We have previously posted many articles on CSS tutorials and resources you can learn CSS from. Today, again we come up with yet another great list of 40 CSS tutorials, techniques and resources that you will enjoy exploring. Every developer knows very well how important it is to learn and use CSS effectively. Therefore, tall the developers keep themselves updated with the latest development and advancement in the technology.
Below is the list of 40 useful CSS tutorials and resources you cannot afford to miss. We hope this broad list will train you something innovative, or moreover jog your memory and help you recall some methods you haven’t used for a while.
In this tutorial we are making something practical, a simple CSS3 animated navigation menu, which degrades gracefully in older browsers and is future-proofed to work with the next generation of browsers.
Sleek Card Pockets using CSS Only
In this CSS3 tutorial, you’ll learn how to create web card pockets using some great new CSS3 techniques.
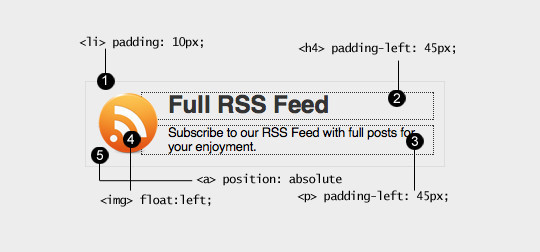
CSS Absolute Positioning: Create A Fancy Link Block
Absolute position is a feature of the CSS2 specification that is supported by all of web browsers. If you posit an element (an image, a table, or whatever) absolutely on your page, it will appear at the exact pixel you specify. In this tutorial, we will use some tricks to create a fancy link block that make our links more attractive.
Create a Button with Hover and Active States using CSS Sprites
Too many designers neglect the click state (active: property in CSS) in web design, either because they’re unaware of it, underestimate the importance of it or are plain lazy. It’s a simple effect that improves usability by giving the user some feedback as to what they’ve clicked on but can also add depth to a design.
How To Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
In this tutorial will will create a Sexy Vertical Sliding Panel Using jQuery And CSS3.
A one-pixel background image can be a pretty versatile thing. With repeat-x it can be a horizontal line, repeat-y makes a vertical line, and repeat makes it a fill color. Just as a little fun proof of concept, we can use that to create a depth-chart looking unordered list.
Pushing Your Buttons With Practical CSS3
Calls to action are critical for any website, and a compelling, attention-grabbing, clickable button goes a long way toward driving that engagement. In the past, really awesome buttons needed extra markup, sliding doors or other trickery. We’ll show you here how to create nice button styles without any hacks or cheats.
Build Multi-level Multi-column Multi Menus with pure CSS
In this tutorial we will learn how to build multi-level multi-column multi Menus with pure CSS.
Elegant Drop Menu with CSS only
In this tutorial, you will see a simplest way to build a same effect by using CSS only. With some CSS make-up, your menu will be elegant. Not sure which one is easiest, but for sure it’s the simplest menu comes with drop effect: horizontal and vertical navigation.
HOW TO CREATE A BEAUTIFUL DROPDOWN BLOGROLL WITHOUT JAVASCRIPT
In this tutorial author is going to walk you through how he have set up the blogroll in our upcoming redesign. Load up the example page to see how our final product will look.
How to Build a Simple Button with CSS Image Sprites
Let’s take a look at building a simple button using CSS image sprites, starting right at the beginning in Photoshop and finishing with the complete coded example. This one’s a good one for anyone getting started with CSS!
CSS3 Hover Tabs without JavaScript
A quick tip on CSS3 Hover Tabs without JavaScript.
How To Use Pure CSS To Style Web Form Dynamically Plus 12 Awesome JavaScript Plugins
In this article you will learn how to use pure CSS To Style Web Form Dynamically Plus 12 Awesome JavaScript Plugins.
In this tutorial author would like to go over how to create a simple navigation with a horizontal subnav.
In this tutorial you will learn how to create CSS3 Speech Bubble.
How to Create Nice Scalable CSS Based Breadcrumbs
In this tutorial author will teach you how to create nice scalable CSS Based Breadcrumbs. Author is using only one simple graphic. The rest is basic CSS styling with an unordered list as HTML code.
Creating a fluid search box when you only have a single element next to it is trivial. What you do is wrap the input in an element and use padding to create space for the fixed element, then position the fixed element absolutely (or relatively) in the space created by the padding.
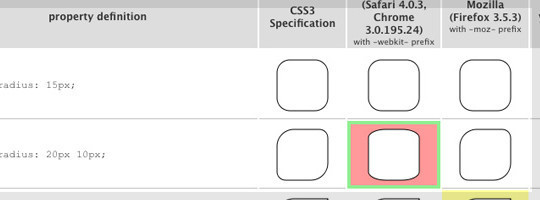
Using Rounded Corners with CSS3
As CSS3 gets closer to becoming the new standard for mainstream design, the days of rounded corners through elaborate background images is fading. This means less headache and time spent working out alternatives for each browser.
