Now loading...
Making your visitors wait while your website is loading is a big no-no for any website. the reason is quite simple; and that is many people get bored and choose a website that loads faster and move to that website. Therefore, as a designer one should not make viewers wait. However, sometimes waiting is apparently inevitable. under such circumstances, it is important to make people still want to visit websites even if its takes a little bit more to load.
Fortunately, there are many solutions for this, and one of them is loading effects that keep your visitors waiting while the website loads. Though, they are not commonly used but that could be an edge. Here is the complete list of some creative loading effects for your websites. We hope that you will find them useful for you. Enjoy!
Spin.js dynamically creates spinning activity indicators that can be used as resolution-independent replacement for AJAX loading GIFs.
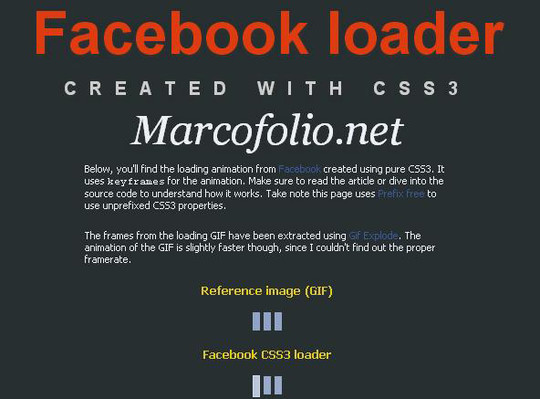
The Facebook Loading Animation
Just a short walkthrough to create a simple effect, to learn some basic stuff. In this case, we’re recreating the Facebook loading animation using CSS3 animations. I’m pretty sure that you’ve seen the animation before, if you’re a Facebook user.
A cool little loading thingy.
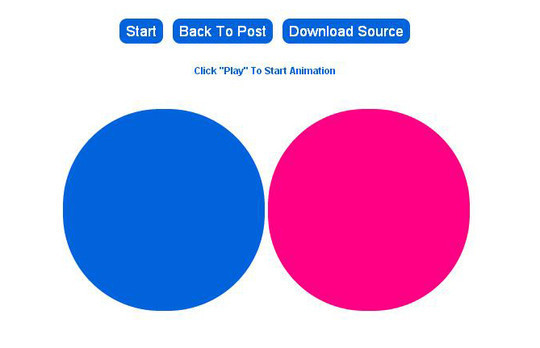
Flickr Style Loading Animation Using JQuery
The flickr loading animation is simpler than the facebook style, it consist of two circles with different color, when the animation start the circle on the left move to right with on top display and vice versa.
Some ideas and inspiration for loading effects on a website.
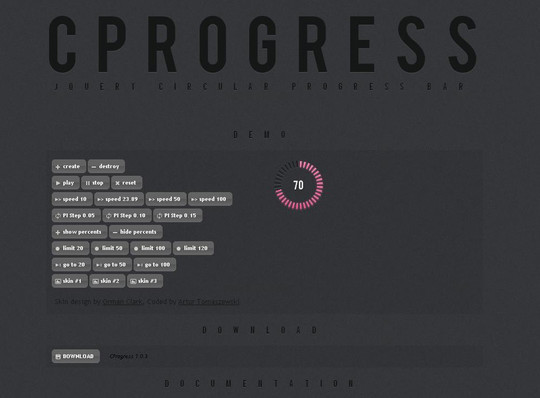
Yet More Css Loading Animation
Creative Css Loading Animation
Now loading...