Now loading...
Web developers are always ready to pack with fresh, trendy and latest tools and resources which help them in their work and save time. For the web developers another latest and fresh resources have come out. All these fresh and wonderful resources are fully packed with superb and useful tools like JavaScript libraries, frameworks, plugins, best practices guide, productive apps, tools and much more.
Here is the full list for you. I am sure these resources will definitely help you in your upcoming projects. Keep browsing through this assortment and let us know what you think about this compilation in comment section below. Enjoy!
Tip: If you are looking for a visual wordpress theme builder then Divi theme builder would be the right choice to end your searching and start discovering it for your next project. Divi is more than just a theme, it’s a website building framework that makes it possible to design beautiful websites without ever touching a single line of code and without installing and configuring dozens of disjointed plugins. We think this is the future of WYSIWYG, and it’s unlike any WordPress theme you have used before.
An open source webfont family inspired by Highway Gothic.
JavaScript library for handling both Force Touch and 3D Touch on the web
Colorify is a script written in Javascript, that allows you to extract colors from images, and manipulates them. From a simple plain color, based on the dominant color, to a beautiful gradient based on the image edges colors, colorify.js will spice up your designs!
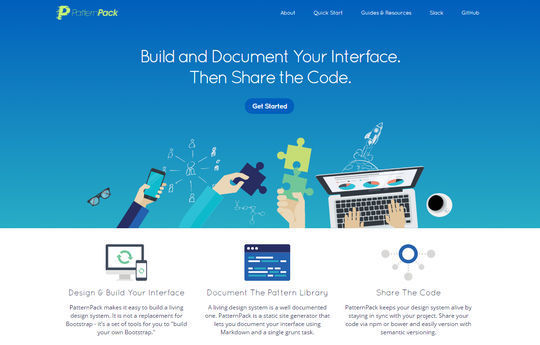
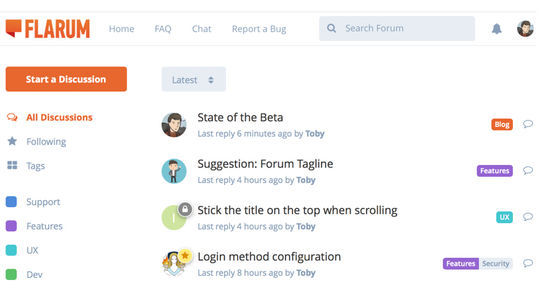
PatternPack makes it easy to build a living design system. It is not a replacement for Bootstrap – it’s a set of tools for you to “build your own Bootstrap.”
Grav is a modern open source flat-file CMS.
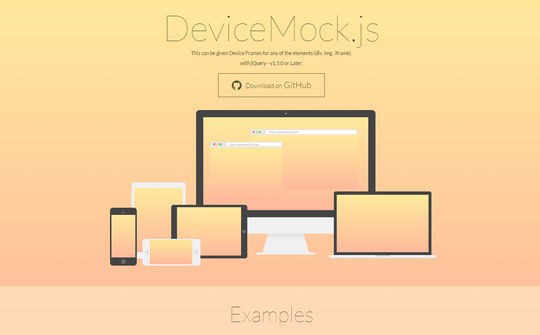
This can be given Device Frames for any of the elements.
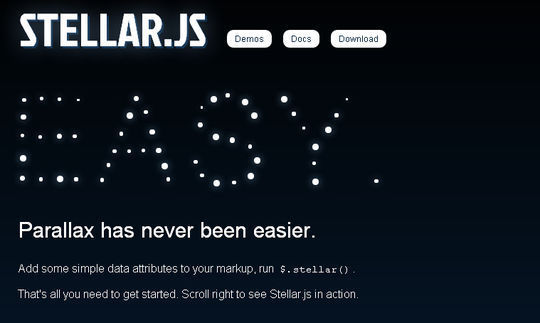
A jQuery plugin that creates a stacking effect by sticking panels as they reach the top of the viewport.
Free, open-source ruler app for mac with web-development in mind.
SUIT CSS is a reliable and testable styling methodology for component-based UI development.
Breaking CSS is easy. Checking every responsive page element is hard. That’s why there’s BackstopJS.
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
Now loading...