6 Ways To Improve Your Web Typography
Typography on the web is anything but simple, and for many, it is a troubling mystery. In this tutorial we’re going to review six ways that web designers and developers can improve the typography of the sites they create.
Create a Letterpress Effect with CSS Text-Shadow
The letterpress effect is becoming hugely popular in web design, and with a couple of modern browsers now showing support for the text-shadow CSS3 property it’s now simple and easy to create the effect with pure CSS. No Photoshop trickery here!
3 Easy and Fast CSS Techniques for Faux Image Cropping
These techniques can be very helpful if you need to keep images at a certain size, i.e. thumbnails in the news section or something similar. Being able to use CSS to control which portion of image to display is a great bonus.
How to Create a Fancy Image Gallery with CSS3
Here author have prepared a tutorial about how to use CSS3 to make an image gallery with animation. He recommend to use one of these browsers to see the animations; however, the gallery is going to be usable in browsers without support of the animation.
Creating an Animated CSS3 Horizontal Menu
This tutorial shows us how powerful CSS3 can be and how we can save some JavaScript code to achieve the same result. As you know, right know the transition property is only supported by Safari and Chrome.
How to Create a Cool Anaglyphic Text Effect with CSS
Let’s take a look at how a similar style can be created for sprucing up your web designs, while taking into consideration semantics and avoiding the repetition of any markup.
How To Create Depth And Nice 3D Ribbons Only Using CSS3
In this tutorial you will learn How To Create Depth And Nice 3D Ribbons Only Using CSS3.
How To Create Simple, Stylish and Swappable Image Captions
In this tutorial you will learn How To Create Simple, Stylish and Swappable Image Captions.
Polaroid pictures (or fake ones anyway) can be created using Photoshop or a similar graphics package but author aim to create the same kind of look by using CSS.
In this tutorial author will show you how to slice up the menu design (step by step) and put them together with CSS.
CSS Techniques: Using Sliding Doors with WordPress Navigation
This sliding doors CSS hack allows you to create sophisticated tabs for your navigation bar.
This tutorial is really very helpful, very nice and useful tip on creating Mac’s Dock menu.
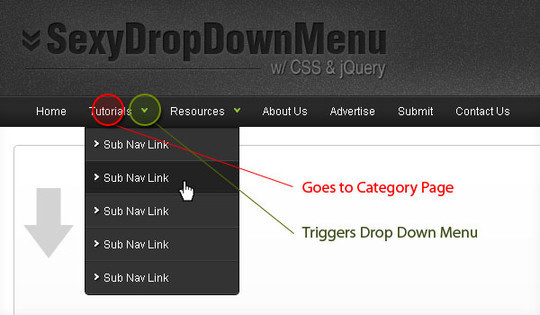
In this tutorial author would like to go over how to create a sexy drop down menu that can also degrade gracefully.
Coding Apple’s Navigation Bar Using CSS Sprites
This tutorial is not going to go in depth about all the benefits of sprites, but will show you how to use the technique correctly.
CSS Sprite Navigation Tutorial
This tutorial teaches how to build a css navigation using sprite images. With the mobile web becoming more important than ever before, load time and the size of a web site are some of the biggest factors to consider when developing a site for mobile users.
Breaking Out of the Box With CSS Layouts
It’s true that CSS is heavily reliant upon a grid — everything flows on x and y axes (and can be positioned as such, much like designs built in Photoshop). However, this doesn’t mean that your design has to be boring. If you understand how the grid works, you can fracture or abstract that grid to make your layout more dynamic and interesting.
The Ultimate Guide to Creating a Design and Converting it to HTML and CSS
Minimal and Modern Layout: PSD to XHTML/CSS Conversion
In this web design tutorial, you’ll see a process for converting a Photoshop mockup to working HTML/CSS template. This is Part 2 of a tutorial series that will show you how to create the design, and then convert it to an HTML/CSS template.
Create YouTube-like adaptable view using CSS and jQuery
In this tutorial you will learn how to create YouTube-like adaptable view using CSS and jQuery.
How to distribute elements horizontally using CSS
In this tutorial we will learn how to distribute elements horizontally using CSS.
Sticky (Fixed) SideNav Layout with CSS
In this tutorial author would like to go over how to create a fixed sidenav layout for your blog or website.
Useful CSS Tricks You Should Know
Here are 25 incredibly useful CSS tricks that will help you design great web interfaces. You might be aware of some or all of these techniques, but this can be your handy resource to nifty CSS tricks that you should know.
11 Classic CSS Techniques Made Simple with CSS3
In this tutorial, author will show you eleven different time-consuming effects that can be achieved quite easily with CSS3.