Designers and developers’ toolkits contain several items and resources but they can never be considered as final. This is because with the passage of time, they need new resources, tools and items and therefore, they always look for such things. Many fellow developers create great tools on a daily basis; some of which become very successful while some remind diamonds in the rough.
In this compilation, we are presenting some fresh resources for the web developers that they must include in their toolkit. So, here is the compile list. Enjoy!
Daux.io is an documentation generator that uses a simple folder structure and Markdown files to create custom documentation on the fly. It helps you create great looking documentation in a developer friendly way.
In the creator’s own words, Ladda is “A UI concept which merges loading indicators into the action that invoked them“. Ladda enables you to create awesome interaction indicators for buttons.
All Unicode Symbols with Names and Descriptions on One Page.
This web application allows you to easily grab colors from other websites.
The best Photoshop actions for preparing designs for iOS or optimized for Retina-display websites.
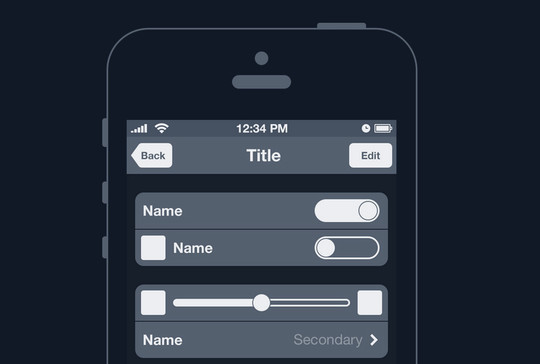
A bunch of Photoshop shape layers to make wireframing your next iPhone app just a little easier.
Swiper – is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers.
Metrize Icons is a free icon set, it works perfectly for your apps or web projects. You may use these icons for both commercial and personal projects and customize them any way you like.
A set of small, responsive CSS modules that you can use in every web project.
Another entry into loading animations, Spinkit provides awesome CSS only transformations for simple elements. Whether you use them for loading or interaction purposes, they are easy to grab off the site and then make your own.
Now loading...