Google is a powerful tool for learning, but it can be overwhelming. Here are some tips to help you master it.
Showing posts from Category: Tutorials
show all postsWordPress is fastest growing CMS around and by the time the thirst of it’s learning […]
CSS3 tutorials are the great help for web designers and web developers. With the help […]
In this article we are showcasing 15 new, best and outstanding adobe illustrator tutorials. There […]
Are you a web developer or designer? Are you looking for some UX design tutorials […]
Are you looking for some detailed and useful CSS3 tutorials and techniques that you use […]
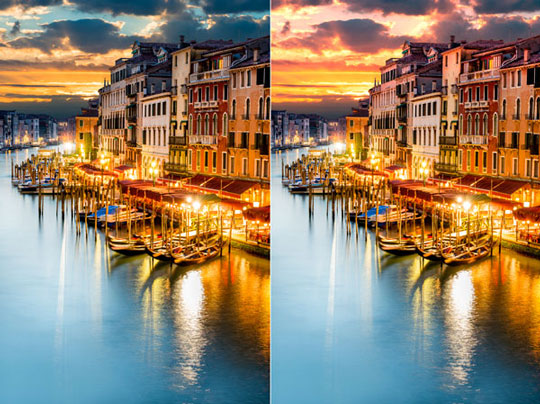
Here we have collected 10 wonderful and practical Adobe Photoshop Lightroom tutorials for the photographers, […]
Here in this post, we are sharing with you 12 fresh Photoshop tutorials. The designers […]
Are you looking for some detailed tutorials on creating creative responsive web designs? Well, if […]
Here we have come up with some detailed tutorials on creating buttons and badges. All […]
Here we are presenting 10 useful and detailed tutorials for WordPress merchants that will help […]
Here we have collected 8 wonderful and practical CSS3 tutorials for you that will teach […]
Here we have collected 8 wonderful and practical Photoshop user interface animation tutorials for you […]
In this compilation, we are presenting some very useful tutorials on creating patterns for your […]
For today’s assortment, we have compiled a list of 38 tremendous Photoshop food tutorials. Adobe […]
Are you looking for some easy to follow and step by step tutorials on iPhone […]
All designers want to use Adobe Photoshop like pros and create perfectly perfect images. Photoshop […]
Here is another collection of some CSS3 tutorials and this time, we are focusing on […]
The best and the most amazing thing about SVG is that it is independent of […]
Are you looking for some good and detailed tutorials on creating jQuery navigation menu? Do […]