Now loading...
If you have been looking for some useful JavaScript tools to make HTML tables better and more value-added then you must go through this post. Here we have presented 10 the most useful JavaScript tools especially designed for making HTML tables better. The presentation and accessibility of data plays a vital role when you are displaying a record of hundreds of tables.
Here we are presenting some useful tools that will let you display tables more efficiently. Mostly, data grid is used in order to carry the HTML table with large data sets. Furthermore, it provides several others features like sorting, searching, filtering, pagination and more. Feel free to share your opinions with us via comment section below. Your comments are always more than welcome. Let us have a look. Enjoy!
Datagrids don’t have to be difficult to use anymore – say hi to Ingrid. Ingrid is an unobtrusive jQuery component that adds datagrid behaviors (column resizing, paging, sorting, row and column styling, and more)
TableKit is a collection of HTML table enhancements using the Prototype framework. TableKit currently implements row striping, column sorting, column resizing and cell editing using Ajax.
MyTableGrid is a JavaScript based DataGrid control built on the Prototype library. It allows you to display your data in a simple and flexible way.
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table.
jTPS is a datatable jQuery plugin that offers pagination, animated scrolling through pages and intelligent natural sorting capability. The development version is currently 15KB.
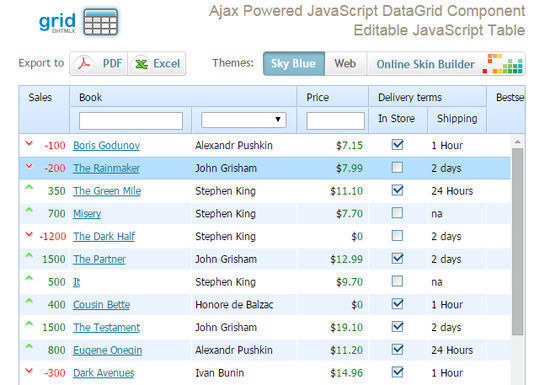
dhtmlxGrid is a full-featured JavaScript grid control that provides cutting-edge functionality, powerful data binding, and fast performance with large data sets. Rich and intuitive JavaScript API makes the grid highly customizable and easy-to-use. dhtmlxGrid can load data from different data sources: XML (custom format supported), JSON, CSV, JavaScript array, and HTML table.
EditableGrid is an open source JavaScript library aimed at turning tables into fully editable components. Its API is focused on simplicity : only a few lines of code are necessary to get your first editable grid up and running.
Now loading...