Now loading...
Most websites use scrolling either vertically or horizontally to completely deliver the meaningful information to the users and so that no important knowledge is left out. Many website developers use different ways of scrolling to make their websites more alluring and interesting to their viewers so that they don’t get bored. There are many JQuery plugins for scrolling effects available over the internet to make it easy for the website designers to incorporate the different scrolling effects in their respective websites. Many websites use JQuery scrolling effects so enticingly that it looks like a story unfolding in front of the user which urges them to stay on the website longer and explore it entirely as it looks extremely alluring and eye catching.
So, to save all the web developers lots of time and trouble of searching for such JQuery plugins of scrolling effects we bring you the best scrolling effects JQuery plugins collection that will surely muse your imagination and make you use these great plugins in your own next big project.
AnimateScroll is a jQuery plugin which enables you to scroll to any part of the page in style by just calling the animatescroll() function with the Id or Classname of the element where you want to scro
jInvertScroll – A lightweight jQuery horizontal Parallax Plugin.
Arbitrary anchors for any element on your page using a little jQuery magic.
Scrolld.js is a unique open source plugin for jQuery. Scrolld.js provides a method for highly precise scrolling for pixel-perfect layouts and navigation using real-time updated data values. With Scrolld.js your scrolling to items will always be exact and will always provide the best user experience.
Create an Apple-like one page scroller website (iPhone 5S website) with One Page Scroll plugin.
Infinity.js is a UITableView for the web: it speeds up scrolling through long lists and keeps your infinite feeds smooth and stable for your users.
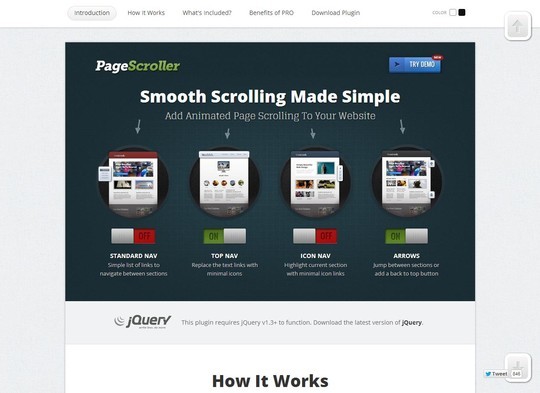
Smooth scrolling made simple.
ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top” feature that will work with any website, with ease.
jQuery custom content scroller
Custom scrollbar plugin that’s fully customizable with CSS. Features vertical/horizontal scrolling, mouse-wheel support (via jQuery mousewheel plugin), scrolling buttons, scroll inertia with easing, auto-adjustable scrollbar length, nested scrollbars, scroll-to functionality, user defined callbacks and much more.
A handy, loosely-coupled jQuery plugin for full-screen scrolling windows.
Tiny but perfect jQuery scrollbar plugin.
Any List Scroller is the jQuery plugin by musings.it to scroll any list, of any dimension, with any content. Try it!
Sly is a JavaScript library for advanced one-directional scrolling with item based navigation support.
The jQuery plugin for supercool scroll animation.
It’s a plugin for defining custom scroll paths.
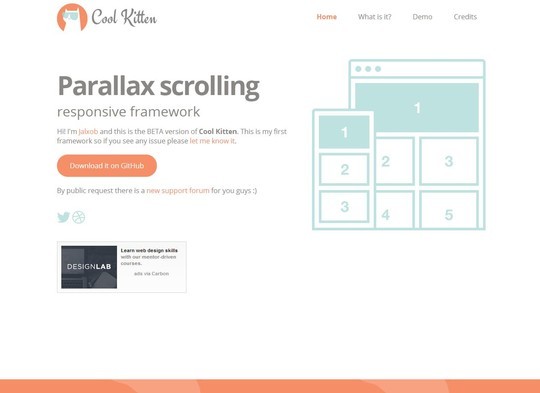
A parallax scrolling responsive framework.
Sticky is a jQuery plugin that gives you the ability to make any element on your page always stay visible.
Stellar.js – Parallax scrolling made easy.
Scrollocue a simple autocue/teleprompter jQuery plugin.
A collection of CSS list scroll effects. Works in browsers with support for CSS 3D transforms including a special touch-enabled mode for iOS & Android 4.x.
A Library for Javascript that allows easy page parallaxing.
Stand-alone parallax scrolling library for mobile (Android + iOS) and desktop. No jQuery. Just plain JavaScript (and some love).
A simple and easy to use plugin to create fullscreen scrolling websites (also known as single page websites). It allows the creation of fullscreen scrolling websites, as well as adding some landscape sliders inside the sections of the site.
A jQuery parallax plugin.
Multi-layered parallaxes like this one provide a believable sense of depth on a web page.
Scrolltab is a jQuery plugin that adds tabs visually associated to their position relative to the scroll bar.
Super simple and easy to use parallax plugin for jQuery.
Waypoints is a jQuery plugin that makes it easy to execute a function whenever you scroll to an element.
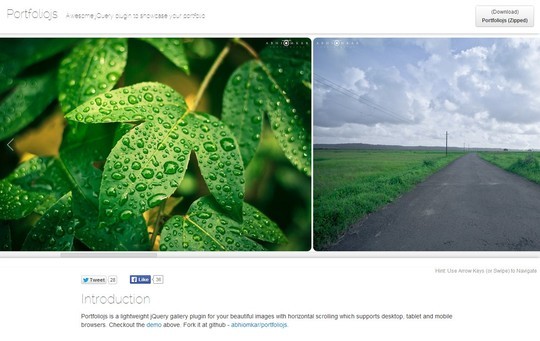
Portfoliojs is a lightweight jQuery gallery plugin for your beautiful images with horizontal scrolling which supports desktop, tablet and mobile browsers.
Scroll Follow is a simple jQuery plugin that enables a DOM object to follow the page as the user scrolls. Scroll Follow has been successfully tested on IE6, IE7, FF2, FF3, Safari 3, and Opera 9 on Windows.It has been successfully tested on FF3 and Safari 3 on MacOSX.
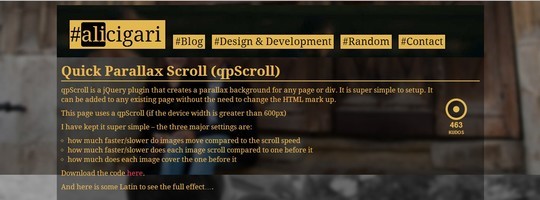
A super quick way of putting together a simple parallax background for a page, all using css background-images.
Now loading...