In this post, we are presenting 9 best Joomla extensions and plugins for web developers. […]
Showing posts from Category: Web Design
Web Design
There are so many trendy and time saving things available in internet world. Bootstrap tools […]
Are you looking for free responsive WordPress themes for your website or for your new […]
With this collection, we are showcasing a great assortment of 10 best category and tag […]
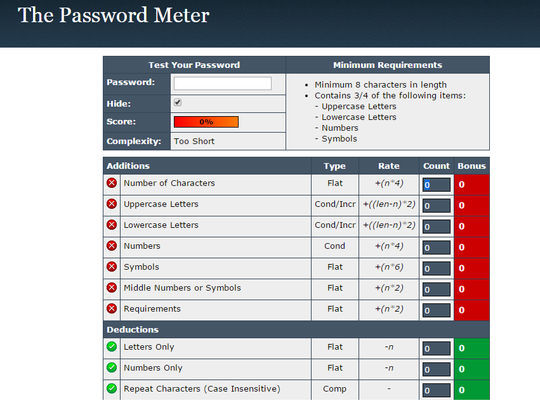
Password strength meter tells the users how strong or weak their password is. In this […]
Here we have come up with yet another fresh and exciting collection of 10 fresh […]
Are you looking for some free to use website and blog templates? Are you looking […]
Here, we are presenting a wonderful compilation of 9 useful responsive frameworks for front-end design. […]
Here in this post, we are showcasing a beautiful and useful compilation of 11 code […]
Are you looking for some detailed tutorials on creating creative responsive web designs? Well, if […]
Here is another great collection of some useful plugins. This time around, we are focusing […]
Creating a professional online portfolio is a must to do thing for the freelancers because […]
Looking for some inspiration on HTML5 designed websites? Here we have come up with 11 […]
Here we have gathered some good examples of hidden menus in web design. The use […]
Here we are presenting 10 useful and detailed tutorials for WordPress merchants that will help […]
With this collection, we aim to share another exciting compilation of some responsive WordPress themes. […]
Responsive website templates are everywhere. The time has gone when websites were more nifty looking […]
In this collection, we are revealing some excellent WordPress plugins that will let you do […]
Here, we are presenting a useful assortment of some creative CSS form design ideas for […]
Here is another jQuery collection for you and this time we are presenting 14 fresh […]