With this collection, we are showcasing a fresh assortment of some free and extremely useful free codes for web developers so that they can download them and simplify their work process. All the codes presented in this collection are hand-picked and will be extremely useful for the developers. These codes will save them a lot of time while developing a website.
So, without any further ado, here we are presenting the complete list of 10 extremely useful and free to use codes for the web developers. These can help you create various things such as: loaders, SVG patterns, hover effects, animated text fills, gradients, transitions, text effects and more!
We hope that you will like this collection.
A collection of loading animations written entirely in css. Each animation is limited to a small subset of css properties in order to avoid expensive painting and layout calculations.
Textures.js is a Javascript library for creating SVG patterns. Made on top of d3.js, it is designed for data visualization.
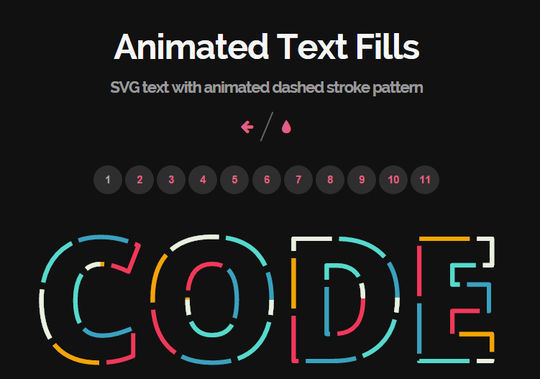
Animated text fills with CSS and SVG
Create SVG text with animated dashed stroke pattern with this useful free code for web developers.
Easily add this responsive CSS tabbed navigation element to your website designs!
The most advanced, yet intuitive, grid system available for Sass or Stylus.
An inspirational collection of subtle hover effects.
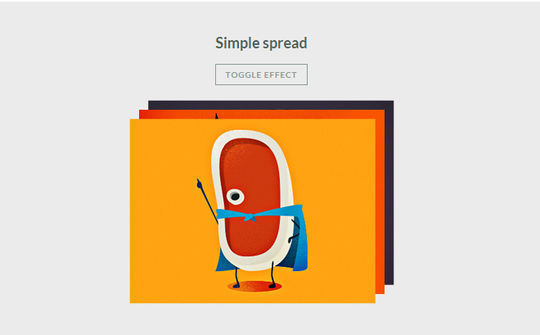
A set of simple stack effects for inspiration. The main idea is to have one item shown initially and then, on some trigger, more items are revealed as decoration. As seen in image grids or on scroll websites as creative effect.
A set of subtle effects for click or touch interactions inspired by the visualization of screen taps in mobile app showcases. The effects are done with CSS animations mostly on pseudo-elements.
Drag and Drop Interaction Ideas
Some ideas for drag and drop interactions in a UI. The idea is to show a droppable area that stands for certain actions after an element is being dragged.
Now loading...