Now loading...
A web designer’s job is not an easy one. Whether you are running a website of your own or working on somebody else commercial project, there are deadlines that you need to meet and people that you need to please. To complete your tasks you make use of online resources that speed up your work a lot. The more such resources you know of, the easier and quicker your work becomes.
Below you will find our list of 5 such free resources that we have gathered. We believe all web developers and designers should know of these tools since their usage is quite common. Check out each tool and see for yourself how they can make your job easier.
Slide Deck

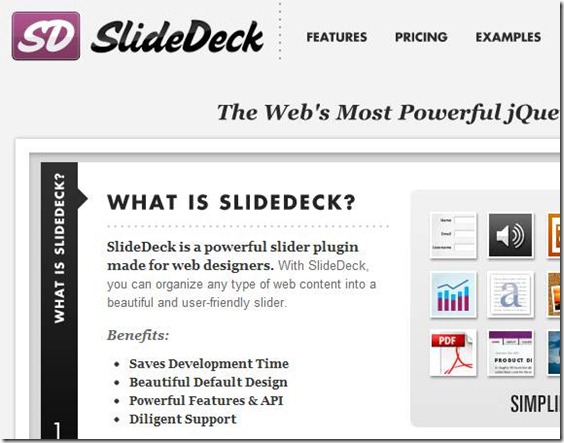
Slideshows on websites serve an important purpose: they easily let you showcase the latest or the most popular content of your website. Instead of spending a lot of time coding up the slideshow, you can use Slide Deck. Slide Deck will provide you with the slideshow you desire for your website. It comes as a jQuery plug-in and a WordPress plug-in. Check out Slide Deck @ http://www.slidedeck.com/
Piknik

Piknik is a very simple to use website. The site’s purpose is to provide you with the color codes of any color. Your colors are displayed by the background. To change the color you simply change the position of your mouse pointer; to change the luminosity you scroll the mouse wheel up / down. You can then note down the provided RGB, HEX, and HSL color codes and use them in whichever project you are working on. The site will greatly help you in discovering new colors in an interactive way. Check out Piknik @ http://color.aurlien.net/
CSS3 Button Generator

This free online is exactly what its name suggests: an online tool for generating the CSS code for CSS3 buttons. You get various controls to modify the button’s appearance which can be previewed in real-time. With your desired button obtained you click on the “Save + Share” button and obtain its HTML and CSS code. Visit “CSS3 Button Generator” @ http://css3button.net/
The Hello Bar

Many websites nowadays have their own toolbars that the site’s developer has personalized to fit the site. Normally however is not welcome by the site’s visitors because the bar has a clutter of unwanted buttons. The Hello Bar helps you create a site toolbar that serves only the purpose of catching the visitor’s attention without bothering them – there is no clutter of buttons. The appearance and placement of the bar is completely customizable; you can even have multiple Hello Bars and add an RSS feed to the bars. With the modifications complete you obtain the bar’s JavaScript code and use it on your website. Check out The Hello Bar @ http://www.hellobar.com/
Twibies

The appearance on any tool being developed plays an important role in its success. For this reason if you are working on any Twitter-related application then you will greatly appreciate Twibies. The site is a large collection of Twitter-related icons and themes. You can browse through the thumbnail image of each icon/theme; when you find one you like, click on its “Download” link and you will be taken to its original page where you can download it from. These icons and themes are not hosted by the site – Twibies only indexes their locations and lets you preview the icons and themes. Check out Twibies @ http://www.twibies.com/
Now loading...