animation tool, powered by Rekapi.
Effect for lists.
Cross browser compatible library to handle CSS3 animation and transition DOM events with a fallback pattern for unsupported browsers.
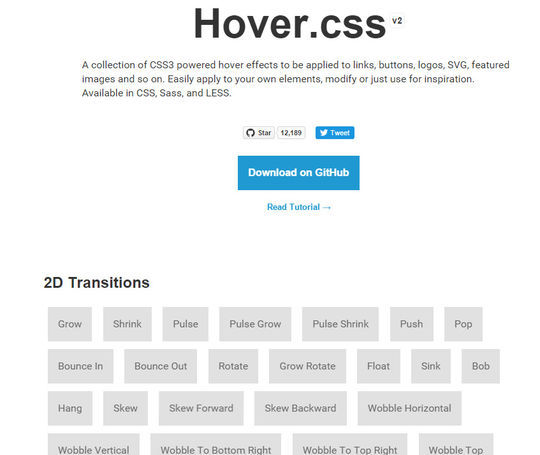
A collection of CSS3 powered hover effects to be applied to links.
A themeable progress bar library for everything.
3D CSS3 animation library for jQuery
Now loading...